정의 및 사용 방법
background-position 속성은
요소에 적용한 배경 이미지가 어디서부터 시작될지 위치를 지정합니다.
- 기본적으로 배경 이미지는 배경 영역의 왼쪽 상단 위치에서 시작합니다.
- 이 속성으로 배경 이미지를 원하는 위치에 조정할 수 있습니다.
기본 예제
background-position 속성의 형식은 다음과 같습니다.
형식 구문
selector {
background-position: /* value */
}구문
/* 두 개 키워드 값 구문: 가로 축 | 세로 축 */
background-position: left top; /* 초깃값 */
background-position: left center;
background-position: left bottom;
background-position: right top;
background-position: right center;
background-position: right bottom;
background-position: center top;
background-position: center center;
background-position: center bottom;
/* 한 개 키워드 값 구문: 가로 축 | 생략한 세로 축은 무조건 center 값 */
background-position: left; /* left center;와 동일 */
background-position: right; /* right center;와 동일 */
background-position: center; /* center center;와 동일 */
/* 백분율(%) 값 */
background-position: 0% 0%; /* left top;과 동일 */
background-position: 50% 50%; /* center center;와 동일 */
background-position: 100% 100%; /* right bottom;과 동일 */
background-position: 25% 40%;
/* 길이 값 */
background-position: 10px 25px;
background-position: 2em 5em;
background-position: 2rem 5rem;
background-position: 20vw 40vh;
/* 두 개 값 구문: 가로 축 | 세로 축 */
background-position: left 2em;
background-position: 2em bottom;
background-position: 2em 50%;
/* 한 개 값 구문: 가로 축 | 생략한 세로 축은 무조건 center 값 */
background-position: 0; /* left center;와 동일 */
background-position: 20px; /* 20px center;와 동일 */
background-position: 50%; /* center center;와 동일 */
/* 세 개 값 구문 */
background-position: bottom 10px right;
background-position: top right 10px;
/* 네 개 값 구문 */
background-position: top 15px right 20px;
background-position: right 3em bottom 10px;
/* 글로벌 값 */
background-position: inherit;
background-position: initial;
background-position: revert;
background-position: revert-layer;
background-position: unset;값
left |
이미지를 배경 영역의 맨 왼쪽에 배치합니다. |
|---|---|
right |
이미지를 배경 영역의 맨 오른쪽에 배치합니다. |
top |
이미지를 배경 영역의 맨 위쪽에 배치합니다. |
bottom |
이미지를 배경 영역의 맨 아래쪽에 배치합니다. |
center |
|
길이 |
주어진 배경 이미지 위치의 가장자리 간격 띄우기(offset)를 길이로 지정하는 값입니다. 음수 값이 허용됩니다.
|
백분율(%) |
주어진 배경 이미지 위치의 가장자리 간격 띄우기(offset)를 백분율로 지정하는 값입니다. 음수 값이 허용됩니다.
가로 축
세로 축
|
한 개 값 구문
selector {
background-position: <가로 축>;
}한 개의 값만 있으면 가로 축 값을 나타내며, 세로 축 값은 무조건 center(또는 50%)로 지정됩니다.
/* 한 개 값 구문: 가로 축 | 생략한 세로 축은 무조건 center 값 */
background-position: left; /* left center;와 동일 */
background-position: center; /* center center;와 동일 */
background-position: 0; /* left center;와 동일 */
background-position: 20px; /* 20px center;와 동일 */
background-position: 50%; /* center center;와 동일 */예제
div {
background-position: center; /* center center;와 동일 */
background-repeat: no-repeat;
}코드 부연설명
background-repeat 속성은 요소에 적용한 배경 이미지의 반복 방식을 지정합니다.
background-repeat: no-repeat;은 배경 이미지를 배경 영역에서 반복하지 않게 지정합니다.
두 개 값 구문
selector {
background-position: <가로 축> <세로 축>;
}두 개 값 구문은 첫 번째 값이 가로 축에 대한 값이고 두 번째 값이 세로 축에 대한 값입니다.
키워드나 길이, 백분율(%) 단위 값을 혼용해서 사용할 수 있습니다.
background-position: left center;
background-position: 10px 25px;
background-position: 50% 50%;
background-position: 2em 5em;
background-position: 2em bottom;
background-position: center 5em;
background-position: 10px 5em;예제
div {
background-position: left center; /* 0 50%;와 동일 */
background-repeat: no-repeat;
}세 개 값 구문
selector {
background-position: <키워드> <키워드> <길이 | 백분율(%)>;
}
/* 또는 */
selector {
background-position: <키워드> <길이 | 백분율(%)> <키워드>;
}두 값은 키워드 값(left, right, top, bottom, center)이고 세 번째 값은 이전 키워드 값 위치의 가장자리 간격 띄우기(offset)입니다.
/* background-position: <키워드> <키워드> <길이 | 백분율(%)>; */
background-position: top right 30px; /* <키워드> <키워드> <길이> */
background-position: top right 25%; /* <키워드> <키워드> <백분율(%)> */
/* background-position: <키워드> <길이 | 백분율(%)> <키워드>; */
background-position: top 30px right; /* <키워드> <길이> <키워드> */
background-position: top 25% right; /* <키워드> <백분율(%)> <키워드> */예제: <키워드> <키워드> <길이 | 백분율(%)>
div {
background-position: top right 30px;
background-repeat: no-repeat;
}예제: <키워드> <길이 | 백분율(%)> <키워드 >
div {
background-position: top 50% right;
background-repeat: no-repeat;
}참고
만약 키워드 값 중에서 한 값이 left 또는 right이면 다른 한 값은left 또는 right이 아니어야 합니다. 마찬가지로 만약 키워드 값 중에서 한 값이 top 또는 bottom이면 다른 한 값은top 또는 bottom이 아니어야 합니다.
즉, 예를 들어 top top과 left right는 유효하지 않습니다.
background-position: left right 30px;
background-position: right left 30px;
background-position: left left 30px;
background-position: right right 30px;
background-position: right 30px left;
background-position: left 30px right;
background-position: top bottom 30px;
background-position: bottom top 30px;
background-position: top top 30px;
background-position: bottom bottom 30px;
background-position: bottom 30px top;
background-position: top 30px bottom;네 개 값 구문
selector {
background-position: <키워드> <길이 | 백분율(%)> <키워드> <길이 | 백분율(%)>;
}
첫 번째와 세 번째 값은 가로 축과 세로 축를 정의하는 키워드 값입니다. 가로 축과 세로 축의 순서는 상관이 없습니다. 두 번째와 네 번째 값은 앞선 가로 축과 세로 축 키워드 값 위치의 가장자리 간격 띄우기(offset)입니다.
background-position: top 15px right 20px;
background-position: right 3em bottom 10px;예제
div {
background-position: top 15px right 100px;
background-repeat: no-repeat;
}형식 정의
| 초깃값 | 0% 0% |
|---|---|
| 적용 요소 | 모든 요소 |
| 상속 | 아니오 |
| 애니메이션 | 예 |
background-origin 속성과의 관계
background-origin 속성과 함께 사용할 경우, background-position의 배경 영역의 기준을 border-box, padding-box, 또는 content-box로 변경할 수 있습니다.
부연설명
background-origin 속성은 요소 박스의 배경 이미지를 어느 영역을 기준으로 포지셔닝할지 설정합니다.
이 속성은 세 가지 옵션으로 padding-box, border-box, content-box 중 하나를 선택하여 배경 이미지 포지셔닝의 기준(origin, 시작점) 영역으로 지정합니다.
background-origin 속성의 값에 대한 용어 설명은 다음과 같습니다.
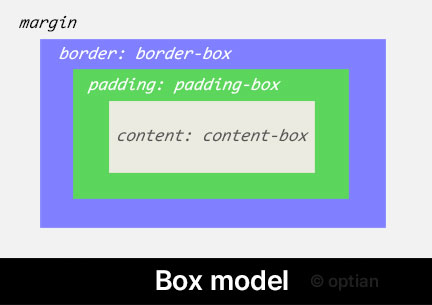
border-box:border의 가장자리까지의 영역을 의미합니다.padding-box:padding의 가장자리까지의 영역을 의미합니다.content-box: 요소의 실제 내용이 위치하는 영역입니다. 글자, 이미지, 동영상 등이 여기에 포함됩니다. 이러한 콘텐츠 가장자리까지의 영역을 의미합니다.
이 용어들은 요소 박스의 Box model을 통해 확인할 수 있습니다.

브라우저 호환성
| 속성과 값 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
background-position
|
1 | 12 | 1 | 1 |
left
|
83 | 83 | 72 | 13.1 |
right
|
83 | 83 | 72 | 13.1 |
top
|
83 | 83 | 72 | 13.1 |
bottom
|
83 | 83 | 72 | 13.1 |
세 개 값 구문
|
25 | 12 | 13 | 7 |
세 개 값 구문
|
25 | 12 | 13 | 7 |
명세서
| 명세서 사양 | |
|---|---|
background-position
|
CSS Backgrounds and Borders Module Level 3 #background-position |
같이 보기
- CSS background 속성 – 요소의 배경 스타일 지정 단축 속성
- CSS background-color 속성 – 요소의 배경색 지정
- CSS background-image 속성 – 요소의 배경 이미지 지정
- CSS background-repeat 속성 – 배경 이미지의 반복 방식 지정
- CSS background-size 속성 – 배경 이미지의 크기 지정
- CSS background-attachment 속성 – 배경 이미지의 부착 기준 지정
- CSS background-clip 속성 – 요소의 배경이 어디까지 차지할 지 설정
- CSS background-origin 속성 – 배경 이미지의 포지셔닝 기준 영역 설정
- CSS transform-origin 속성 – transform이 일어나는 기준점(origin) 지정