정의 및 사용 방법
object-fit 속성은
이미지나 비디오 등의 대체 콘텐츠(object)가 자신의 요소 박스 내에서, 설정된 너비와 높이에 따라 어떤 방식으로 맞춰(fit)서 표시될지를 지정합니다.
이 속성을 사용하면 원하는 방식으로 이미지나 비디오를 요소 크기에 맞게 조절하면서도 왜곡 없이 자연스럽게 표시할 수 있습니다.
기본 예제
object-fit 속성의 사용법에 대해 알아보겠습니다.

형식 구문
selector {
object-fit: fill | contain | cover | none | scale-down
}값
fill |
초깃값.
이미지나 비디오가 부모 요소의 크기에 맞게 채워집니다. 종횡비가 일치하지 않을 경우, 대상 요소는 비율이 무시되고 늘어날 수 있습니다. |
|---|---|
contain |
이미지나 비디오가 부모 요소 내에 비율을 유지하면서 최대한 크게 나타납니다. 부모 요소의 한 쪽에 꽉 차고, 다른 쪽에는 가리지 않는 형태로 배치됩니다. |
cover |
이미지나 비디오가 부모 요소 내에 비율을 유지하면서 한 쪽 축을 꽉 차게 늘려서 배치됩니다. 부모 요소의 어느 한쪽에 잘릴 수 있습니다. |
none |
이미지나 비디오가 원래 크기대로 나타납니다. 부모 요소 내에서 어떻게 배치될지를 제어하지 않습니다. |
scale-down |
이미지나 비디오가 contain과 none 중 적용 결과 중에서 더 작은 크기로 나타납니다. 이미지가 원래 크기보다 작을 때는 none과 동일하게 동작하며, 이미지가 원래 크기보다 클 때는 contain과 동일하게 동작합니다. |
형식 정의
| 초깃값 | fill |
|---|---|
| 적용 요소 | 대체 요소(replaced elements) |
| 상속 | 아니오 |
| 애니메이션 | 아니오 |
활용 예제
다음의 예제들은 object-fit 속성의 값이 어떻게 작동하고 사용해야 하는지 잘 보여줍니다.
object-fit: fill
초깃값.
이미지나 비디오가 부모 요소의 크기에 맞게 채워집니다. 종횡비가 일치하지 않을 경우, 대상 요소는 비율이 무시되고 늘어날 수 있습니다.
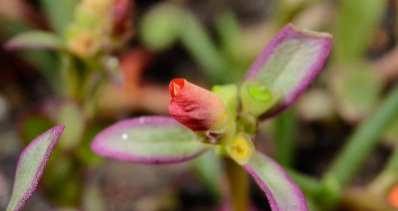
이미지 예제
<div class="container">
<img src="flower.jpg" alt="flower">
</div>.container {
width: 300px;
height: 100px;
border: 5px dashed red;
}
img {
width: 100%;
height: 100%;
object-fit: fill;
}
비디오 예제
<div class="container">
<video src="flower.webm" autoplay muted playsinline loop></video>
</div>
.container {
width: 300px;
height: 100px;
border: 5px dashed red;
}
video {
width: 100%;
height: 100%;
object-fit: fill;
}object-fit: contain
이미지나 비디오가 부모 요소 내에 비율을 유지하면서 최대한 크게 나타납니다. 부모 요소의 한 쪽에 꽉 차고, 다른 쪽에는 가리지 않는 형태로 배치됩니다.
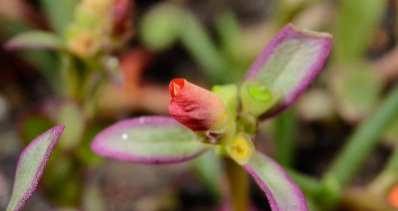
이미지 예제
<div class="container">
<img src="flower.jpg" alt="flower">
</div>
.container {
width: 300px;
height: 100px;
border: 5px dashed red;
}
img {
width: 100%;
height: 100%;
object-fit: contain;
}

비디오 예제
<div class="container">
<video src="flower.webm" autoplay muted playsinline loop></video>
</div>
.container {
width: 300px;
height: 100px;
border: 5px dashed red;
}
video {
width: 100%;
height: 100%;
object-fit: contain;
}object-fit: cover
이미지나 비디오가 부모 요소 내에 비율을 유지하면서 한 쪽 축을 꽉 차게 늘려서 배치됩니다. 부모 요소의 어느 한쪽에 잘릴 수 있습니다.
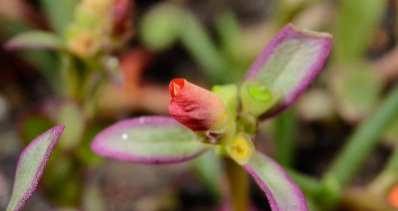
이미지 예제
<div class="container">
<img src="flower.jpg" alt="flower">
</div>.container {
width: 300px;
height: 100px;
border: 5px dashed red;
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}
비디오 예제
<div class="container">
<video src="flower.webm" autoplay muted playsinline loop></video>
</div>
.container {
width: 300px;
height: 100px;
border: 5px dashed red;
}
video {
width: 100%;
height: 100%;
object-fit: cover;
}object-fit: none
이미지나 비디오가 원래 크기대로 나타납니다. 부모 요소 내에서 어떻게 배치될지를 제어하지 않습니다.
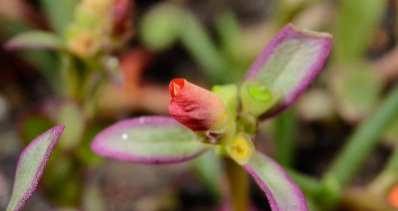
이미지 예제
<div class="container">
<img src="flower.jpg" alt="flower">
</div>.container {
width: 300px;
height: 100px;
border:5px dashed red;
}
img {
width: 100%;
height: 100%;
object-fit: none;
}
비디오 예제
<div class="container">
<video src="flower.webm" autoplay muted playsinline loop></video>
</div>
.container {
width: 300px;
height: 100px;
border: 5px dashed red;
}
video {
width: 100%;
height: 100%;
object-fit: none;
}object-fit: scale-down
이미지나 비디오가 contain과 none 중 적용 결과 중에서 더 작은 크기로 나타납니다. 이미지가 원래 크기보다 작을 때는 none과 동일하게 동작하며, 이미지가 원래 크기보다 클 때는 contain과 동일하게 동작합니다.
이미지 예제
<div class="container">
<img src="flower.jpg" alt="flower">
</div>.container {
width: 300px;
height: 100px;
border: 5px dashed red;
}
img {
width: 100%;
height: 100%;
object-fit: scale-down;
}
비디오 예제
<div class="container">
<video src="flower.webm" autoplay muted playsinline loop></video>
</div>
.container {
width: 300px;
height: 100px;
border: 5px dashed red;
}
video {
width: 100%;
height: 100%;
object-fit: scale-down;
}브라우저 호환성
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
object-fit
|
32 | 79 | 36 | 10 |
명세서
| 명세서 사양 | |
|---|---|
object-fit
|
CSS Images Module Level 3 #the-object-fit |