정의 및 사용 방법
<td> 태그는
테이블의 데이터(table data) 셀을 나타냅니다.
HTML 테이블에는 두 가지 종류의 셀이 있습니다.
| 헤더 셀(table header cell) | 헤더 정보를 포함하는 셀입니다. 흔히 '제목 셀'이라고도 불립니다.
( <th> 태그에 해당) |
|---|---|
| 데이터 셀(table data cell) | 데이터 정보를 포함하는 셀입니다. 흔히 '내용 셀'이라고도 불립니다.
( <td> 태그에 해당) |
마크업 규칙
테이블 셀의 행(가로 방향, table row)을 나타내는 <tr> 태그 내에 셀을 마크업하면 구성된 셀을 한 줄의 가로 방향으로 배치하는 행이 만들어집니다.

기본 예제
다음의 기본 예제로 <td> 태그의 사용 방법을 확인해 보세요.
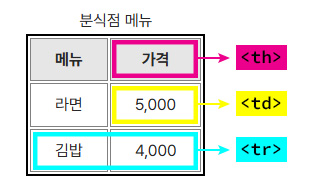
<table>
<caption>분식점 메뉴</caption>
<tr> <!-- 테이블의 셀(td 및 th 태그) tr의 자식으로 마크업해야 합니다! -->
<th>메뉴</th>
<th>가격</th>
</tr>
<tr>
<td>라면</td>
<td>5,000</td>
</tr>
<tr>
<td>김밥</td>
<td>4,000</td>
</tr>
</table><caption> 태그는 오직 부모 테이블의 설명 또는 제목을 나타내는 캡션입니다.
| 메뉴 | 가격 |
|---|---|
| 라면 | 5,000 |
| 김밥 | 4,000 |
구현 설명
- 마크업한
<td>태그는 기본적으로 브라우저에서 기본 스타일이 없이 렌더링됩니다. - 마크업한
<th>태그는 기본적으로 브라우저에서 글꼴의 굵기(font-weight)가 굵은 글꼴(bold)로 표시되며, 텍스트의 정렬(text-align)이 가운데(center)로 표시됩니다. <tr>태그 내부의 셀(<td>또는<th>태그)은 서로 아래에 배치되지 않고 같은 행에서 서로 가로 방향으로 정렬됩니다.<tr>태그 다음에 후속으로 다른<tr>태그를 작성하면 새로운 테이블 행이 만들어집니다.- 테이블에 세 개의 행을 원한다면 세 개의
<tr>태그를 만들고, 각각의 행 내부에는 원하는 셀(<td>또는<th>태그)로 구성합니다.
td, th {
padding: 0.5em 1em;
border: 1px solid gray;
}| 메뉴 | 가격 |
|---|---|
| 라면 | 5,000 |
| 김밥 | 4,000 |
'실제 적용된 모습'을 보면, <td> 태그가 더욱 '데이터 셀'처럼 보이는 것을 볼 수 있습니다.
'메뉴'에 해당하는 셀은 '라면'과 '김밥'이라는 '데이터 셀'의 제목 셀이고, '가격'에 해당하는 셀은 '5,000'과 '4,000'이라는 '데이터 셀'의 제목 셀입니다.
이처럼 <td> 태그는 테이블의 데이터 내용, 즉 '데이터(table data) 셀'을 나타냅니다.
헤더(table header) 셀은
열(column), 행(row), 또는 특정 셀 그룹(group of cells)과 연관된 데이터의 유형을 정의하는 셀입니다. 흔히 '제목 셀'이라고도 불립니다. 이는 <th> 태그가 테이블 데이터(<td>) 셀을 설명하거나 분류하는 제목 역할을 하기 때문입니다.
속성
<td> 태그는 모든 글로벌 속성을 사용할 수 있습니다.
또한, 다음의 속성들을 사용할 수 있습니다.
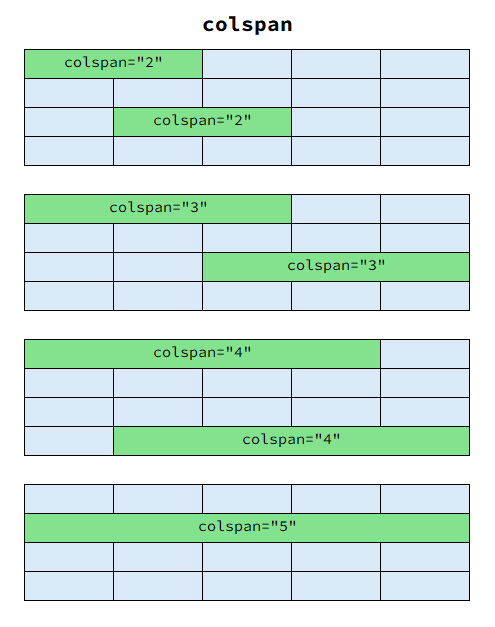
colspan
이 속성은 데이터 셀(<td>)이 확장되어 걸쳐 있는 테이블 열(column)의 수를 나타냅니다.
기본값은 1이며, 0보다 크고 1000보다 작거나 같은 정수여야 합니다. (음수 값은 유효하지 않습니다.)

예제
<table>
<tr>
<td colspan="2">Data Cell A</td>
<td>Data Cell B</td>
</tr>
<tr>
<td>Data Cell A-A</td>
<td>Data Cell B-B</td>
<td>Data Cell C-C</td>
</tr>
</table>td {
padding: 0.5em 1em;
border: 1px solid gray;
}| Data Cell A | Data Cell B | |
| Data Cell A-A | Data Cell B-B | Data Cell C-C |
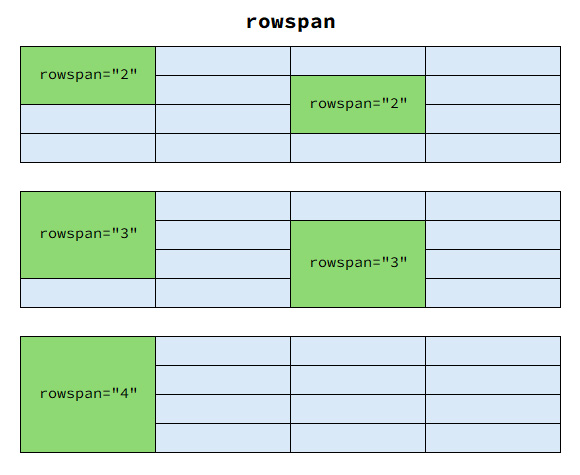
rowspan
이 속성은 데이터 셀(<td>)이 확장되어 걸쳐 있는 테이블 행(row)의 수를 나타냅니다.
기본값은 1이며, 0보다 크고 65534보다 작거나 같은 정수여야 합니다. (음수 값은 유효하지 않습니다.)

예제
<table>
<tr>
<td rowspan="2">Data Cell A</td>
<td>Data Cell B</td>
<td>Data Cell C</td>
</tr>
<tr>
<td>Data Cell B-B</td>
<td>Data Cell C-C</td>
</tr>
</table>td {
padding: 0.5em 1em;
border: 1px solid gray;
}| Data Cell A | Data Cell B | Data Cell C |
| Data Cell B-B | Data Cell C-C |
headers
이 속성은 데이터 셀(<td>)이 속한 테이블의 헤더 셀(<th>) 중 어떤 것이 해당 <td>의 제목으로 사용되는지를 지정합니다.
주로 사용되는 경우
복잡한 테이블 구조에서 데이터 셀과 헤더 셀 간의 관계를 명확하게 하기 위해 사용됩니다.
예를 들어, 여러 개의 헤더 셀이 있는 테이블에서 각 데이터 셀이 어떤 헤더 셀에 해당하는지 명시할 수 있습니다.
headers 속성은 <th> 태그에서도 사용 가능한 속성입니다.
예제
<table>
<tr>
<th rowspan="2" id="h">Homework</th>
<th colspan="3" id="e">Exams</th>
<th colspan="3" id="p">Projects</th>
</tr>
<tr>
<th id="e1" headers="e">1</th>
<th id="e2" headers="e">2</th>
<th id="ef" headers="e">Final</th>
<th id="p1" headers="p">1</th>
<th id="p2" headers="p">2</th>
<th id="pf" headers="p">Final</th>
</tr>
<tr>
<td headers="h">15%</td>
<td headers="e e1">15%</td>
<td headers="e e2">15%</td>
<td headers="e ef">20%</td>
<td headers="p p1">10%</td>
<td headers="p p2">10%</td>
<td headers="p pf">15%</td>
</tr>
</table>td, th {
padding: 0.5em 1em;
border: 1px solid gray;
}
th {
background-color: #e6e6e6;
}| Homework | Exams | Projects | ||||
|---|---|---|---|---|---|---|
| 1 | 2 | Final | 1 | 2 | Final | |
| 15% | 15% | 15% | 20% | 10% | 10% | 15% |
더 이상 사용되지 않는 속성
예전에는 이 태그만을 위한 다음의 속성들이 있었지만
이제는 명세서에서 삭제된 비표준으로 더 이상 사용되지 않으며 사용해서는 안 됩니다.
아직 많은 학습서나 기존 코드에서 사용하고 있으므로 관심사를 위해서만 아래에 나열합니다.
이 속성들을 각 브라우저별로 아직까지 지원할 수 있지만 모든 사용자에게 적합하지 않을 수도 있습니다.
구현 간에 호환되지 않는 부분이 많을 수도 있으며 향후 동작이 변경될 수도 있습니다.
alignbgcoloraxischarcharoffvalignheightwidth
기술적인 문법 요약
브라우저 호환성
| 태그 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
<td>
|
1 | 12 | 1 | 1 |
명세서
| 명세서 사양 | |
|---|---|
<td>
|
HTML Standard #the-td-element |
같이 보기
- HTML <table> 태그 – 올바른 이해와 사용 방법
- HTML <caption> 태그 – 올바른 이해와 사용 방법
- HTML <tr> 태그 – 올바른 이해와 사용 방법
- HTML <th> 태그 – 올바른 이해와 사용 방법
- HTML <thead> 태그 – 올바른 이해와 사용 방법
- HTML <tbody> 태그 – 올바른 이해와 사용 방법
- HTML <tfoot> 태그 – 올바른 이해와 사용 방법
- HTML <col> 태그 – 올바른 이해와 사용 방법
- HTML <colgroup> 태그 – 올바른 이해와 사용 방법
- CSS empty-cells 속성 – 테이블의 빈 셀 테두리 및 배경 여부 설정