정의 및 사용 방법
<th> 태그는
테이블의 헤더(table header) 셀을 나타냅니다.
HTML 테이블에는 두 가지 종류의 셀이 있습니다.
| 헤더 셀(table header cell) | 헤더 정보를 포함하는 셀입니다. 흔히 '제목 셀'이라고도 불립니다.
( <th> 태그에 해당) |
|---|---|
| 데이터 셀(table data cell) | 데이터 정보를 포함하는 셀입니다. 흔히 '내용 셀'이라고도 불립니다.
( <td> 태그에 해당) |
헤더(table header) 셀은
열(column), 행(row), 또는 특정 셀 그룹(group of cells)과 연관된 데이터의 유형을 정의하는 셀입니다. 흔히 '제목 셀'이라고도 불립니다. 이런 이유는 <th> 태그가 테이블 데이터(<td>) 셀을 설명하거나 분류하는 제목 역할을 하기 때문입니다.
마크업 규칙
테이블 셀의 행(가로 방향, table row)을 나타내는 <tr> 태그 내에 셀을 마크업하면 구성된 셀을 한 줄의 가로 방향으로 배치하는 행이 만들어집니다.

기본 예제
다음의 기본 예제로 <th> 태그의 사용 방법을 확인해 보세요.
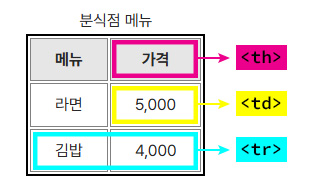
<table>
<caption>분식점 메뉴</caption>
<tr> <!-- 테이블의 셀(td 및 th 태그) tr의 자식으로 마크업해야 합니다! -->
<th scope="col">메뉴</th>
<th scope="col">가격</th>
</tr>
<tr>
<td>라면</td>
<td>5,000</td>
</tr>
<tr>
<td>김밥</td>
<td>4,000</td>
</tr>
</table>
<mark class="ex"></mark>코드 부연설명
<caption> 태그는 오직 부모 테이블의 설명 또는 제목을 나타내는 캡션입니다.
scope="col"은 scope 속성을 참고하세요!
| 메뉴 | 가격 |
|---|---|
| 라면 | 5,000 |
| 김밥 | 4,000 |
구현 설명
- 마크업한
<th>태그는 기본적으로 브라우저에서 글꼴의 굵기(font-weight)가 굵은 글꼴(bold)로 표시되며, 텍스트의 정렬(text-align)이 가운데(center)로 표시됩니다. - 마크업한
<td>태그는 기본적으로 브라우저에서 기본 스타일이 없이 렌더링됩니다. <tr>태그 내부의 셀(<td>또는<th>태그)은 서로 아래에 배치되지 않고 같은 행에서 서로 가로 방향으로 정렬됩니다.<tr>태그 다음에 후속으로 다른<tr>태그를 작성하면 새로운 테이블 행이 만들어집니다.- 테이블에 세 개의 행을 원한다면 세 개의
<tr>태그를 만들고, 각각의 행 내부에는 원하는 셀(<td>또는<th>태그)로 구성합니다.
테이블의 셀을 구분하기 위해서 데모에서 사용된 <th>와 <td> 태그에 CSS로 간단하게 스타일을 설정하겠습니다.
th, td {
padding: 0.5em 1em;
border: 1px solid gray;
}
th {
background-color: #e6e6e6;
}| 메뉴 | 가격 |
|---|---|
| 라면 | 5,000 |
| 김밥 | 4,000 |
'실제 적용된 모습'을 보면, <th> 태그가 더욱 '제목 셀'처럼 보이는 것을 볼 수 있습니다.
'메뉴'에 해당하는 셀은 '라면'과 '김밥'이라는 데이터 셀의 '제목 셀'이고, '가격'에 해당하는 셀은 '5,000'과 '4,000'이라는 데이터 셀의 '제목 셀'입니다.
이처럼 <th> 태그는 데이터 셀의 제목 셀, 즉 '헤더(table header) 셀'을 나타냅니다.
속성
<th> 태그는 모든 글로벌 속성을 사용할 수 있습니다.
또한, 다음의 속성들을 사용할 수 있습니다.
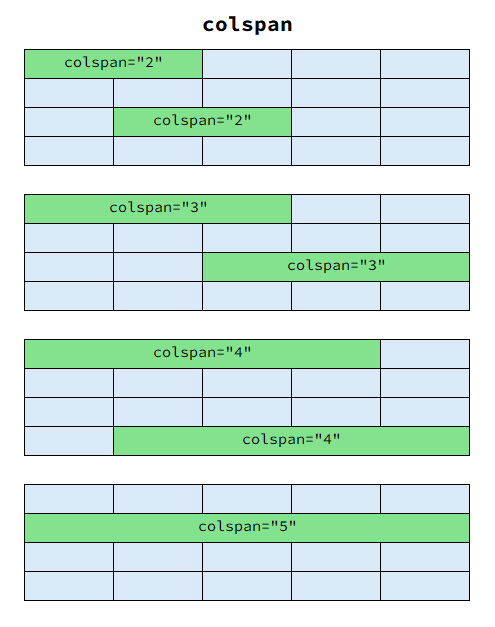
colspan
이 속성은 헤더 셀(<th>) 또는 데이터 셀(<td>)이 확장되어 걸쳐 있는 테이블 열(column)의 수를 나타냅니다.
기본값은 1이며, 0보다 크고 1000보다 작거나 같은 정수여야 합니다. (음수 값은 유효하지 않습니다.)

예제
<table>
<tr>
<th colspan="2" scope="colgroup">주간 운동 시간</th>
</tr>
<tr>
<th scope="row">월요일</th>
<td>1시간</td>
</tr>
<tr>
<th scope="row">화요일</th>
<td>1.5시간</td>
</tr>
<tr>
<th scope="row">수요일</th>
<td>2시간</td>
</tr>
</table>scope="colgroup", scope="row"는 scope 속성을 참고하세요!
th, td {
padding: 0.5em 1em;
border: 1px solid gray;
}
th {
background-color: #e6e6e6;
}| 주간 운동 시간 | |
|---|---|
| 월요일 | 1시간 |
| 화요일 | 1.5시간 |
| 수요일 | 2시간 |
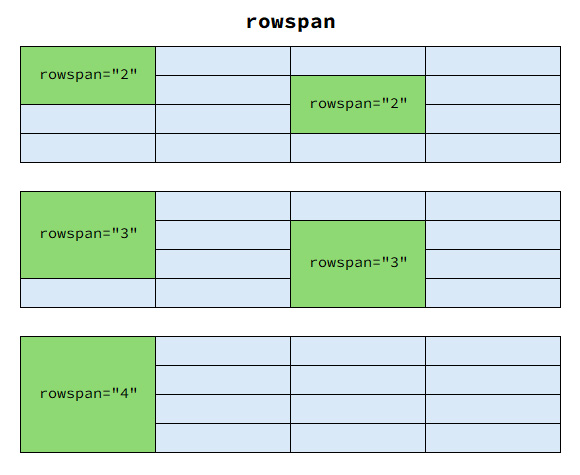
rowspan
이 속성은 헤더 셀(<th>) 또는 데이터 셀(<td>)이 확장되어 걸쳐 있는 테이블 행(row)의 수를 나타냅니다.
기본값은 1이며, 0보다 크고 65534보다 작거나 같은 정수여야 합니다. (음수 값은 유효하지 않습니다.)

예제
<table>
<tr>
<th rowspan="3" scope="rowgroup">주간 운동 시간</th>
<th scope="row">월요일</th>
<td>1시간</td>
</tr>
<tr>
<th scope="row">화요일</th>
<td>1.5시간</td>
</tr>
<tr>
<th scope="row">수요일</th>
<td>2시간</td>
</tr>
</table>scope="rowgroup", scope="row"는 scope 속성을 참고하세요!
th, td {
padding: 0.5em 1em;
border: 1px solid gray;
}
th {
background-color: #e6e6e6;
}| 주간 운동 시간 | 월요일 | 1시간 |
|---|---|---|
| 화요일 | 1.5시간 | |
| 수요일 | 2시간 |
scope
scope 속성은 헤더 셀(<th> 태그)이 어떤 범위의 셀에 대한 헤더(또는 제목)인지를 명확하게 지정합니다.
이 속성의 사용 목적은 복잡한 테이블 헤더 구조의 헤더 셀과 데이터 셀을 쉽게 이해할 수 있도록 연결하는 것입니다.
이 속성은 범위를 나타내는 네 가지 키워드 값이 있으며, 이러한 연결 범위를 지정할 수 있습니다.
row |
헤더 셀이 동일한 행(가로 방향, table row) 범위 내의 모든 셀과 열결합니다. |
|---|---|
col |
헤더 셀이 동일한 열(세로 방향, table column) 범위 내의 모든 셀과 열결합니다. |
rowgroup |
헤더 셀이 동일한 행(가로 방향, table row) 그룹(헤더 셀이 속한 모든 행)에 속하며, 해당 그룹 범위 내의 모든 셀과 열결합니다. |
colgroup |
헤더 셀이 동일한 열(세로 방향, table column) 그룹(헤더 셀이 속한 모든 열)에 속하며, 해당 그룹 범위 내의 모든 셀과 열결합니다. |
예제
아래는 scope 속성의 네 가지 키워드 값(row, col, rowgroup, colgroup)에 대한 실제적인 HTML 테이블 예제입니다.
row
헤더 셀이 동일한 행(가로 방향, table row) 범위 내의 모든 셀과 열결합니다.
<table>
<caption>국가별 수도</caption>
<tr>
<th scope="row">프랑스</th>
<td>파리</td>
</tr>
<tr>
<th scope="row">대한민국</th>
<td>서울</td>
</tr>
<tr>
<th scope="row">일본</th>
<td>도쿄</td>
</tr>
</table>th, td {
padding: 0.5em 1em;
border: 1px solid gray;
}
th {
background-color: #e6e6e6;
}| 프랑스 | 파리 |
|---|---|
| 대한민국 | 서울 |
| 일본 | 도쿄 |
col
헤더 셀이 동일한 열(세로 방향, table column) 범위 내의 모든 셀과 열결합니다.
<table>
<caption>분식점 메뉴</caption>
<tr>
<th scope="col">메뉴</th>
<th scope="col">가격</th>
</tr>
<tr>
<td>라면</td>
<td>5,000</td>
</tr>
<tr>
<td>김밥</td>
<td>4,000</td>
</tr>
</table>th, td {
padding: 0.5em 1em;
border: 1px solid gray;
}
th {
background-color: #e6e6e6;
}| 메뉴 | 가격 |
|---|---|
| 라면 | 5,000 |
| 김밥 | 4,000 |
rowgroup
헤더 셀이 동일한 행(가로 방향, table row) 그룹(헤더 셀이 속한 모든 행)에 속하며, 해당 그룹 범위 내의 모든 셀과 열결합니다.
<table>
<tr>
<th rowspan="3" scope="rowgroup">주간 운동 시간</th>
<th scope="row">월요일</th>
<td>1시간</td>
</tr>
<tr>
<th scope="row">화요일</th>
<td>1.5시간</td>
</tr>
<tr>
<th scope="row">수요일</th>
<td>2시간</td>
</tr>
</table>th, td {
padding: 0.5em 1em;
border: 1px solid gray;
}
th {
background-color: #e6e6e6;
}| 주간 운동 시간 | 월요일 | 1시간 |
|---|---|---|
| 화요일 | 1.5시간 | |
| 수요일 | 2시간 |
colgroup
헤더 셀이 동일한 열(세로 방향, table column) 그룹(헤더 셀이 속한 모든 열)에 속하며, 해당 그룹 범위 내의 모든 셀과 열결합니다.
<table>
<tr>
<th colspan="2" scope="colgroup">주간 운동 시간</th>
</tr>
<tr>
<th scope="row">월요일</th>
<td>1시간</td>
</tr>
<tr>
<th scope="row">화요일</th>
<td>1.5시간</td>
</tr>
<tr>
<th scope="row">수요일</th>
<td>2시간</td>
</tr>
</table>th, td {
padding: 0.5em 1em;
border: 1px solid gray;
}
th {
background-color: #e6e6e6;
}| 주간 운동 시간 | |
|---|---|
| 월요일 | 1시간 |
| 화요일 | 1.5시간 |
| 수요일 | 2시간 |
headers
이 속성은 헤더 셀(<th>)이 속한 테이블의 헤더 셀(<th>) 중 어떤 것이 해당 <td>의 제목으로 사용되는지를 지정합니다.
이 속성의 값은 제목으로 사용할 헤더 셀(<th>)의 id 속성 값으로 사용합니다.
주로 사용되는 경우
복잡한 테이블 구조에서 헤더 셀과 헤더 셀 간의 관계를 명확하게 하기 위해 사용됩니다.
예를 들어, 여러 개의 헤더 셀이 있는 테이블에서 각 헤더 셀이 어떤 헤더 셀에 해당하는지 명시할 수 있습니다.
headers 속성은 <td> 태그에서도 사용 가능한 속성입니다.
예제
<table>
<tr>
<th rowspan="2" id="h">Homework</th>
<th colspan="3" id="e">Exams</th>
<th colspan="3" id="p">Projects</th>
</tr>
<tr>
<th id="e1" headers="e">1</th>
<th id="e2" headers="e">2</th>
<th id="ef" headers="e">Final</th>
<th id="p1" headers="p">1</th>
<th id="p2" headers="p">2</th>
<th id="pf" headers="p">Final</th>
</tr>
<tr>
<td headers="h">15%</td>
<td headers="e e1">15%</td>
<td headers="e e2">15%</td>
<td headers="e ef">20%</td>
<td headers="p p1">10%</td>
<td headers="p p2">10%</td>
<td headers="p pf">15%</td>
</tr>
</table>td, th {
padding: 0.5em 1em;
border: 1px solid gray;
}
th {
background-color: #e6e6e6;
}| Homework | Exams | Projects | ||||
|---|---|---|---|---|---|---|
| 1 | 2 | Final | 1 | 2 | Final | |
| 15% | 15% | 15% | 20% | 10% | 10% | 15% |
abbr
abbr 속성의 값은 테이블 헤더 셀(<th>)에 사용할 대체 레이블(label, 이름표)를 지정합니다. 이 레이블은 해당하는 헤더 셀에 대한 짧고 축약된 형태이지만, 확장된 형태이거나 단순히 다른 표현이라도 괜찮습니다.
이 속성의 값은 화면에 직접 표시되지는 않지만, 접근성 도구(예: 스크린 리더)에서 유용하게 사용됩니다. 특히 테이블의 헤더 셀의 콘텐츠을 반복적으로 읽혀야 하는 상황에서 헤더 셀의 콘텐츠가 길 경우에는 반복적으로 긴 콘텐츠의 내용을 읽어주기 보다는, 지정한 abbr 속성의 값으로 짧고 축약된을 콘텐츠 내용을 먼저 제공함으로써, 사용자 경험을 향상시킬 수 있습니다.
예제
<table>
<caption>Car Models, Manufacturing Years, and Prices</caption>
<tr>
<th rowspan="2" id="model" abbr="Model" scope="col">Model of car</th>
<th colspan="3" id="year" abbr="Year" scope="colgroup">Year of manufacture</th>
<th colspan="3" id="price" abbr="Price" scope="colgroup">Price of car</th>
</tr>
<tr>
<th id="y1" abbr="Y1" scope="col">Year 1</th>
<th id="y2" abbr="Y2" scope="col">Year 2</th>
<th id="y3" abbr="Y3" scope="col">Year 3</th>
<th id="p1" abbr="P1" scope="col">Price 1</th>
<th id="p2" abbr="P2" scope="col">Price 2</th>
<th id="p3" abbr="P3" scope="col">Price 3</th>
</tr>
<tr>
<td headers="model">Sedan</td>
<td headers="year y1">2020</td>
<td headers="year y2">2021</td>
<td headers="year y3">2022</td>
<td headers="price p1">$20,000</td>
<td headers="price p2">$22,000</td>
<td headers="price p3">$24,000</td>
</tr>
<tr>
<td headers="model">SUV</td>
<td headers="year y1">2019</td>
<td headers="year y2">2020</td>
<td headers="year y3">2021</td>
<td headers="price p1">$30,000</td>
<td headers="price p2">$32,000</td>
<td headers="price p3">$34,000</td>
</tr>
</table>td, th {
padding: 0.5em 1em;
border: 1px solid gray;
}
th {
background-color: #e6e6e6;
}| Model of car | Year of manufacture | Price of car | ||||
|---|---|---|---|---|---|---|
| Year 1 | Year 2 | Year 3 | Price 1 | Price 2 | Price 3 | |
| Sedan | 2020 | 2021 | 2022 | $20,000 | $22,000 | $24,000 |
| SUV | 2019 | 2020 | 2021 | $30,000 | $32,000 | $34,000 |
더 이상 사용되지 않는 속성
예전에는 이 태그만을 위한 다음의 속성들이 있었지만
이제는 명세서에서 삭제된 비표준으로 더 이상 사용되지 않으며 사용해서는 안 됩니다.
아직 많은 학습서나 기존 코드에서 사용하고 있으므로 관심사를 위해서만 아래에 나열합니다.
이 속성들을 각 브라우저별로 아직까지 지원할 수 있지만 모든 사용자에게 적합하지 않을 수도 있습니다.
구현 간에 호환되지 않는 부분이 많을 수도 있으며 향후 동작이 변경될 수도 있습니다.
alignbgcoloraxischarcharoffvalignheightwidth
기술적인 문법 요약
브라우저 호환성
| 태그 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
<th>
|
1 | 12 | 1 | 1 |
명세서
| 명세서 사양 | |
|---|---|
<th>
|
HTML Standard #the-th-element |
같이 보기
- HTML <th> scope 속성 – 향상된 테이블 헤더 구조의 접근성 제공
- HTML <table> 태그 – 올바른 이해와 사용 방법
- HTML <caption> 태그 – 올바른 이해와 사용 방법
- HTML <tr> 태그 – 올바른 이해와 사용 방법
- HTML <td> 태그 – 올바른 이해와 사용 방법
- HTML <thead> 태그 – 올바른 이해와 사용 방법
- HTML <tbody> 태그 – 올바른 이해와 사용 방법
- HTML <tfoot> 태그 – 올바른 이해와 사용 방법
- HTML <col> 태그 – 올바른 이해와 사용 방법
- HTML <colgroup> 태그 – 올바른 이해와 사용 방법
- CSS empty-cells 속성 – 테이블의 빈 셀 테두리 및 배경 여부 설정