정의 및 사용 방법
scrollbar-color 속성은 스크롤바의 색상을 지정합니다.
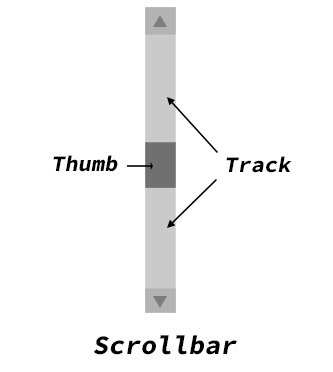
이 속성을 사용하면 스크롤바의 thumb과 track의 색상을 설정할 수 있습니다.

scrollbar-color 속성은 스크롤바의 색상을 지정합니다. 이 속성을 사용하면 스크롤바의 thumb과 track의 색상을 설정할 수 있습니다.
브라우저 호환성
마지막 업데이트 정보: 2025-08-27
| 데스크탑 | ||||
|---|---|---|---|---|
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
scrollbar-color
|
121 | 121 | 64 | 지원하지 않음 |
마지막 업데이트 정보: 2025-08-27
| 모바일 | |||
|---|---|---|---|
| 속성 |
모바일 Chrome

|
모바일 Firefox

|
Safari

|
scrollbar-color
|
121 | 64 | 지원하지 않음 |
형식 구문
selector {
scrollbar-color: auto || [ <thumb color> <track color> ]
}구문
/* 키워드 값 */
scrollbar-color: auto;
/* <thumb color> <track color>
CSS에서 사용할 수 있는 유효한 두 개의 컬러 값
*/
scrollbar-color: blue red;
scrollbar-color: #0000ff red;
scrollbar-color: #0000ff #ff2c2c;
/* 글로벌 값 */
scrollbar-color: inherit;
scrollbar-color: initial;
scrollbar-color: revert;
scrollbar-color: revert-layer;
scrollbar-color: unset;값
auto |
초깃값임.
브라우저에서 제공하는 스크롤바의 기본 색상입니다. |
|---|---|
<thumb color> <track color> |
첫 번째 색상을 스크롤바의 thumb(드래그 가능한 스크롤 핸들)에 적용하고 두 번째 색상을 스크롤바의 track에 적용합니다. |
형식 정의
| 초깃값 | auto |
|---|---|
| 적용 요소 | scrolling boxes |
| 상속 | 예 |
| 애니메이션 |
|
예제
<div class="container">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In sagittis purus sit amet felis aliquam, at aliquam odio consequat.
Morbi id faucibus turpis. Aenean risus mi,
euismod vitae pulvinar vitae, ultricies vel dolor.
Vivamus ac condimentum urna, sed condimentum orci.
Mauris sed elit in lectus iaculis elementum id eget ante.
Maecenas vulputate feugiat arcu, eu accumsan nisl pharetra eget.
Vestibulum bibendum vehicula risus sed elementum.
Duis porttitor sapien ut justo ultrices, vitae sollicitudin arcu lacinia.
Aliquam volutpat elit non dui luctus efficitur.
</div>.container {
padding: 0 0.5em;
max-width: 360px;
height: 150px;
overflow: auto;
scrollbar-color: green hotpink;
}
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In sagittis purus sit amet felis aliquam, at aliquam odio consequat.
Morbi id faucibus turpis. Aenean risus mi,
euismod vitae pulvinar vitae, ultricies vel dolor.
Vivamus ac condimentum urna, sed condimentum orci.
Mauris sed elit in lectus iaculis elementum id eget ante.
Maecenas vulputate feugiat arcu, eu accumsan nisl pharetra eget.
Vestibulum bibendum vehicula risus sed elementum.
Duis porttitor sapien ut justo ultrices, vitae sollicitudin arcu lacinia.
Aliquam volutpat elit non dui luctus efficitur.
접근성 고려 사항
scrollbar-color 속성을 사용할 때는 thumb과 track 사이의 색상 대비(contrast)를 충분히 확보하는 것이 중요합니다.
색상이 서로 너무 비슷하면 시각적으로 구분하기 어려워져 스크롤바를 식별하기 어려울 수 있으며, 이는 사용자의 접근성에 부정적인 영향을 줄 수 있습니다.
WCAG 2.0의 G183 가이드라인에 따라, thumb과 track 사이에 최소 3:1의 명도 대비 비율(contrast ratio)을 갖추는 것을 권장합니다.
CSS 스크롤바(Scrollbars) 커스텀 스타일링
CSS 스크롤바(Scrollbars) 커스텀 스타일링을 참조하세요!
명세서
| 명세서 사양 | |
|---|---|
scrollbar-color
|
CSS Scrollbars Styling Module Level 1 #scrollbar-color |
같이 보기
- CSS scrollbar-width 속성 – 스크롤바 두께 지정
- CSS scrollbar-gutter 속성 – 미리 스크롤바 표시를 위한 공간 확보
- CSS 스크롤바(Scrollbars) 커스텀 스타일링
- CSS overflow 속성 – 내용이 요소보다 클 때 처리 방식 지정
- CSS overflow-x 속성 – 내용이 요소의 너비보다 클 때 처리 방식 지정
- CSS overflow-y 속성 – 내용이 요소의 높이보다 클 때 처리 방식 지정
- CSS text-overflow 속성 – 텍스트의 한 줄 말줄임(…) 표시 설정
- 웹 컬러 색상 코드 – 컬러 피커(Color Picker, 색상 선택기)
- 웹 컬러 색상 코드표 – HTML CSS를 위한 색상 팔레트
- 웹 컬러 색상 이름표 – CSS를 위한 색상 키워드