정의 및 사용 방법
ruby-align 속성은
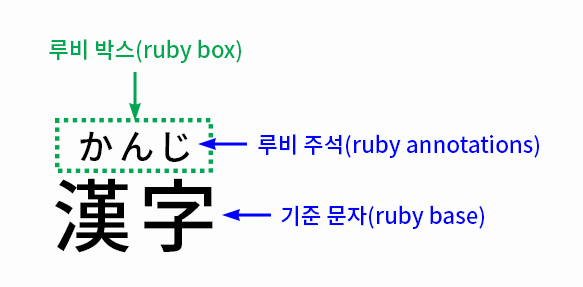
루비 주석(ruby annotation) 콘텐츠가 기준 문자(ruby base)의 루비 박스(ruby box) 내에서 어떻게 정렬될지를 지정합니다.

데모
다음의 CSS 데모로 ruby-algin 속성의 사용 방법을 확인해 보세요.
漢字
형식 구문
ruby {
ruby-algin: start | center | space-between | space-around
}구문
/* 키워드 값 */
ruby-align: start;
ruby-align: center;
ruby-align: space-between;
ruby-align: space-around;
/* 글로벌 값 */
ruby-align: inherit;
ruby-align: initial;
ruby-align: revert;
ruby-align: revert-layer;
ruby-align: unset;값
start |
루비 주석 콘텐츠는 루비 박스의 시작 가장자리에 맞춰 정렬됩니다. |
|---|---|
center |
루비 주석 콘텐츠는 루비 박스의 가운데에 맞춰 정렬됩니다. |
space-between |
루비 주석 콘텐츠는 루비 박스의 여분의 공간에 고르게 분포되어 정렬합니다. 이때, 양쪽 끝에는 여분의 공간이 생기지 않습니다. |
space-arround |
루비 주석 콘텐츠는 루비 박스의 여분의 공간에 고르게 분포되어 정렬합니다. 이때, 양쪽 끝에도 여분의 공간이 생깁니다. |
형식 정의
| 적용 요소 | 루비 주석 컨테이너(ruby annotations containers) |
|---|---|
| 초깃값 | space-around |
| 상속 | 예 |
예제
ruby-algin 속성의 값에 따른 예제를 살펴보겠습니다.
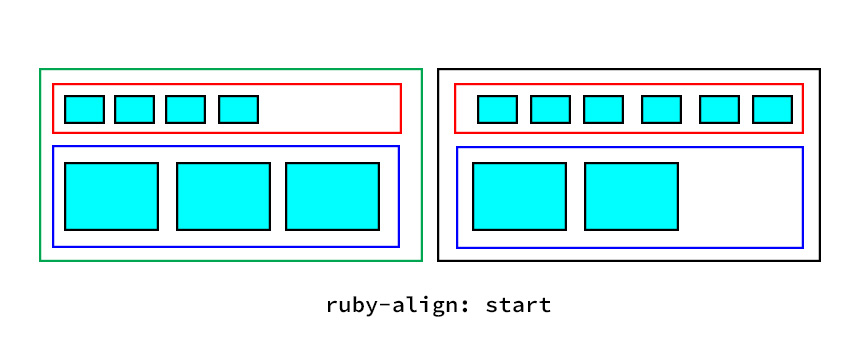
ruby-align: start
루비 주석 콘텐츠는 루비 박스의 시작 가장자리에 맞춰 정렬됩니다.

<h5>ruby-align: start</h5>
<p lang="ja">
<ruby>浮世絵<rt>うきよえ</rt></ruby><ruby>昔話<rt>むかしばなし</rt></ruby>
</p>
<p lang="ja" class="vertical">
<ruby>浮世絵<rt>うきよえ</rt></ruby><ruby>昔話<rt>むかしばなし</rt></ruby>
</p>
p {
font-size: 3em;
}
ruby {
ruby-align: start;
}
rt {
border: 1px solid red; /* 루비 박스에 1px의 빨간 테두리 지정 */
}
.vertical {
writing-mode: vertical-rl;
}ruby-align: start
浮世絵昔話
浮世絵昔話
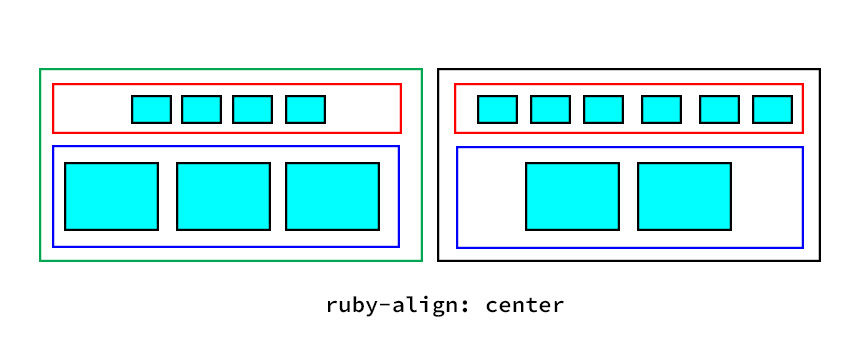
ruby-align: center
루비 주석 콘텐츠는 루비 박스의 가운데에 맞춰 정렬됩니다.

<h5>ruby-align: center</h5>
<p lang="ja">
<ruby>浮世絵<rt>うきよえ</rt></ruby><ruby>昔話<rt>むかしばなし</rt></ruby>
</p>
<p lang="ja" class="vertical">
<ruby>浮世絵<rt>うきよえ</rt></ruby><ruby>昔話<rt>むかしばなし</rt></ruby>
</p>
p {
font-size: 3em;
}
ruby {
ruby-align: center;
}
rt {
border: 1px solid red; /* 루비 박스에 1px의 빨간 테두리 지정 */
}
.vertical {
writing-mode: vertical-rl;
}ruby-align: center
浮世絵昔話
浮世絵昔話
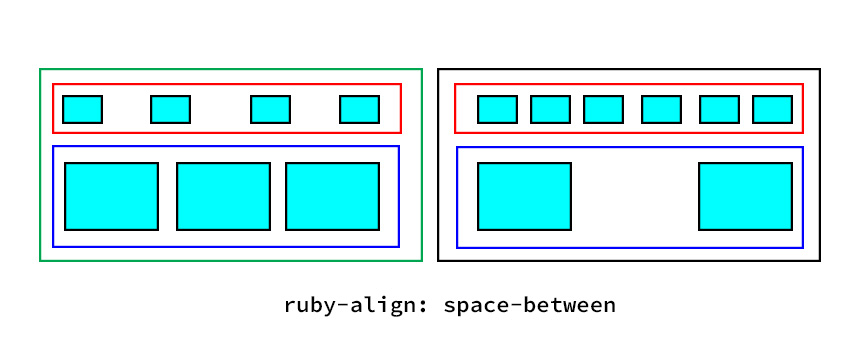
ruby-align: space-between
루비 주석 콘텐츠는 루비 박스의 여분의 공간에 고르게 분포되어 정렬합니다. 이때, 양쪽 끝에는 여분의 공간이 생기지 않습니다.

<h5>ruby-align: space-between</h5>
<p lang="ja">
<ruby>浮世絵<rt>うきよえ</rt></ruby><ruby>昔話<rt>むかしばなし</rt></ruby>
</p>
<p lang="ja" class="vertical">
<ruby>浮世絵<rt>うきよえ</rt></ruby><ruby>昔話<rt>むかしばなし</rt></ruby>
</p>
p {
font-size: 3em;
}
ruby {
ruby-align: space-between;
}
rt {
border: 1px solid red; /* 루비 박스에 1px의 빨간 테두리 지정 */
}
.vertical {
writing-mode: vertical-rl;
}ruby-align: space-between
浮世絵昔話
浮世絵昔話
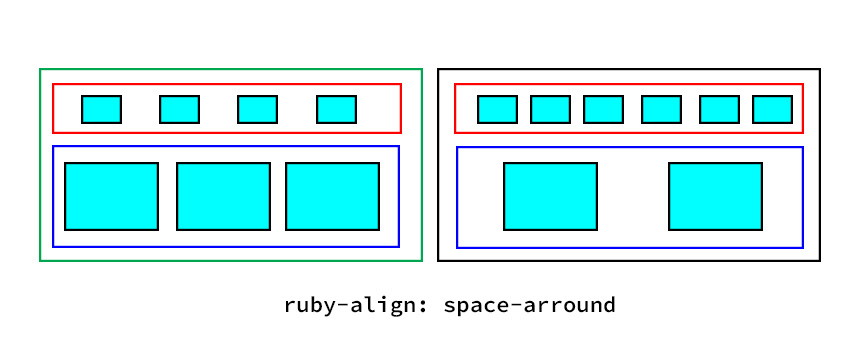
ruby-align: space-arround
루비 주석 콘텐츠는 루비 박스의 여분의 공간에 고르게 분포되어 정렬합니다. 이때, 양쪽 끝에도 여분의 공간이 생깁니다.

<h5>ruby-align: space-arround</h5>
<p lang="ja">
<ruby>浮世絵<rt>うきよえ</rt></ruby><ruby>昔話<rt>むかしばなし</rt></ruby>
</p>
<p lang="ja" class="vertical">
<ruby>浮世絵<rt>うきよえ</rt></ruby><ruby>昔話<rt>むかしばなし</rt></ruby>
</p>
p {
font-size: 3em;
}
ruby {
ruby-align: space-arround;
}
rt {
border: 1px solid red; /* 루비 박스에 1px의 빨간 테두리 지정 */
}
.vertical {
writing-mode: vertical-rl;
}ruby-align: space-arround
浮世絵昔話
浮世絵昔話
브라우저 호환성
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
ruby-align
|
128 | 128 | 38 | 18.2 |
명세서
| 명세서 사양 | |
|---|---|
ruby-align
|
CSS Ruby Annotation Layout Module Level 1 #ruby-align-property |