정의 및 사용 방법
box-sizing 속성은
요소의 크기를 계산할 때 기준이 되는 영역을 정의합니다.
요소 크기 계산의 기준이 되는 영역에는 두 가지가 있습니다.
content-box- 콘텐츠 영역만 크기 계산에 포함합니다.
border-box- 콘텐츠, 패딩, 테두리 영역까지 모두 포함해 크기를 계산합니다.
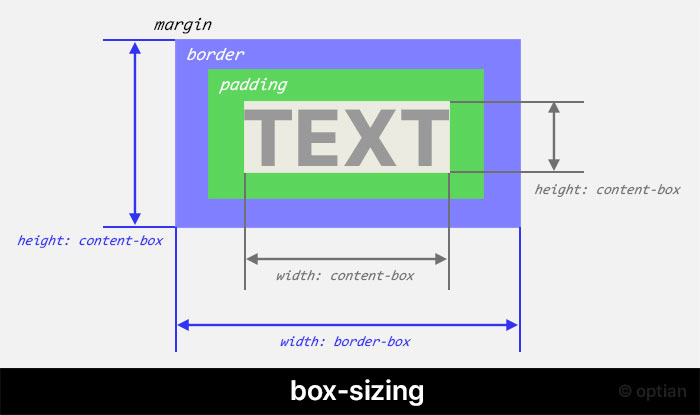
content-box와 border-box의 크기 계산 기준 차이를 그림으로 확인해 보세요.
그림에서 각 색상 영역은 콘텐츠, 패딩, 테두리(border)를 나타냅니다.

기본 예제
다음의 예제로 box-sizing 속성이 어떻게 구현되는지 살펴보겠습니다.
<div class="div-a">Div-A</div>
<div class="div-b">Div-B</div>div {
width: 150px;
height: 150px;
padding: 50px;
border: 5px solid gold;
}
.div-a {
box-sizing: content-box; /* 콘텐츠 영역만 계산 */
}
.div-b {
box-sizing: border-box; /* 콘텐츠 + 패딩 + 테두리 모두 포함 계산 */
}content-box: 콘텐츠 영역만 계산
Div-A
border-box: 콘텐츠 + 패딩 + 테두리 모두 포함 계산
Div-B
형식 구문
selector {
box-sizing: content-box | border-box;
}구문
/* 키워드 값 */
box-sizing: content-box;
box-sizing: border-box;
/* 글로벌 값 */
box-sizing: inherit;
box-sizing: initial;
box-sizing: revert;
box-sizing: revert-layer;
box-sizing: unset;
형식 정의
참고하세요!
<button> 요소는 브라우저가 설정한 기본값이 border-box입니다.
주의하세요!
box-sizing의 값에 padding-box는 없습니다.
값
content-box와 border-box 중에서 요소의 사이즈를 어느 것으로 기준으로 계산할지를 지정합니다.
content-box
만약 요소에 padding이나 border가 있다면, 실제 요소의 크기보다 더 크게 보입니다.
border-box
width의 계산 기준 = 콘텐츠 너비 +padding-left+padding-right+border-left-width+border-right-widthheight의 계산 기준 = 콘텐츠 높이 +padding-top+padding-bottom+border-top-width+border-bottom-width
예제
<div class="div-1">div-1</div>
<br>
<div class="div-2">div-2</div>.div-1 {
box-sizing: content-box;
width: 200px;
height: 100px;
padding: 10px;
border: 5px solid red;
/* 전체 너비: 200px + (2 * 10px) + (2 * 5px) = 230px
전체 높이: 100px + (2 * 10px) + (2 * 5px) = 130px
content-box width: 200px
content-box height: 100px */
}
.div-2 {
box-sizing: border-box;
width: 200px;
height: 100px;
padding: 10px;
border: 5px solid blue;
/* 전체 너비: 200px
전체 높이: 100px
content-box width: 200px - (2 * 10px) - (2 * 5px) = 170px
content-box height: 100px - (2 * 10px) - (2 * 5px) = 70px */
}div-1
div-2
이처럼, box-sizing: content-box;보다는 box-sizing: border-box;가 요소의 크기를 지정하는데 직관적입니다. 모든 요소에 box-sizing: border-box;로 적용하려면 다음과 같이 적용하면 됩니다.
box-sizing: border-box;로 적용하기
*,
::before,
::after {
box-sizing: border-box;
}브라우저 호환성
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
box-sizing
|
10 | 12 | 29 | 5.1 |
명세서
| 명세서 사양 | |
|---|---|
box-sizing
|
CSS Box Sizing Module Level 3 #box-sizing |
같이 보기
- CSS width 속성 – 요소의 너비 지정
- CSS min-width 속성 – 요소의 최소 너비 지정
- CSS max-width 속성 – 요소의 최대 너비 지정
- CSS height 속성 – 요소의 너비 지정
- CSS min-height 속성 – 요소의 최소 높이 지정
- CSS max-height 속성 – 요소의 최대 높이 지정
- CSS padding 속성 – 요소 안쪽의 여백 간격 지정
- CSS background-origin 속성 - 배경 이미지의 포지셔닝 기준 영역 설정
- CSS background-clip 속성 - 요소의 배경이 어디까지 차지할 지 설정
- CSS background-position 속성 – 배경 이미지의 시작 위치 지정
- CSS aspect-ratio 속성 : 요소의 가로 세로 비율 설정
- CSS 스크롤바(Scrollbars) 커스텀 스타일링