정의 및 사용 방법
background-clip 속성은
요소의 배경(색상이나 이미지)이 어느 부분까지 차지할 지를 설정합니다.
이 속성의 값인 border-box, padding-box, content-box, text 중 하나를 선택하여 배경이 차지(클리핑(오려냄), clipping)할 영역으로 지정합니다.
background-clip 속성의 값에 대한 용어 설명은 다음과 같습니다.
기본 예제
<div>codingEverybody</div>div {
font-size: 2em;
font-weight: 900;
text-align: center;
border: 10px dashed red; /* border의 가장자리까지의 영역이 border-box */
padding: 30px; /* padding의 가장자리까지의 영역이 padding-box
padding의 안쪽 영역이 content-box */
background-image: url("flower.jpg");
background-position: center;
background-clip: border-box; /* 초깃값 */
}참고하세요!
요소의 배경(색상이나 이미지)은 항상 border 뒤에 그려집니다.
루트 요소인 <html>은 background-clip 속성을 지정해도 아무 효과가 없습니다.
형식 구문
background-clip: border-box | padding-box | content-box | text값
border-box |
초깃값임.
요소의 배경이 border-box까지 차지(클리핑, clipping)합니다. |
|---|---|
padding-box |
요소의 배경이 padding-box까지 차지(클리핑, clipping)합니다. |
content-box |
요소의 배경이 content-box까지 차지(클리핑, clipping)합니다. |
text |
텍스트 전경(foreground) 자체의 모양에 맞춘 영역을 의미합니다. |
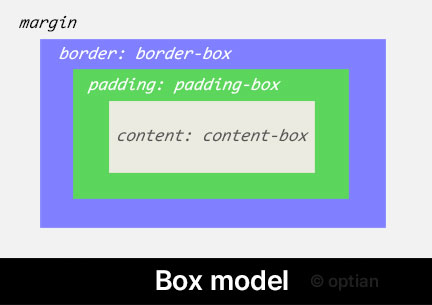
border-box, padding-box, content-box들은 요소 박스의 Box model을 통해 확인할 수 있습니다.

구문
/* 키워드 값 */
background-clip: border-box;
background-clip: padding-box;
background-clip: content-box;
background-clip: text;
/* 글로벌 값 */
background-clip: inherit;
background-clip: initial;
background-clip: revert;
background-clip: revert-layer;
background-clip: unset;형식 정의
| 초깃값 | border-box |
|---|---|
| 적용 요소 | 모든 요소 |
| 상속 | 아니오 |
background-clip: text 사용하기
background-clip 속성의 값 중에서 text는 초기 CSS3의 일부로 제안되었지만 CSS Backgrounds Module Level 4에서는 background-clip의 값으로 정의하고 있습니다.
background-clip: text를 사용할 때 브라우저 호환성을 위해서 WebKit을 기반으로 하는 브라우저에서는 속성에 vendor prefix인 -webkit-을 포함한 속성, 즉 -webkit-background-clip을 사용해야 했었습니다. 하지만, 2024 년도부터는 대부분의 브라우저가 -webkit-없이 background-clip으로 text 값을 지원합니다. 브라우저 호환성을 참조하세요.
/*
2024 년도 이전의 Webkit 기반의 브라우저에서는
background-clip: text는 지원하지 않았습니다.
vendor prefix인 '-webkit-'을 포함하여 사용했어야 합니다.
*/
-webkit-background-clip: text;
/* 2024 년도부터는 대부분의 브라우저에서
'-webkit-'이 text 값을 지원합니다.
*/
background-clip: text;color: transparent와 함께 사용하기
background-clip: text 값은 텍스트 전경(foreground) 자체의 모양에 맞춘 영역을 의미합니다.
텍스트의 배경(background)이 아닙니다. 이때, 텍스트가 완전히 또는 부분적으로 불투명한 경우 시각적 효과가 거의 없거나 전혀 없습니다.
따라서, background-clip: text이 시각적 효과를 나타내려면 color: transparent을 지정해서 텍스트의 색상(color)을 투명(transparent, 웹 컬러 색상 이름표 참조)하게 하세요.
selector {
background-clip: text;
/* 텍스트의 배경이 보이려면
텍스트의 색상은 투명(transparent)해야 합니다. */
color: transparent;
}예제 - 텍스트에 그라디언트 효과 주기
<div>TEXT</div>div {
font-size: 50px;
font-weight: 900;
background-clip: text;
color: transparent;
background-image: linear-gradient(red, blue);
}브라우저 호환성
| 속성과 값 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
background-clip
|
1 | 12 | 4 | 5
4 -webkit- |
text
|
120
3 -webkit- |
120
79 -webkit- |
49 | 14
4 -webkit- |
Firefox 브라우저에서는 background-attachment: fixed가 설정되어 있을 경우 text 값이 작동하지 않는다는 버그 보고서가 있습니다.
명세서
| 명세서 사양 | |
|---|---|
background-clip
|
CSS Backgrounds Module Level 4 #background-clip |
같이 보기
- CSS background 속성 – 요소의 배경 스타일 지정 단축 속성
- CSS background-color 속성 – 요소의 배경색 지정
- CSS background-image 속성 – 요소의 배경 이미지 지정
- CSS background-position 속성 – 배경 이미지의 시작 위치 지정
- CSS background-repeat 속성 – 배경 이미지의 반복 방식을 지정
- CSS background-size 속성 – 배경 이미지의 크기 지정
- CSS background-attachment 속성 – 배경 이미지의 부착 기준 지정
- CSS background-origin 속성 - 배경 이미지의 포지셔닝 기준 영역 설정
- CSS box-sizing 속성 - 요소의 너비와 높이의 크기 계산의 기준 설정
- CSS border-radius 속성 – 요소 테두리 모서리를 둥글게 지정
- CSS border 속성 – 요소에 네 테두리를 설정하는 단축 속성