background-origin 속성 사용법
background-origin 속성은
요소 박스의 배경 이미지를 어느 영역을 기준으로 포지셔닝할지 설정합니다.
이 속성은 세 가지 옵션으로 padding-box, border-box, content-box 중 하나를 선택하여 배경 이미지 포지셔닝의 기준(origin, 시작점) 영역으로 지정합니다.
<div></div>div {
aspect-ratio: 1.5;
padding: 30px;
border: 10px dashed yellowgreen;
background-color: #f2f2f2;
background-image: url("earth.jpg");
background-repeat: no-repeat;
background-size: 70px auto;
background-position: left top;
background-origin: padding-box; /* 초깃값 */
}참고하세요!
요소의 배경(색상이나 이미지)은 항상 border 뒤에 그려집니다.
값
border-box |
요소 박스의 border-box를 포지셔닝의 기준 영역으로 지정합니다. |
|---|---|
padding-box |
초깃값임.
요소 박스의 padding-box를 포지셔닝의 기준 영역으로 지정합니다. |
content-box |
요소 박스의 content-box를 포지셔닝의 기준 영역으로 지정합니다. |
background-origin 속성의 값에 대한 용어 설명은 다음과 같습니다.
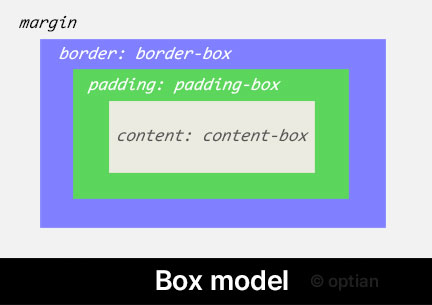
이 용어들은 요소 박스의 Box model을 통해 확인할 수 있습니다.

형식 구문
selector {
background-origin: [ border-box | padding-box | content-box ] || Global values
/*
Global values:
inherit | initial | revert | revert-layer | unset
*/
}형식 정의
| 초깃값 | padding-box |
|---|---|
| 적용 요소 | 모든 요소 |
| 상속 | 아니오 |
예제 - 두 개의 그라디언트 사용하기
이 예제에서는 .box에 두꺼운 점선 테두리가 있습니다. 첫 번째 그라디언트는 padding-box를 배경 원점으로 사용하므로 배경은 테두리 안에 위치합니다. 두 번째는 content-box를 사용하므로 콘텐츠 영역에만 표시됩니다.
CSS에서 그라디언트 구현은 background-image 속성을 사용합니다. 따라서, background-origin 속성을 적용할 수 있습니다.
<div class="box">코딩에브리바디</div>.box {
color: #fff;
background-image: linear-gradient(
to right,
rgba(255, 0, 0, 0.5),
rgba(0, 0, 255, 0.5),
rgba(0, 128, 0, 0.5)
),
radial-gradient(circle, gold, silver);
border: 15px dashed yellowgreen;
padding: 15px;
background-origin: padding-box, content-box;
background-repeat: no-repeat;
}코딩에브리바디
브라우저 호환성
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
background-origin
|
1 | 12 | 4 | 3 |
명세서
| 명세서 사양 | |
|---|---|
background-origin
|
CSS Backgrounds and Borders Module Level 3 #the-background-origin |
같이 보기
- CSS background-clip 속성 - 요소의 배경이 어디까지 차지할 지 설정
- CSS background 속성 – 요소의 배경 스타일 지정 단축 속성
- CSS background-color 속성 – 요소의 배경색 지정
- CSS background-image 속성 – 요소의 배경 이미지 지정
- CSS background-repeat 속성 – 배경 이미지의 반복 방식을 지정
- CSS background-position 속성 – 배경 이미지의 시작 위치 지정
- CSS background-size 속성 – 배경 이미지의 크기 지정
- CSS background-attachment 속성 – 배경 이미지의 부착 기준 지정
- CSS box-sizing 속성 - 요소의 너비와 높이의 크기 계산의 기준 설정
- CSS border-radius 속성 – 요소 테두리 모서리를 둥글게 지정
- CSS border 속성 – 요소에 네 테두리를 설정하는 단축 속성