정의 및 사용 방법
background-size 속성은
요소에 적용한 배경 이미지의 크기를 지정합니다.
이 속성으로 배경 이미지를 원하는 크기로 조정할 수 있습니다.
기본 예제
background-size 속성의 형식은 다음과 같습니다.
형식 구문
selector {
background-size: /* value */
}구문
background-size 속성 값 예시
/* 키워드 값 */
background-size: cover;
background-size: contain;
/* 두 개 값 구문: 너비 | 높이 */
background-size: 100px 25px; /* 너비 100px, 높이 25px */
background-size: auto auto;
background-size: auto 50%;
background-size: 100px auto;
background-size: 2em 25vh;
/* 한 개 값 구문: 너비 | 생략한 높이는 무조건 auto 값 */
background-size: auto; /* auto auto;와 동일 */
background-size: 100px; /* 100px auto;와 동일 */
/* 글로벌 값 */
background-size: inherit;
background-size: initial;
background-size: revert;
background-size: revert-layer;
background-size: unset;값
cover |
배경 이미지가 배경 영역에 꽉 차도록 비율을 유지하며 채워집니다. 이때, 배경 영역을 완전히 덮기 위해 이미지의 일부가 잘릴 수 있지만, 여백(빈 공간)은 발생하지 않습니다. 대신, background-attachment 속성의 값이 fixed인 경우에는 배경 영역이 요소의 배경 영역이 아닌 뷰포트(viewport)를 기준으로 계산됩니다. |
|---|---|
contain |
배경 이미지가 배경 영역이 딱 맞게 이미지가 잘리지 않도록 비율을 유지하여 모든 부분이 표시됩니다. 이때, 배경 영역과 이미지의 비율이 다르면 배경 영역에 여백(빈 공간)이 생길 수 있습니다. 대신, background-attachment 속성의 값이 fixed인 경우에는 배경 영역이 요소의 배경 영역이 아닌 뷰포트(viewport)를 기준으로 계산됩니다. |
auto |
본래의 비율이 유지되도록 배경 이미지의 크기를 해당 방향으로 조절합니다.
auto auto 값은 배경 이미지의 본래 크기를 그대로 사용합니다. |
길이 |
배경 이미지를 해당 차원(너비와 높이)의 방향의 길이로 지정하는 값입니다. 음수 값은 허용되지 않습니다.
|
백분율(%) |
배경 이미지의 크기를 배경 영역을 기준으로 해당 차원(너비와 높이)의 백분율로 지정하는 값입니다. 대신, background-attachment 속성의 값이 fixed인 경우에는 배경 영역이 요소의 배경 영역이 아닌 뷰포트(viewport)를 기준으로 계산됩니다. 음수 값은 허용되지 않습니다. |
부연설명
background-attachment
속성은 요소에 적용한 배경 이미지가 어느 기준에 부착(attachment)될지를 지정합니다.
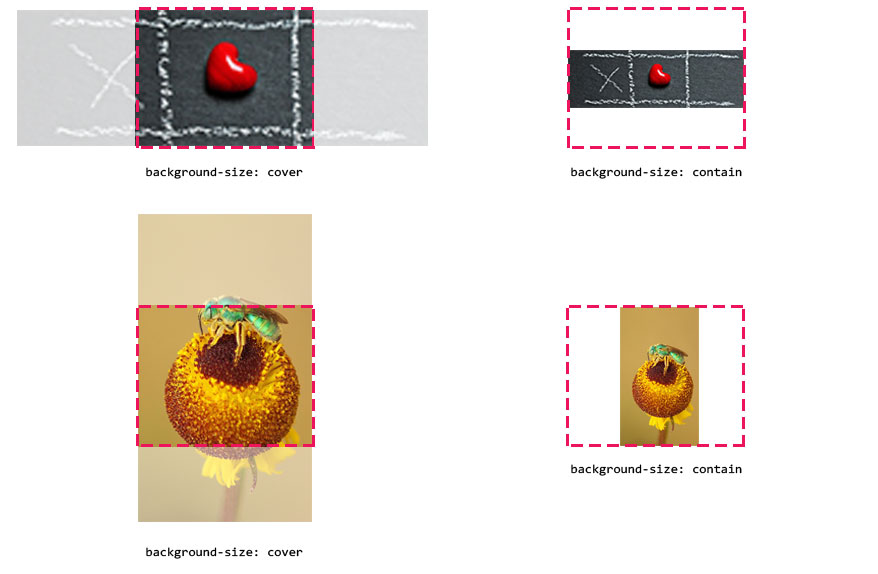
cover와 contain 값

cover
배경 이미지가 배경 영역이 딱 맞게 이미지가 잘리지 않도록 비율을 유지하여 모든 부분이 표시됩니다. 이때, 배경 영역과 이미지의 비율이 다르면 배경 영역에 여백(빈 공간)이 생길 수 있습니다.
- 배경 이미지가 요소를 완전히 덮는 효과가 필요할 때 사용합니다. 일반 배경 이미지에 많이 사용합니다.
- 장점으로는 요소가 어떤 비율이든지 배경이 꽉 차게 표시되므로 배경 영역에 여백이 생기지 않습니다.
- 단점으로는 이미지의 일부가 잘릴 수 있습니다.
contain
배경 이미지가 배경 영역이 딱 맞게 이미지가 잘리지 않도록 비율을 유지하여 모든 부분이 표시됩니다. 이때, 배경 영역과 이미지의 비율이 다르면 배경 영역에 여백(빈 공간)이 생길 수 있습니다.
- 이미지의 전체가 표시되어야 하거나, 이미지가 잘리지 않도록 할 때 사용합니다. 일반적으로 인물 사진이나, 제품 이미지에 사용합니다.
- 장점으로 이미지의 모든 부분이 표시됩니다.
- 단점으로 배경 이미지와 배경 영역의 비율이 달라질 경우 배경 영역에 여백이 생깁니다.
한 개 값 구문
selector {
background-size: <너비>;
}한 개의 값만 있으면 너비 값을 나타내며, 높이 값은 무조건 auto로 지정됩니다.
/* 한 개 값 구문: 너비 | 생략한 높이는 무조건 auto 값 */
background-size: auto; /* auto auto;와 동일 */
background-size: 100px; /* 100px auto;와 동일 */예제
div {
background-position: center;
background-repeat: no-repeat;
background-size: 100px;
}코드 부연설명
background-position 속성은 요소에 적용한 배경 이미지가 어디서부터 시작될지 위치를 지정합니다.
background-position: center;는 배경 이미지를 배경 영역에서 가로 축과 세로 축 중앙에 배치합니다.
코드 부연설명
background-repeat 속성은 요소에 적용한 배경 이미지의 반복 방식을 지정합니다.
background-repeat: no-repeat;은 배경 이미지를 배경 영역에서 반복하지 않게 지정합니다.
두 개 값 구문
selector {
background-size: <너비> <높이>;
}두 개 값 구문은 첫 번째 값이 너비에 대한 값이고 두 번째 값이 높이에 대한 값입니다.
auto나 길이, 백분율(%) 단위 값을 혼용해서 사용할 수 있습니다.
/* 두 개 값 구문: 너비 | 높이 */
background-size: 100px 25px; /* 너비 100px, 높이 25px */
background-size: auto auto;
background-size: auto 50%;
background-size: 100px auto;
background-size: 2em 25vh;예제
div {
background-position: center;
background-repeat: no-repeat;
background-size: 100px 25px;
}위 예제에서 보듯이 너비 값과 높이 값을 원본 이미지의 비율이 아닌 값으로 지정할 경우 배경 이미지가 왜곡될 수 있습니다.
이때에는 다음의 예제와 같이 너비나 높이 값 중에서 하나를 auto로 지정함으로써 배경 이미지가 왜곡되는 것을 방지할 수 있습니다.
div {
background-position: center;
background-repeat: no-repeat;
/* 너비나 높이 값을 auto로 지정해서
배경 이미지가 왜곡되는 것을 방지할 수 있습니다. */
background-size: auto 25px;
}background-attachment 속성의 값이 fixed인 경우
background-attachment 속성의 값이 fixed인 경우 cover, contain, 백분율(%) 값에서는 배경 영역이 요소의 배경 영역이 아닌 뷰포트(viewport)를 기준으로 계산됩니다.
다음 두 개의 예제로 살펴보겠습니다.
예제: background-attachment: fixed;가 적용되지 않은 경우
div {
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}예제: background-attachment: fixed;가 적용된 경우
div {
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
}형식 정의
| 초깃값 | auto auto |
|---|---|
| 적용 요소 | 모든 요소 |
| 상속 | 아니오 |
| 애니메이션 | repeatable list
(반복 가능한 목록) |
background-size의 애니메이션
background-size 속성에 여러 개의 값을 사용하여 애니메이션을 적용할 때는 "반복 가능한 목록(repeatable list)" 개념이 적용됩니다. 이 개념은 CSS 애니메이션에서 서로 다른 개수의 background-size 값을 지정한 경우, 두 목록이 최소공배수에 맞춰 확장된다는 규칙입니다.
"반복 가능한 목록(repeatable list)"에서는 다음의 두 가지 경우에 애니메이션되지 않습니다.
- 목록 값 쌍이 결합되지 않는 경우
- 비연속(discrete) 애니메이션에 해당하는 값 사용 시
목록 값 쌍이 결합되지 않는 경우
background-size 애니메이션이 작동하려면 시작과 끝 값의 구조가 일치해야 합니다.
하나의 값으로 지정된 경우는 다른 값도 하나의 값이어야 하고, 두 개의 값으로 지정된 경우는 다른 값도 두 개의 값이어야 합니다.
div {
background-position: center;
background-repeat: no-repeat;
background-size: 100px 100px; /* 두 개의 값입니다. */
transition: background-size 1s;
}
div:hover {
background-size: 200px; /* 한 개의 값입니다. */
}div {
background-position: center;
background-repeat: no-repeat;
background-size: 100px 100px; /* 두 개의 값입니다. */
transition: background-size 1s;
}
div:hover {
background-size: 200px; /* 두 개의 값입니다. */
}비연속(discrete) 애니메이션에 해당하는 값 사용 시
background-size의 auto, cover, contain과 같은 값은 비연속 애니메이션(discrete animation)에 해당합니다.
이 값들은 중간 단계를 계산할 수 없어 부드러운 애니메이션이 불가능하며, 바로 전환됩니다.
div {
background-position: center;
background-repeat: no-repeat;
background-size: 100px 100px;
transition: background-size 1s;
}
div:hover {
/* auto는
비연속 애니메이션(discrete animation)에 해당합니다.*/
background-size: auto auto;
}고유한 크기(Intrinsic dimensions)과 비율
background-size 속성에 대한 값의 계산은 이미지의 고유한 차원(너비와 높이)과 고유한 비율(너비 대 높이 비율)에 따라 달라집니다. 이러한 속성은 다음과 같습니다.
고유한 크기와 비율(너비와 세로 비율)을 갖는 배경 이미지
비트맵 이미지(JPG, PNG 등)는 항상 고유한 크기와 비율(너비와 세로 비율)을 갖습니다.
이러한 소재를 배경 이미지로 사용할 경우 background-size 속성으로 너비와 높이 비율을 변경하면 고유한 너비와 세로 비율이 왜곡됩니다.
div {
background-position: center;
background-repeat: no-repeat;
background-size: 100px 25px;
}위 예제에서 보듯이 너비 값과 높이 값을 원본 이미지의 비율이 아닌 값으로 지정할 경우 배경 이미지가 왜곡될 수 있습니다.
CSS로 적용하는 그라디언트
CSS로 적용하는 그라디언트에는 고유한 크기나 비율이 없습니다.
고유한 크기나 비율이 없을 때 auto, cover contain를 적용하면 배경 영역의 크기로 렌더링됩니다.
div {
background-position: center;
background-repeat: no-repeat;
background-size: auto auto;
background-image: linear-gradient(red, blue);
}하지만 너비나 높이 중 하나 이상을 고유한 크기(길이 값)나 비율(백분율 값)로 지정하면 해당하는 크기로 렌더링됩니다.
div {
background-position: center;
background-repeat: no-repeat;
background-size: 70px 50%;
background-image: linear-gradient(red, blue);
}백터 이미지
벡터 이미지(예: SVG)는 반드시 고유한 크기가 있는 것은 아닙니다. 수평 및 수직 고유한 크기가 모두 있는 경우 고유한 비율도 있습니다. 차원이 없거나 차원이 하나뿐인 경우 비율이 있을 수도 있고 없을 수도 있습니다.
주의할 점
고유한 크기가 없는 벡터 이미지의 배경 크기 조정은 아직 모든 브라우저에서 완전히 구현되지 않았습니다. 위에서 설명한 동작에 의존하는 데 주의하고, 여러 브라우저에서 테스트하여 결과가 허용되는지 확인하세요.
다음은 백터 이미지를 배경 이미지의 소재로 사용할 예제입니다.
div {
background-position: center;
background-repeat: no-repeat;
background-size: 70px 50%;
background-image: url("star.svg");
}실제 적용된 모습을 보면 벡터 이미지의 배경 비율 조정은 아직 완벽히 구현되지 않습니다.
이때 백터 이미지의 배경 크기만을 조정하려면, 너비나 높이 값 중에서 하나를 auto로 지정해야 합니다.
다음은 배경 영역의 너비를 기준으로 30% 비율의 백터 이미지 배경 크기를 조정한 예제입니다.
div {
background-position: center;
background-repeat: no-repeat;
background-size: 30% auto;
background-image: url("star.svg");
}브라우저 호환성
| 속성과 값 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
background-size
|
3
1 -webkit- |
3
1 -webkit- |
4 | 5
3 -webkit- |
auto
|
1 | 12 | 72 | 3 |
contain
|
3 | 12 | 3.6 | 5 |
cover
|
3 | 12 | 3.6 | 5 |
명세서
| 명세서 사양 | |
|---|---|
background-size
|
CSS Backgrounds and Borders Module Level 3 #the-background-size |
같이 보기
- CSS background 속성 – 요소의 배경 스타일 지정 단축 속성
- CSS background-color 속성 – 요소의 배경색 지정
- CSS background-image 속성 – 요소의 배경 이미지 지정
- CSS background-repeat 속성 – 배경 이미지의 반복 방식 지정
- CSS background-position 속성 – 배경 이미지의 시작 위치 지정
- CSS background-attachment 속성 – 배경 이미지의 부착 기준 지정
- CSS background-clip 속성 – 요소의 배경이 어디까지 차지할 지 설정
- CSS background-origin 속성 – 배경 이미지의 포지셔닝 기준 영역 설정