정의 및 사용 방법
border-radius 속성은
요소 경계(border)의 모서리를 둥글게 만드는 속성입니다.
각 모서리에 접하는 가상의 원형 또는 타원형의 반지름의 크기로 둥굴기를 조절하여,
마치 종이 모서리를 둥글게 자른 것처럼, 모든 모서리를 같은 크기로 또는 각각 다른 크기로 둥글게 할 수 있습니다.
border-radius는 요소의 경계를 의미하는 border와 반지름의 크기를 의미하는 radius의 합성어입니다.
요소 경계의 모서리(border edge)를 반지름 크기(radius)로 둥글게 만드는 속성입니다.
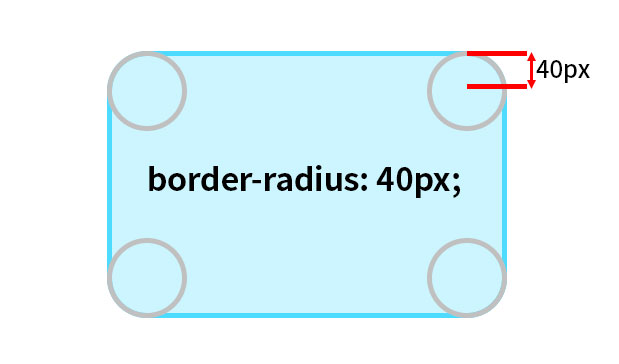
아래의 '그림 1. CSS border-radius 구현 방식'을 보면 border-radius: 40px;에 대한 구현 방식을 잘 묘사하고 있습니다.

border-radius: 40px;은 각 모서리에 접하는 가상의 원형의 반지름이 40px로, 마치 종이 모서리를 둥글게 자른 것처럼 둥글게 만든 것입니다.
이제는 그림이 아니라 CSS 데모의 실제 구현된 모습으로 확인해 보겠습니다.
형식 구문
selector {
border-radius: /* value */
}모든 모서리를 같은 크기로 또는 각각 다른 크기로 지정하기
border-radius 속성은 지금까지의 설명과 예제에서 살펴보았듯이 단일 값을 사용할 경우에서와 같이 모든 모서리를 같은 크기로 만들 수 있지만, 각각의 모서리에 다른 크기로 둥글게 할 수 있습니다.
단일 값 사용
모든 모서리에 동일한 반지름을 적용합니다. 이 경우, 요소의 모든 모서리가 동일하게 둥글게 변형됩니다.
border-radius: 40px;두 개의 값 사용
첫 번째 값은 좌상단과 우하단 모서리에 적용되고, 두 번째 값은 우상단과 좌하단 모서리에 적용됩니다.
border-radius: 20px 70px;
/* 좌상단, 우하단: 20px
우상단, 좌하단: 70px */네 개의 값 사용
각 모서리에 개별적으로 반지름 값을 지정할 수 있습니다.
- 첫 번째 값: 좌상단 (top-left)
- 두 번째 값: 우상단 (top-right)
- 세 번째 값: 우하단 (bottom-right)
- 네 번째 값: 좌하단 (bottom-left)
시계 방향(clockwise)으로 기억하면 쉽습니다.
border-radius: 0 25px 50px 100px;
/* 좌상단: 0
우상단: 25px
우하단: 50px
좌하단: 100px */타원형 모서리
border-radius는 타원형 모서리를 만들기 위해 슬래시(/)를 사용하여,
각 모서리의 수평(가로축) 반지름과 수직(세로축) 반지름을 개별적으로 지정할 수 있습니다.
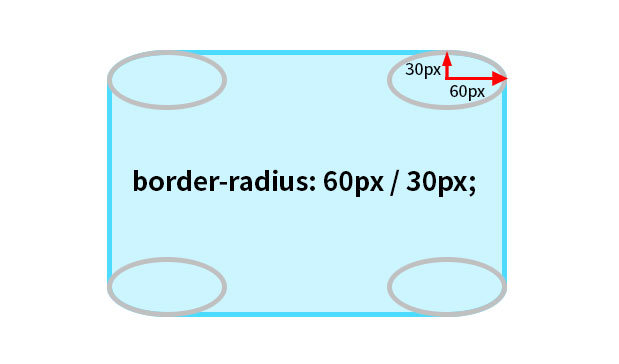
아래의 '그림 2. CSS border-radius 타원형 구현 방식'을 보면 border-radius: 60px / 30px;에 대한 구현 방식을 잘 묘사하고 있습니다.

슬래시(/)의 앞과 뒤의 띄어쓰기는 선택사항이지만 시각적으로 쉽게 구별하기 위해 띄어쓰는 것을 권장합니다.
/* 슬래시(/)의 앞과 뒤의 띄어쓰기는 선택사항이지만
시각적으로 쉽게 구별하기 위해 띄어쓰는 것을 권장합니다. */
border-radius: 60px/30px; /* 권장하지 않음 */
border-radius: 60px / 30px; /* 권장함 */모든 모서리에 동일한 타원형 반지름 적용
border-radius: 60px / 30px;
/* 모든 모서리에
수평(가로축) 반지름: 60px
수직(세로축) 반지름: 30px
타원형으로 둥글게 적용 */대각선 모서리에 동일한 타원형 반지름 적용
border-radius: 10px 20px / 50px 100px;
/* 좌상단, 우하단: 10px(수평(가로축)) 50px(수직(세로축))
우상단, 좌상단: 20px(수평(가로축)) 100px(수직(세로축)) */개별 모서리 속성
네 모서리를 둥글게 만드는 border-radius는 각각의 모서리를 둥글게 만드는 다음의 단축 속성입니다.
border-top-left-radius( 좌상단 모서리)border-top-right-radius( 우상단 모서리)border-bottom-left-radius( 좌하단 모서리)border-bottom-right-radius( 우하단 모서리)
이 네 가지 개별 모서리 속성을 border-radius로 한 번에 네 모서리를 둥글게 지정한 것이었습니다.
각 개별 모서리 속성을 사용해서 특정 모서리를 둥글게 지정할 수 있습니다.
border-top-left-radius: 10px; /* 좌상단 모서리 */
border-top-right-radius: 20px; /* 우상단 모서리 */
border-bottom-right-radius: 30px; /* 우하단 모서리 */
border-bottom-left-radius: 40px; /* 좌하단 모서리 */예) 좌상단 모서리
border-top-left-radius: 50px;
/* 좌상단 모서리 */개별 모서리 속성으로 타원형 반지름을 적용할 때
슬래시(/)를 이용할 수 없고, 띄어쓰기로 구분해서 적용합니다.
다음은 타원형 반지름 적용한 예제입니다.
border-top-left-radius: 50px 100px;
/* 좌상단 모서리에
수평(가로축) 반지름: 50px
수직(세로축) 반지름: 100px
타원형으로 둥글게 적용 */반지름(radius)에 사용할 수 있는 단위
border-radius 속성으로 지정하는 반지름은 길이 단위와 백분율(%) 단위 값을 사용할 수 있습니다.
백분율(%) 단위 사용
백분율(%) 단위를 사용하면 요소의 크기에 따라 반지름이 결정됩니다.
백분율(%) 단위는 주로 이미지를 둥글게 만들거나, 동그란 버튼을 만들 때 유용합니다.
완벽한 원 만들기
요소가 정사각형일 때 완벽한 원이 됩니다. 이때, border-radius: 50%;를 지정하거나 요소 너비나 높이의 절반을 지정합니다.
<div class="circle"></div>.circle {
width: 100px;
height: 100px;
border: 5px solid #4ddbff;
background-color: #ccf5ff;
border-radius: 50%; /* 또는 border-radius: 50px; */
}반지름(radius)에 사용하는 값이 요소 크기를 초과할 때의 동작 방식
반지름(radius)에 사용하는 값이 요소의 크기를 초과하면, 브라우저는 해당 값을 요소의 크기에 맞게 자동으로 조정하여 자연스럽게 둥근 모서리를 생성합니다.
만약 100x100 픽셀 크기의 정사각형 요소에 border-radius: 200px;을 적용하면, 그 결과는 모서리가 완전히 둥글게 처리되어 원형이 됩니다. 이 경우, 200px은 100px을 초과하지만, 브라우저는 이를 요소 크기에 맞게 조정해 50px로 적용합니다.
이는 모서리의 둥글기가 소를 왜곡하지 않고, 요소의 형태에 맞게 처리되도록 설계되어 있기 때문입니다.
.circle {
width: 100px;
height: 100px;
border: 5px solid #4ddbff;
background-color: #ccf5ff;
border-radius: 200px; /* 200px은 100px을 초과하지만,
브라우저는 이를 요소 크기에 맞게 조정해
50px로 적용합니다.*/
}<img> 태그에 적용하기
웹 페이지에 이미지를 삽입할 때 사용하는 <img> 태그에 border-radius 속성을 사용하면 이미지에 둥근 모서리를 적용하여 부드럽게 연결되는 효과를 줄 수 있습니다.
<img src="flower.jpg" alt="아름답게 핀 장미꽃">img {
border-radius: 30px;
}
border-radius의 코너 클리핑
border-radius의 코너 클리핑(Corner clipping)은 border-radius 속성에 의해 요소의 모서리가 둥글게 잘려나가는 효과를 말합니다. 이 속성은 기본적으로 요소의 네 모서리에 가상의 원이나 타원을 적용하여, 이 곡선에 맞춰 모서리를 잘라내는 역할을 합니다.
코너 클리핑에 영향을 받는 항목
- 배경(Background) - 요소의 배경색(
background-color)과 배경 이미지(background-image) 등 요소 배경에 페인팅되는 항목들은border-radius에 의해 잘려나간 모서리 부분이 둥글게 클리핑됩니다. - 요소 경계 테두리(Borders) -
border-radius는border나outline속성으로 구현되는 경계 테두리와 외곽선에도 영향을 미칩니다. 테두리의 모서리가 둥글게 잘리며, 클리핑된 영역에 맞춰 테두리가 곡선을 따르게 됩니다. 둥근 모서리를 가진 테두리가 생성됩니다. 단, (border-image속성의 구현되는 테두리는 코너 클리핑에 영향을 받지 않습니다. - 박스 그림자(Box Shadow) - 요소에
box-shadow속성을 적용한 경우, 그림자도border-radius의 영향을 받아 둥글게 클리핑됩니다. 그림자의 모양은 둥글게 잘린 요소의 경계선을 따르게 됩니다. - 포인터 이벤트 - 요소에 클릭, 호버, 드래그 등 포인터 이벤트는 곡선 경계의 가장자리에 클립됩니다.
- 오버플로(Overflow, 경계를 넘어섬) -
overflow속성의 값이hidden또는clip과 함께 사용될 때,border-radius에 의해 잘려나간 요소의 내용물(content)은 곡선 경계의 가장자리에 클립됩니다.
예제
<div class="circle"></div>.circle {
width: 150px;
height: 150px;
border-radius: 50%;
border: 5px solid #4ddbff; /* 모서리 부분이 둥글게 클리핑됩니다. */
background-color: #ccf5ff; /* 모서리 부분이 둥글게 클리핑됩니다. */
box-shadow: 5px 5px 5px black; /* 모서리 부분이 둥글게 클리핑됩니다. */
}
/* 요소에 클릭, 호버, 드래그 등 포인터 이벤트는
곡선 테두리 경계 자리에 클립됩니다. */
.circle:hover {
background-color: gold;
}코너 클리핑에 영향을 받지 않는 항목
- 요소의 내용물(content) - 요소에 포함된 텍스트나 자손 요소 등은 코너 클리핑에 영향을 받지 않습니다.
border-image속성의 구현 -border-image속성으로 요소의 경계 테두리를 지정할 경우 코너 클리핑에 영향을 받지 않습니다.
예제(요소의 내용물)
<div class="circle">요소에 포함된 텍스트</div>.circle {
width: 150px;
height: 150px;
border: 5px solid #4ddbff;
background-color: #ccf5ff;
border-radius: 50%;
}요소에 포함된 텍스트나 자손 요소 등은 코너 클리핑에 영향을 받지 않아 둥글게 잘려나가는 효과가 발생하지 않습니다.
예제(border-image 속성의 구현)
<div class="circle"></div>.circle {
width: 150px;
height: 150px;
border: 5px solid #4ddbff;
background-color: #ccf5ff;
border-radius: 50%;
border-image: linear-gradient(red, blue) 30;
}border-image 속성으로 요소의 경계 테두리를 지정할 경우 코너 클리핑에 영향을 받지 않아 둥글게 잘려나가는 효과가 발생하지 않습니다.
테이블에 미치는 영향
border-radius 속성은 <table>의 셀과 경계 테두리가 border-collapse 속성으로 separate(분리된 테두리 표)가 설정된 경우, border-collapse: collapse로 지정된 테이블(display 속성이 table 또는, inline-table로 설정되어 있는) 요소에 적용됩니다. border-collapse: collapse(상쇄된 테두리 표)인 경우에는 효과가 없습니다.
예제(border-collapse: separate)
<table>
<tr>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
</tr>
</table>table {
width: 100%;
border-collapse: separate;
border: 5px solid blue;
border-radius: 20px; /* 적용 됨 */
}
td {
text-align: center;
border: 5px solid red;
border-radius: 20px; /* 적용 됨 */
}| td | td |
| td | td |
| td | td |
예제(border-collapse: collapse)
border-collapse: collapse인 경우 border-radius 속성은 효과가 없습니다.
<table>
<tr>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
</tr>
</table>table {
width: 100%;
border-collapse: collapse;
border: 5px solid blue;
border-radius: 20px; /* 적용되지 않음 */
}
td {
text-align: center;
border: 5px solid red;
border-radius: 20px; /* 적용되지 않음 */
}| td | td |
| td | td |
| td | td |
형식 정의
| 초깃값 | 0 |
|---|---|
| 적용 요소 | 모든 요소
[단, border-collapse: collapse로 지정된 테이블(display 속성이 table 또는, inline-table로 설정되어 있는) 요소는 제외] |
| 상속 | 아니오 |
| 애니메이션 | 예 |
브라우저 호환성
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
border-radius
|
4 | 12 | 1 | 5 |
명세서
| 명세서 사양 | |
|---|---|
border-radius
|
CSS Backgrounds and Borders Module Level 3 #border-radius |