정의 및 사용 방법
font-variant-numeric 속성은
숫자 형식(숫자, 분수, 순서형 마커 등)에 대해 글꼴 변형 스타일을 지정합니다.
이 속성을 사용하면 숫자 형식과 관련된 스타일과 가독성을 개선하거나 텍스트와 숫자가 어우러지는 방식을 세밀하게 제어할 수 있습니다.
기본 예제
12345678
형식 구문
selector {
font-variant-numeric: /* value */
}구문
font-variant-numeric: normal; /* 초깃값 */
font-variant-numeric: ordinal;
font-variant-numeric: slashed-zero;
/* <숫자 스타일 값> */
font-variant-numeric: lining-nums;
font-variant-numeric: oldstyle-nums;
/* <공간 정렬 값> */
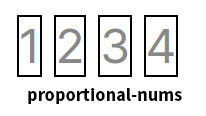
font-variant-numeric: proportional-nums;
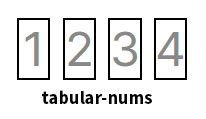
font-variant-numeric: tabular-nums;
/* <분수 값> */
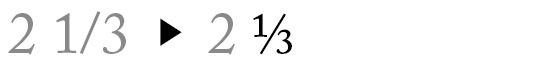
font-variant-numeric: diagonal-fractions;
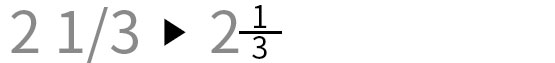
font-variant-numeric: stacked-fractions;
/* 여러 개의 값: 공백으로 구분하여 임의의 순서로 입력 */
font-variant-numeric: slashed-zero tabular-nums;
font-variant-numeric: oldstyle-nums stacked-fractions;
/* 글로벌 값 */
font-variant-numeric: inherit;
font-variant-numeric: initial;
font-variant-numeric: revert;
font-variant-numeric: revert-layer;
font-variant-numeric: unset;값
font-variant-numeric
속성의 값이 올바르게 작동하려면 글꼴이 OpenType 기능(features)을 지원해야 합니다.
normal |
초깃값입니다.
변형된 숫자를 지원하지 않습니다. |
|---|---|
ordinal |
서수(예: 영어의 1st, 2nd, 3rd, 4th 또는 이탈리아어의 1a)에서 올바른 폰트 기능을 활성화합니다. (OpenType 기능: ordn)
 |
slashed-zero |
슬래시(/)와 함께 0을 사용하도록 폰트 기능을 활성화합니다. (OpenType 기능: zero)
 |
<숫자 스타일 값> |
숫자가 텍스트 내에서 어떻게 스타일되는지를 제어하는 값입니다. 두 가지 값이 가능합니다.
숫자가 기준선(line-height)에 정렬됩니다. (OpenType 기능: lnum)
|
<공간 정렬 값> |
숫자의 공간 정렬 방식을 제어하는 값입니다. 두 가지 값이 가능합니다.
모든 숫자가 고정된 폭(동일한 너비)으로 표시됩니다. (OpenType 기능: tnum)
|
<분수 값> |
숫자 분수를 다룰 수 있는 값을 제공합니다. 두 가지 값이 가능합니다.
분수를 대각선으로 표현합니다. (OpenType 기능: frac)
|
font-variant-numeric 속성은 다음 두 가지 형태 중 하나의 값을 가질 수 있습니다.
normal- 또는 위에서 나열된 다른 값 중 하나 이상을 띄어쓰기로 구분하여 임의의 순서로 입력할 수 있습니다.
OpenType 기능(features)과 font-variant-numeric 속성과의 관계
font-variant-numeric 속성의 값이 올바르게 작동하려면 글꼴이 OpenType 기능을 지원해야 합니다.
OpenType은 현대 디지털 타이포그래피의 표준으로 자리 잡고 있으며, CSS와의 강력한 연동을 통해 다양한 글꼴 변형을 가능하게 합니다.
OpenType은 Microsoft와 Adobe가 공동 개발한 글꼴 형식으로, 다양한 플랫폼과 장치에서 동일하게 작동하도록 설계되었습니다.
왜 OpenType 기능에 맞춰 값이 구현될까?
OpenType은 다음과 같은 특징을 갖고 있습니다.
OpenType은 다양한 글리프 변형(예: 작은 대문자, 소형 대문자)을 지원하는 태그를 포함합니다.
이러한 태그들은 OpenType 글꼴이 해당 변형을 지원할 때 적용되며, OpenType을 기반으로 하면 글꼴마다 다르게 구현된 변형 스타일도 동일한 속성 값으로 제어할 수 있습니다.
참고
글꼴이 모든 태그를 지원하지 않을 수 있으므로, 선택한 글꼴의 OpenType 기능을 확인하는 것이 중요합니다. Google Fonts와 같은 플랫폼에서는 글꼴의 OpenType 지원 여부를 명시해 두는 경우가 많습니다.
폰트 지원 및 브라우저 동작
font-variant-numeric 속성의 각 값은 사용하는 폰트가 OpenType에서 해당 기능을 지원할 때만 올바르게 동작합니다. 특정 값이 기대한 대로 동작하지 않는 경우, 폰트를 바꿔보거나 브라우저의 폰트 지원 상황을 확인하세요.
형식 정의
| 초깃값 | normal |
|---|---|
| 적용 요소 | 모든 요소 |
| 상속 | 예 |
| 애니메이션 | 아니오 |
예제
font-variant-numeric 속성의 값에 따른 다음의 예제들로 font-variant-numeric 속성이 어떻게 구현되는지 살펴보겠습니다.
# 테이블 형식의 숫자 사용하기
숫자를 정렬해야 하는 표, 가격 정보, 또는 목록에 tabular-nums 값을 사용하면 매우 유용합니다.
<table>
<caption>제품 가격표</caption>
<thead>
<tr>
<th scope="col">제품명</th>
<th scope="col">가격</th>
</tr>
</thead>
<tbody>
<tr>
<td>사과</td>
<td>₩1,200</td>
</tr>
<tr>
<td>바나나</td>
<td>₩10,500</td>
</tr>
<tr>
<td>체리</td>
<td>₩3,000</td>
</tr>
</tbody>
</table>table {
border-collapse: collapse;
width: 60%;
min-width: 260px;
margin: 20px auto;
}
th, td {
text-align: right;
padding: 10px;
}
th {
background-color: #f4f4f4;
border-bottom: 2px solid #333;
}
td {
border-bottom: 1px solid #ddd;
}
tbody td:last-child {
color: orangered;
font-weight: bold;
font-variant-numeric: tabular-nums; /* 고정 폭 숫자 */
}
caption {
text-align: center;
margin-bottom: 10px;
font-size: 1.2em;
font-weight: bold;
}| 제품명 | 가격 |
|---|---|
| 사과 | ₩1,200 |
| 바나나 | ₩10,500 |
| 체리 | ₩3,000 |
# 여러 개의 값 사용하기
<div>2 1/3</div>이 속성의 값 중 하나 이상을 띄어쓰기로 구분하여 임의의 순서로 입력할 수 있습니다.
font-variant-numeric: diagonal-fractions tabular-nums;브라우저 호환성
| 속성과 값 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
font-variant-numeric
|
52 | 79 | 34 | 9.1 |
diagonal-fractions
|
52 | 79 | 34 | 9.1 |
lining-nums
|
52 | 79 | 34 | 9.1 |
normal
|
52 | 79 | 34 | 9.1 |
oldstyle-nums
|
52 | 79 | 34 | 9.1 |
ordinal
|
52 | 79 | 34 | 9.1 |
proportional-nums
|
52 | 79 | 34 | 9.1 |
slashed-zero
|
52 | 79 | 34 | 9.1 |
stacked-fractions
|
52 | 79 | 34 | 9.1 |
tabular-nums
|
52 | 79 | 34 | 9.1 |
명세서
| 명세서 사양 | |
|---|---|
font-variant-numeric
|
CSS Fonts Module Level 4 #font-variant-numeric-prop |