뷰포트 백분율 길이 단위
뷰포트(viewport)의 너비와 높이에 대한 백분율로 크기나 길이를 설정하는 vh, vw, vmax, vmin 단위에 대해 알아봅니다.
이 단위들은 화면의 크기에 따라 요소의 상대적인 크기나 길이를 쉽게 조정할 수 있도록 합니다.
| 단위 | 설명 |
|---|---|
vh |
뷰포트 높이의 1%에 해당하는 길이
( 1vh = viewport height × 1%) |
vw |
뷰포트 너비의 1%에 해당하는 길이
( 1vw = viewport width × 1%) |
vmax |
vh와 vw 중 큰 것과 같음
( vmax = viewport maximum dimension) |
vmin |
vh와 vw 중 작은 것과 같음
( vmin = viewport minimum dimension) |
@page 규칙으로 선언한 블록에서는 뷰포트 길이가 유효하지 않습니다.
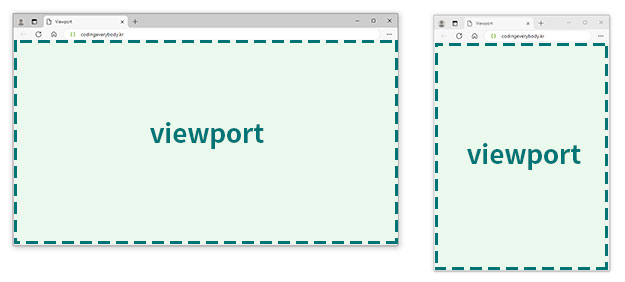
뷰포트(viewport)
뷰포트(viewport)는 웹 브라우저 용어로, 현재 창(또는 전체 화면 모드로 문서를 보고 있는 경우 화면)에 표시되는 문서의 부분으로 웹 페이지가 보여지는 영역을 의미합니다.

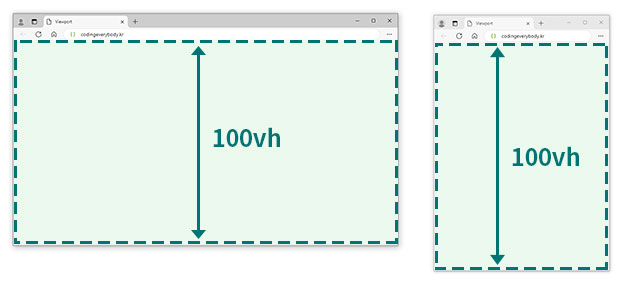
vh
뷰포트 높이의 1%에 해당하는 길이 단위입니다.
(1vh = viewport height × 1%)
만약에, 뷰포트 높이가 200px이면 1vh는 2px입니다.
(1vh = 200px × 1% = 2px)
25vh는 50px에 해당합니다.

예제
<p style="font-size: 10vh;">10vh</p>코드 부연설명
HTML style 속성으로 해당 요소에 직접 CSS 스타일을 지정할 수 있습니다.
코드 부연설명
CSS font-size 속성은 속성은 글자(폰트)의 크기를 지정합니다.
10vh
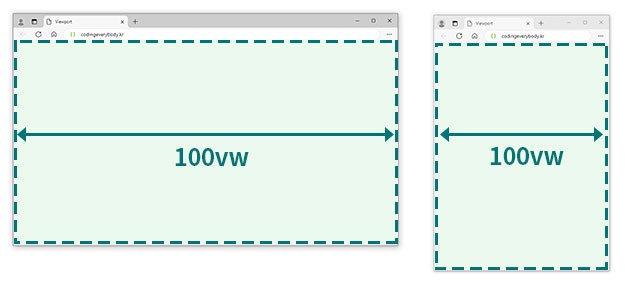
vw
뷰포트 너비의 1%에 해당하는 길이 단위입니다.
(1vw = viewport width × 1%)
예를 들어, 뷰포트 너비가 300px이면 1vw는 3px입니다.
(1vw = 300px × 1% = 3px)
25vw는 75px에 해당합니다.

예제
<p style="font-size: 10vw;">10vw</p>10vw
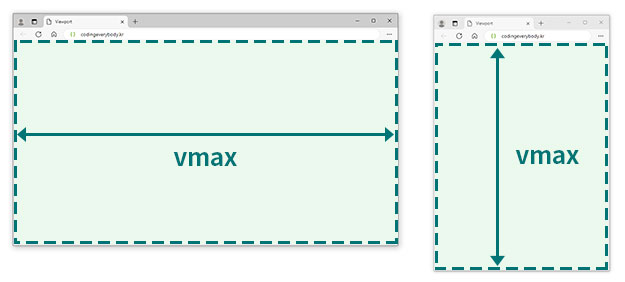
vmax
vh와 vw 중 큰 것과 같습니다.
(vmax = viewport maximum dimension)
예를 들어, 뷰포트 높이가 200px이고 너비가 300px이면 vmax는 300px입니다.
(1vmax = 300px × 1% = 3px)
25vmax는 75px에 해당합니다.

예제
<p style="font-size: 10vmax;">10vmax</p>10max
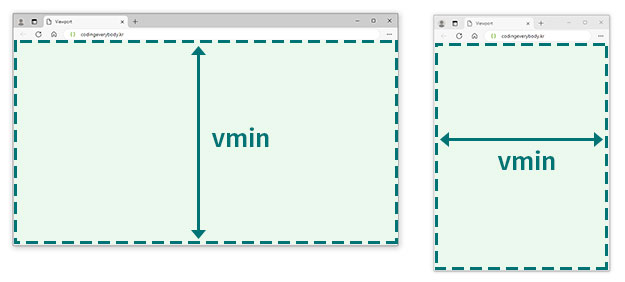
vmim
vh와 vw 중 작은 것과 같습니다.
(vmin = viewport minimum dimension)
예를 들어, 뷰포트 높이가 200px이고 너비가 300px이면 vmmin은 200px입니다.
(1vmin = 200px × 1% = 2px)
25vmin는 50px에 해당합니다.

예제
<p style="font-size: 10vmin;">10vmin</p>10min
브라우저 호환성
| 단위 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
vh
|
20 | 12 | 19 | 6 |
vw
|
20 | 12 | 19 | 6 |
vmax
|
26 | 16 | 19 | 7 |
vmin
|
26 | 12 | 19 | 7 |
명세서
| 명세서 사양 | |
|---|---|
| 뷰포트 백분율 길이 단위 |
CSS Values and Units Module Level 4 #viewport-percentage-lengths |