정의 및 사용 방법
margin 속성은
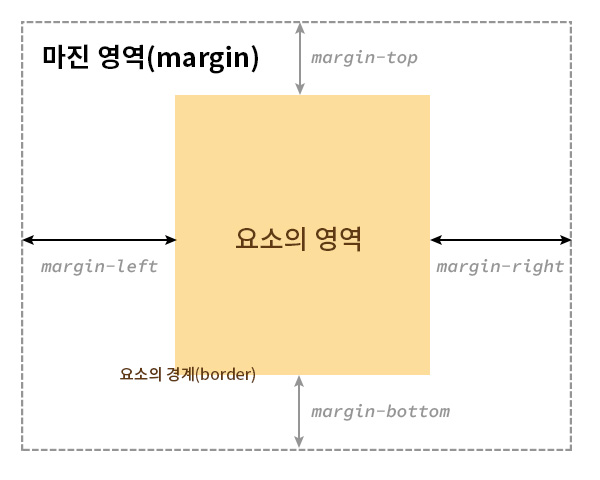
요소의 네 측면(위, 아래, 왼쪽, 오른쪽) 경계(border)와 바깥쪽 사이에 있는 여백 간격을 지정합니다.
요소의 경계와 바깥쪽 사이의 여백 간격을 마진 영역(margin area)이라고 말합니다.

단축 속성(shorthand property)
margin 속성은 다음의 CSS 속성들을 한 번에 지정할 수 있는 단축 속성(shorthand property)입니다.
margin-top
|
마진 영역의 위쪽 간격을 지정합니다. |
|---|---|
margin-bottom
|
마진 영역의 아래쪽 간격을 지정합니다. |
margin-left
|
마진 영역의 왼쪽 간격을 지정합니다. |
margin-right
|
마진 영역의 오른쪽 간격을 지정합니다. |
위 속성들은 각각 요소의 한 측면에 대한 마진 영역을 개별적으로 설정할 수 있습니다.
margin 속성은 요소의 네 측면 마진 영역을 한 번에 설정할 수 있어 매우 편리합니다.
기본 예제
다음의 CSS 라이브 데모로 margin 속성의 구현 방법을 확인해 보세요.
형식 구문
selector {
margin: <길이> | <백분율(%)> | auto
}구문
/* 네 측면 모두 적용 */
margin: 20px;
/* 위와 아래 측면 | 왼쪽과 오른쪽 측면 */
margin: 20px 50px; /* 20px: 위와 아래 측면, 50px: 왼쪽과 오른쪽 측면 */
/* 위 측면 | 왼쪽과 오른쪽 측면 | 아래 측면 */
margin: 0 50px 20px; /* 0: 위 측면, 50px: 왼쪽과 오른쪽 측면, 20px: 아래 측면 */
/* 위 측면 | 오른쪽 측면 | 아래 측면 | 왼쪽 측면 */ /* 시계 방향으로 */
margin: 0 10px 30px 50px; /* 0: 위 측면, 10px: 오른쪽 측면, 30px: 아래 측면, 50px: 왼쪽 측면 */
/* 글로벌 값 */
margin: inherit;
margin: initial;
margin: revert;
margin: revert-layer;
margin: unset;값
margin 속성은 <길이> 단위 값, <백분율(%)> 단위 값, auto 값을 사용할 수 있습니다.
음수 값도 허용됩니다.
음수 값을 사용하면 양수 값의 반대 방향으로 간격을 설정하며, 인접한 측면의 요소와 겹치게 할 수 있습니다.
<길이> 단위 값
바깥 여백 간격 크기의 값입니다. (양수, 0, 음수가 가능합니다.)
상대적 <길이> 단위
절대적 <길이> 단위
-
px - CSS에서 사용 가능한 절대적 길이 단위
<백분율(%)> 단위 값
컨테이닝 블록(containing block)의 너비에 대한 백분율로 정의합니다. (양수, 0, 음수가 가능합니다.)
auto 값
브라우저가 적절한 바깥 여백 간격 크기을 설정합니다.
margin-top: auto와 margin-bottom: auto
일반적인 상황에서는 적용되지 않으며, 특정 레이아웃에서만 의미를 가집니다. 플렉스 아이템이나 그리드 아이템일 경우에 적용됩니다.
margin-top: auto 값이 적용되지 않는 요소에서는 margin-top: 0이 설정됩니다.
margin-bottom: auto 값이 적용되지 않는 요소에서는 margin-bottom: 0이 설정됩니다.
margin-left: auto와 margin-right: auto
일반적인 상황에서는 적용되지만, 특정 레이아웃에서는 적용되지 않습니다.
- 부모 요소의
display값이flex나inline-flex인 플렉스 아이템이거나,grid,inline-grid인 그리드 아이템인 경우에는 블록 레벨이거나 인라인 레벨의 요소에 적용됩니다. - 플렉스 아이템이 아닌 경우나, 그리드 아이템이 아닌 경우에는 블록 레벨의 요소에 적용됩니다.
- 또한, 부모 요소와 상관없이 요소가
position속성이absolute나fixed로 설정되어 있을 경우left,right속성이auto가 아니고 너비가 지정되어 있으면margin-left: auto및margin-right: auto값이 적용됩니다.
- 블록 레벨(block-level)
- 문서 흐름 맥락에서 새로운 블록(영역) 상자 수준의 레이아웃을 형성하는 요소를 말합니다. 다른 표현으로 '블록 레벨 요소'라고도 부릅니다.
- 인라인 레벨(inline-level)
- 문서 흐름 맥락에서 현재 영역 상자 안에서 텍스트처럼 줄 안에서 배치(inline)되는 콘텐츠 상자 수준의 레이아웃을 형성하는 요소를 말합니다. 다른 표현으로 '인라인 레벨 요소'라고도 부릅니다.
margin-left: auto 값이 적용되지 않는 요소에서는 margin-left: 0이 설정됩니다.
margin-right: auto 값이 적용되지 않는 요소에서는 margin-right: 0이 설정됩니다.
값 지정하기
margin 속성은 한 개, 두 개, 세 개, 네 개의 값으로 지정할 수 있습니다.
한 개 값
한 개의 값을 지정하면 이 값이 네 측면 모두에 적용됩니다.
/* 네 측면 모두 적용 */
margin: 20px;예제
<div class="parent">
<div class="child">margin: 20px;</div>
</div>.parent {
border: 5px solid #fddd9b;
}
.child {
background-color: lime;
margin: 20px; /* 네 측면 모두 적용 */
}두 개 값
두 개의 값을 지정하면 첫 번째는 위와 아래 측면, 두 번째는 왼쪽과 오른쪽 측면에 적용됩니다.
/* 위와 아래 측면 | 왼쪽과 오른쪽 측면 */
margin: 20px 50px; /* 20px: 위와 아래 측면,
50px: 왼쪽과 오른쪽 측면 */예제
<div class="parent">
<div class="child">margin: 20px 50px;</div>
</div>.parent {
border: 5px solid #fddd9b;
}
.child {
background-color: lime;
margin: 20px 50px; /* 20px: 위와 아래 측면,
50px: 왼쪽과 오른쪽 측면 */
}세 개 값
세 개의 값을 지정하면 첫 번째는 위 측면, 두 번째는 왼쪽과 오른쪽 측면, 세 번째는 아래 측면에 적용됩니다.
/* 위 측면 | 왼쪽과 오른쪽 측면 | 아래 측면 */
margin: 0 50px 20px; /* 0: 위 측면,
50px: 왼쪽과 오른쪽 측면,
20px: 아래 측면 */예제
<div class="parent">
<div class="child">margin: 0 50px 20px;</div>
</div>.parent {
border: 5px solid #fddd9b;
}
.child {
background-color: lime;
margin: 0 50px 20px; /* 0: 위 측면,
50px: 왼쪽과 오른쪽 측면,
20px: 아래 측면 */
}네 개 값
세 개의 값을 지정하면 시계 방향 순서대로 첫 번째는 위 측면, 두 번째는 오른쪽 측면, 세 번째는 아래 측면, 네 번째는 왼쪽 측면에 적용됩니다.
/* 위 측면 | 오른쪽 측면 | 아래 측면 | 왼쪽 측면 */ /* 시계 방향으로 */
margin: 0 10px 30px 50px; /* 0: 위 측면,
10px: 오른쪽 측면,
30px: 아래 측면,
50px: 왼쪽 측면 */예제
<div class="parent">
<div class="child">margin: 0 10px 30px 50px;</div>
</div>.parent {
border: 5px solid #fddd9b;
}
.child {
background-color: lime;
margin: 0 10px 30px 50px; /* 0: 위 측면,
10px: 오른쪽 측면,
30px: 아래 측면,
50px: 왼쪽 측면 */
}음수 값
음수 값을 사용하면 양수 값의 반대 방향으로 간격을 설정하며, 인접한 측면의 요소와 겹치게 할 수 있습니다.
<div class="container">
<div class="box me">나</div>
<div class="box"></div>
</div>.container {
display: flex;
}
.box {
width: 100px;
height: 150px;
background-color: rgba(229, 232, 252, 0.6);
border: 10px solid skyblue;
}
.box.me {
border-color: red;
margin: 0 -50px 0 0; /* 오른쪽 측면에 음수 값을 사용 */
}auto 값 예제
다음은 블록 레벨의 요소의 왼쪽 측면에 auto 값을 적용한 예제입니다.
<div class="container">
<div class="box">나</div>
</div>.container {
border: 5px solid #fddd9b;
}
.box {
width: 100px;
background: lime;
text-align: center;
margin: 0 0 0 auto; /* 왼쪽 측면에 auto 값을 사용 */
}margin: 0 0 0 auto가 적용되는 요소는 요소 왼쪽 측면 경계와 요소의 바깥쪽 사이의 빈 여백 공간 높이를 최대한으로 설정합니다.
margin: 0 auto로 수평 중앙정렬하기
다음은 블록 레벨의 요소의 왼쪽 측면과 오른쪽 측면에 auto 값을 적용한 예제입니다.
이렇게 왼쪽 측면과 오른쪽 측면에 auto 값을 동시에 적용하면 수평 중앙정렬을 할 수 있습니다.
<div class="container">
<div class="box">나</div>
</div>.container {
border: 5px solid #fddd9b;
}
.box {
width: 100px;
background: lime;
text-align: center;
margin: 0 auto; /* 왼쪽과 오른쪽 측면에 auto 값을 사용 */
}왜냐하면, margin: auto는 요소의 마진 영역 네 측면 모두에 auto 값을 적용한다는 의미인데 위 측면과 아래 측면에는 auto 값이 적용되지 않으므로 0 값이 적용되고, 왼쪽 측면과 오른쪽 측면에만 auto 값이 적용되기 때문입니다.
마진 상쇄(margin collapsing)
CSS에서 인접한 요소의 마진 영역(margin area)은 특정 레이아웃에서 서로 겹칠 수 있습니다. 이때 서로 맞닿으면 그 중 큰 값으로 결합해서 작은 값은 상쇄(collapsing)됩니다. 이를 '마진 상쇄(margin collapsing)'라고 합니다.
'마진 상쇄(margin collapsing)'의 규칙입니다.
- 양수 값과 양수 값이 맞닿으면 그 중 가장 큰 값으로 결합니다. 작은 값은 상쇄됩니다.
- 양수 값과 음수 값이 맞닿으면 두 값을 더한 나머지 값으로 상쇄됩니다.
- 음수 값과 음수 값이 맞닿으면 그 중 가장 작은 값으로 결합니다. 큰 값은 상쇄됩니다.
- 플렉스 아이템이나 그리드 아이템일 경우에는 '마진 상쇄(margin collapsing)'가 발생하지 않습니다.
position속성이absolute나fixed로 설정된 경우에는 '마진 상쇄(margin collapsing)'가 발생하지 않습니다.float이 설정된 경우에는 '마진 상쇄(margin collapsing)'가 발생하지 않습니다.
인접 형제의 margin-top과 margin-bottom의 상쇄(collapsing)
인접하는 요소끼리 margin-top과 margin-bottom이 서로 맞닿으면 그 중 큰 값으로 결합해서 작은 값은 상쇄(collapsing)됩니다.
다음의 예제는 양수 값과 양수 값이 맞닿으면 그 중 가장 큰 값으로 결합하는 예제입니다. 작은 값은 상쇄됩니다.
<div class="box box-1">box-1</div>
<div class="box box-2">box-2</div>.box {
width: 100px;
height: 100px;
background: orange;
}
.box-1 {
margin-bottom: 50px;
}
.box-2 {
margin-top: 100px;
}실제 적용된 모습을 통해 알 수 있듯이, 인접하는 요소끼리 margin-top과 margin-bottom이 서로 맞닿으면 그 중 큰 값으로 결합해서 작은 값은 상쇄(collapsing)됩니다.
.box-1의 margin-bottom: 50px과 .box-2의 margin-top: 100px이 맞닿으면 50px + 100px = 150px의 여백 간격이 설정되는 것이 아니라 두 값 중에서 큰 값인 100px의 여백 간격이 설정되는 것을 볼 수 있습니다.
부모-자식 간 margin-top과 margin-top의 상쇄(collapsing)
부모 요소의 padding-top이나 border-top이 없을 때, 부모 요소의 위쪽 경계에 자식 요소가 맞닿을 경우에 margin-top이 부모 요소의 바깥으로 빠져나갑니다.
이때, 부모 요소에 margin-top이 설정되어 있으면 부모 요소와 자식 요소의 '마진 상쇄(margin collapsing)'가 발생합니다.
<p>부모 요소에 padding-top이나 border-top이 없을 때</p>
<div class="parent parent-1">
<div class="child">child</div>
</div>
<p>부모 요소에 padding-top이나 border-top이 있을 때</p>
<div class="parent parent-2">
<div class="child">child</div>
</div>.parent-1 {
margin-top: 30px; /* 부모 요소와 자식 요소의 '마진 상쇄(margin collapsing)'가 발생합니다. */
}
.parent-2 {
border-top: 2px solid red;
}
.parent {
background: silver;
height: 200px;
}
.child {
width: 100px;
height: 100px;
background: gold;
margin-top: 50px;
}부모 요소에 padding-top이나 border-top이 없을 때
부모 요소에 padding-top이나 border-top이 있을 때
부모-자식 간 margin-bottom과 margin-bottom의 상쇄(collapsing)
부모 요소의 padding-bottom이나 border-bottom이 없을 때, 부모 요소의 아래쪽 경계에 자식 요소가 맞닿을 경우에 margin-bottom이 부모 요소의 바깥으로 빠져나갑니다.
이때, 부모 요소에 margin-bottom이 설정되어 있으면 부모 요소와 자식 요소의 '마진 상쇄(margin collapsing)'가 발생합니다.
<p>부모 요소에 padding-bottom이나 border-bottom이 없을 때</p>
<div class="parent parent-1">
<div class="child">child</div>
</div>
<p>부모 요소에 padding-bottom이나 border-bottom이 있을 때</p>
<div class="parent parent-2">
<div class="child">child</div>
</div>.parent-1 {
margin-bottom: 30px; /* 부모 요소와 자식 요소의 '마진 상쇄(margin collapsing)'가 발생합니다. */
}
.parent-2 {
border-bottom: 2px solid red;
}
.parent {
background: silver;
height: auto;
}
.child {
width: 100px;
height: 100px;
background: gold;
margin-bottom: 50px;
}부모 요소에 padding-bottom이나 border-bottom이 없을 때
부모 요소에 padding-bottom이나 border-bottom이 있을 때
형식 정의
| 초깃값 | 0 |
|---|---|
| 적용 제외 요소 | 다음의 display 값 설정에서는 margin이 무시됨
<br>(레이아웃을 가지지 않으며, CSS 없이도 줄바꿈을 수행하는 기본 동작을 가짐)도 margin이 무시됨
|
| 상속 | 아니오 |
| 애니메이션 |
|
브라우저의 기본 스타일시트
margin 속성의 초깃값은 0입니다.
하지만, 브라우저의 기본 스타일시트에서 margin의 값이 별도로 설정되어 있는 요소들이 있습니다.
부연설명
각 브라우저는 HTML 요소에 대한 기본 스타일을 설정한 내장 스타일시트를 가지고 있습니다. '브라우저의 기본 스타일시트'(User Agent Stylesheet)라고 합니다. 이 스타일 시트는 웹 페이지의 기본 디자인을 정의합니다. 브라우저의 기본 스타일은 사용자 경험을 개선하기 위해 각 브라우저의 개발자가 설정한 것입니다. 여기에서 설정된 값들은 브라우저가 렌더링될 때 개발자에 의해 해당 속성의 값이 명시되지 않았을 때 적용되는 기본값입니다.
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<p>p</p>
<ul>
<li>ul</li>
</ul>
<ol>
<li>ol</li>
</ol>
<dl>
<dt>dl</dt>
</dl>
<dd>dd</dd>
<hr>
<figure>figure</figure>
<menu>
<li>menu</li>
</menu>
<blockquote>blockquote</blockquote>
<fieldset>fieldset</fieldset>h3
h4
h5
p
- ul
- ol
- dl
blockquote
브라우저 호환성
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
margin
|
1 | 12 | 1 | 1 |
엣지(Microsoft Edge) 브라우저의 경우 쿼크 모드(Quirks Mode)에서 auto 값을 지원하지 않습니다.
명세서
| 명세서 사양 | |
|---|---|
margin
|
CSS Box Model Module Level 3 #margin-physical |