정의 및 사용 방법
margin-right 속성은
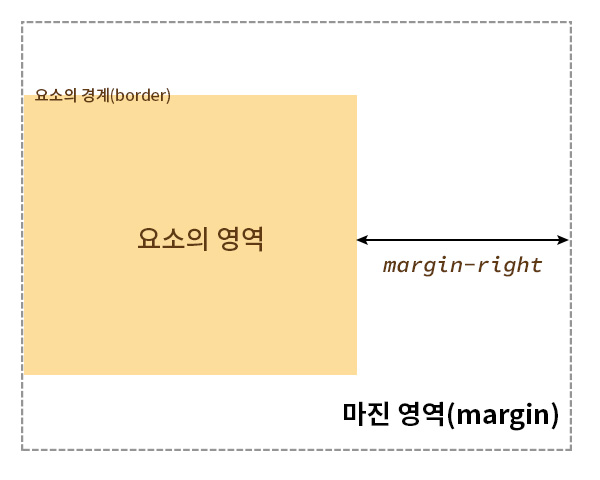
요소 오른쪽 경계(border)와 바깥쪽 사이의 여백 간격을 지정합니다.
이 속성을 사용하면 요소 오른쪽 경계와 바깥쪽의 빈 공간 너비를 설정할 수 있습니다.
요소의 경계와 바깥쪽 사이의 여백 간격을 마진 영역(margin area)이라고 말합니다.
즉, margin-right 속성은 마진 영역의 오른쪽 간격을 지정합니다.

기본 예제
다음의 CSS 라이브 데모로 margin-right 속성의 구현 방법을 확인해 보세요.
음수 값도 허용됩니다.
음수 값을 사용하면 양수 값의 반대 방향으로 간격을 설정하며, 인접한 오른쪽의 요소와 겹치게 할 수 있습니다.
형식 구문
selector {
margin-right: <길이> | <백분율(%)> | auto
}구문
/* <길이> 단위 값 */
margin-right: 20px;
margin-right: 3em;
margin-right: -20px; /* 음수 값 허용 */
margin-right: -3em; /* 음수 값 허용 */
/* <백분율(%)> 단위 값 */
margin-right: 10%; /* 컨테이닝 블록 너비의 10% */
margin-right: 50%; /* 컨테이닝 블록 너비의 50% */
margin-right: -10%; /* 음수 값 허용 */
margin-right: -50%; /* 음수 값 허용 */
/* 키워드 값 */
margin-right: auto;
/* 글로벌 값 */
margin-right: inherit;
margin-right: initial;
margin-right: revert;
margin-right: revert-layer;
margin-right: unset;값
margin-right 속성은 <길이> 단위 값, <백분율(%)> 단위 값, auto 값을 사용할 수 있습니다.
<길이> 단위 값
바깥 여백 간격 크기의 값입니다. (양수, 0, 음수가 가능합니다.)
상대적 <길이> 단위
절대적 <길이> 단위
-
px - CSS에서 사용 가능한 절대적 길이 단위
<백분율(%)> 단위 값
컨테이닝 블록(containing block)의 너비에 대한 백분율로 정의합니다. (양수, 0, 음수가 가능합니다.)
auto 값
브라우저가 적절한 바깥 여백 간격 크기을 설정합니다.
margin-right: auto는 일반적인 상황에서는 적용되지만, 특정 레이아웃에서는 적용되지 않습니다.
margin-right: auto가 적용되는 요소
- 블록 레벨(block-level)
- 문서 흐름 맥락에서 새로운 블록(영역) 상자 수준의 레이아웃을 형성하는 요소를 말합니다. 다른 표현으로 '블록 레벨 요소'라고도 부릅니다.
- 인라인 레벨(inline-level)
- 문서 흐름 맥락에서 현재 영역 상자 안에서 텍스트처럼 줄 안에서 배치(inline)되는 콘텐츠 상자 수준의 레이아웃을 형성하는 요소를 말합니다. 다른 표현으로 '인라인 레벨 요소'라고도 부릅니다.
margin-right: auto 값이 적용되지 않는 요소에서는 margin-right: 0이 설정됩니다.
형식 정의
| 초깃값 | 0 |
|---|---|
| 적용 제외 요소 | 다음의 display 값 설정에서는 margin-right가 무시됨
|
| 상속 | 아니오 |
| 애니메이션 |
|
브라우저의 기본 스타일시트
margin-right 속성의 초깃값은 0입니다.
하지만, 브라우저의 기본 스타일시트에서 margin-right의 값이 별도로 설정되어 있는 요소들이 있습니다.
부연설명
각 브라우저는 HTML 요소에 대한 기본 스타일을 설정한 내장 스타일시트를 가지고 있습니다. '브라우저의 기본 스타일시트'(User Agent Stylesheet)라고 합니다. 이 스타일 시트는 웹 페이지의 기본 디자인을 정의합니다. 브라우저의 기본 스타일은 사용자 경험을 개선하기 위해 각 브라우저의 개발자가 설정한 것입니다. 여기에서 설정된 값들은 브라우저가 렌더링될 때 개발자에 의해 해당 속성의 값이 명시되지 않았을 때 적용되는 기본값입니다.
<figure>figure</figure>
<blockquote>blockquote</blockquote>
<fieldset>fieldset</fieldset>blockquote
예제
다음의 예제로 margin-right 속성의 사용 방법을 확인해 보세요.
<div class="container">
<p>margin-right가 지정되지 않은 문단입니다.</p>
<p class="ex-1">margin-right가 50px인 문단입니다.</p>
<p>margin-right가 지정되지 않은 문단입니다.</p>
</div>
.container {
border: 5px solid gray;
}
p {
border: 5px solid red;
}
.ex-1 {
margin-right: 50px;
background-color: yellowgreen;
}margin-right가 지정되지 않은 문단입니다.
margin-right가 50px인 문단입니다.
margin-right가 지정되지 않은 문단입니다.
음수 값 예제
음수 값을 사용하면 양수 값의 반대 방향으로 간격을 설정하며, 인접한 오른쪽의 요소와 겹치게 할 수 있습니다.
<div class="container">
<div class="box me">나</div>
<div class="box"></div>
</div>.container {
display: flex;
}
.box {
width: 100px;
height: 150px;
background-color: rgba(229, 232, 252, 0.6);
border: 10px solid skyblue;
}
.box.me {
border-color: red;
margin-right: -50px; /* 음수 값을 사용 */
}auto 값 예제
<div class="container">
<div class="box">나</div>
</div>.container {
display: flex;
border: 5px solid gray;
justify-content: start-end; /* 항목들은 플렉스 컨테이너의 메인 축을 따라
끝 부분(여기에서는 오른쪽)의 가장자리에 밀착되어 정렬 */
}
.box {
width: 100px;
background: yellowgreen;
text-align: center;
margin-right: auto;
}.box인 요소는 justify-content: start-end로 인해서 플렉스 컨테이너인 부모 요소의 맨 오른쪽으로 정렬합니다. margin-right: auto가 적용되면 요소 오른쪽 경계와 요소의 바깥쪽 사이의 빈 여백 공간 높이를 최대한으로 설정합니다. 즉, 맨 왼쪽으로 정렬합니다.
margin-right: auto와 margin-left: auto를 동시에 적용하기
margin-right: auto와 margin-left: auto를 동시에 적용한 경우라면 auto계산된 공간이 균등하게 분배됩니다. 즉, 너비에 대해 좌우의 가운데 정렬을 하게 됩니다.
<div class="container">
<div class="box">나</div>
</div>.container {
border: 5px solid gray;
}
.box {
width: 100px;
background: yellowgreen;
text-align: center;
margin-left: auto;
margin-right: auto;
}브라우저 호환성
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
margin-right
|
1 | 12 | 1 | 1 |
엣지(Microsoft Edge) 브라우저의 경우 쿼크 모드(Quirks Mode)에서 margin-right: auto를 지원하지 않습니다.
명세서
| 명세서 사양 | |
|---|---|
margin-right
|
CSS Box Model Module Level 3 #margin-physical |