정의 및 사용 방법
outline-offset 속성은
요소의 outline(외곽선)이 요소의 경계(border)로부터 떨어진 거리, 즉 간격을 지정합니다.
- 양수 값을 사용하면 outline을 경계의 바깥쪽으로,
- 음수 값을 사용하면 경계의 안쪽으로 이동시킬 수 있습니다.

기본적으로 outline(외곽선)은 요소의 경계(border) 바깥쪽에 그려지지만, outline-offset 속성을 사용하면 outline(외곽선)과 경계(border) 사이의 간격을 조정해서 요소의 경계(border) 안쪽으로도 그릴 수 있습니다.
기본 예제
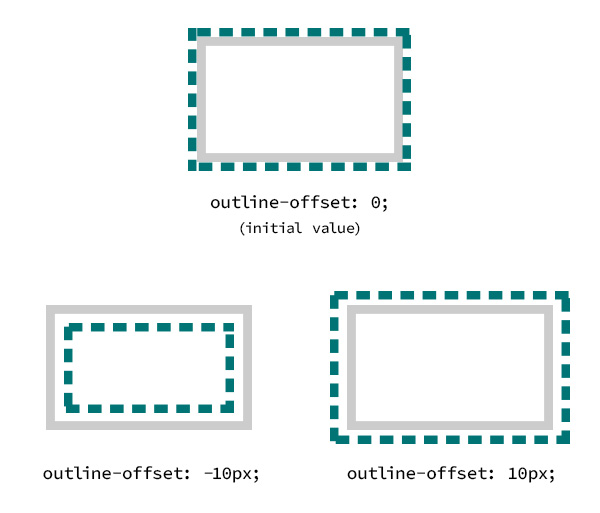
다음의 기본 예제로 outline-offset 속성의 사용 방법을 확인해 보세요.
<p class="demo-1">outline-offset: 0;</p>
<p class="demo-2">outline-offset: 10px;</p>
<p class="demo-3">outline-offset: -10px;</p>/* 공통 스타일 */
p {
padding: 1em;
margin: 2.5em 0;
background-color: #f2f2f2;
border: 3px solid gray;
/* 이해를 돕기 위해
요소 경계(border) 테두리 설정
(5px 두께의 회색 직선) */
outline: 3px dashed #017475;
}
/* outline-offset */
.demo-1 {
outline-offset: 0; /* 초깃값(initial value) */
}
.demo-2 {
outline-offset: 10px;
}
.demo-3 {
outline-offset: -10px;
}코드 부연설명
outline 속성은 요소 경계 밖에 있는 외곽선의 너비, 스타일, 색상을 지정합니다.
outline-offset: 0;
outline-offset: 10px;
outline-offset: -10px;
알아두세요!
border는 border-top, border-bottom과 같이 각 면을 개별적으로 지정할 수 있지만,
outline-offset은 요소의 네 면(위, 아래, 왼쪽, 오른쪽)이 동일하게 지정됩니다.
따라서, outline-offset-top, outline-offset-bottom, outline-offset-left, outline-offset-right와 같은 속성이 없습니다.
형식 구문
selector {
outline-offset: <길이>
}구문
/* <길이> 지정 */
outline-offset: 0; /* 초깃값 */
outline-offset: 15px;
outline-offset: 1.5em;
outline-offset: 1.5rem;
/* 글로벌 값 */
outline-offset: inherit;
outline-offset: initial;
outline-offset: revert;
outline-offset: revert-layer;
outline-offset: unset;값
요소의 outline(외곽선)이 요소의 경계(border) 바깥쪽으로부터 떨어진 거리, 즉 간격에 대한 <길이> 값입니다.
- 양수 값을 사용하면 해당 크기만큼 요소의 outline(외곽선)이 요소의 경계(border) 바깥쪽으로 배치되고,
- 음수 값을 사용하면 해당 크기만큼 요소의 outline(외곽선)이 요소의 경계(border) 안쪽으로 배치되며,
0값은 요소의 outline(외곽선)이 요소의 경계(border) 바깥쪽에 간격이 없이 배치합니다.
<길이> 값
길이 값은 양수, 0, 음수 값을 사용할 수 있습니다.
상대적 <길이> 단위
CSS rem과 em 단위 – 올바른 이해와 사용 방법을 참조하세요.
절대적 <길이> 단위
주의하세요!
outline-offset의 값에는 백분율(%) 단위 값을 사용할 수 없습니다.
형식 정의
| 초깃값 | 0 |
|---|---|
| 적용 요소 | 모든 요소 |
| 상속 | 아니오 |
| 애니메이션 | 예 |
outline(외곽선)과 요소 크기 및 레이아웃의 관계
outline(외곽선)은 브라우저 렌더링에서 요소의 외부에 그려지므로 요소의 너비나 높이에 영향을 미치지 않습니다. 따라서 절대적 공간을 차지하지 않아 요소 자체나 주변 레이아웃에 영향을 주지 않습니다. 이는 오버플로(overflow, 경계를 넘어섬)하더라도 스크롤에 영향을 주지 않습니다.
outline-offset을 설정하더라도 요소 크기 및 레이아웃에 영향을 주지 않습니다.
outline(외곽선)과 border-radius의 관계
예전에는 border-radius 속성으로 인해서 요소 테두리의 모서리를 둥글게 만들어졌다고 하더라도 그 영향을 받지 않고 사각형으로 그려졌습니다.
하지만, 현재 모든 브라우저에서는 border-radius의 영향을 받게 되었습니다. 이제 outline이 둥근 모서리를 가진 요소에 적용되면, border-radius와 함께 outline(외곽선)도 둥글게 처리됩니다.
부연설명
border-radius 속성은 요소 테두리의 모서리를 둥글게 만드는 속성입니다.
예제를 통해서 확인해 보세요.
<div class="box"></div>.box {
width: 150px;
height: 150px;
background-color: gold;
border-radius: 50%;
border: 2px solid red;
outline: 5px solid blue;
outline-offset: 5px;
}브라우저 호환성
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
outline-offset
|
1 | 18 | 1.5 | 1.2 |
- Firefox 88 이전에는
border-radius속성의 모양을 따르지 않았습니다.
명세서
| 명세서 사양 | |
|---|---|
outline-offset
|
CSS Basic User Interface Module Level 4 #outline-offset |