정의 및 사용 방법
overflow 속성은
요소의 내용(content)이 커서 요소의 크기를 넘어설 때 발생하는 넘치는 내용에 대해 어떤 방식으로 처리될 것인지를 지정합니다.
이 속성은 스크롤바를 표시하거나, 내용을 잘라내거나, 보이지 않게 숨기는 등의 방법을 제공합니다.
기본 예제
overflow 속성은 다음의 CSS 속성들을 한 번에 지정할 수 있는 단축 속성(shorthand property)입니다.
overflow-x
|
내용이 요소의 너비보다 클 때 수평 방향의 처리 방식을 지정합니다. |
|---|---|
overflow-y
|
내용이 요소의 높이보다 클 때 수직 방향의 처리 방식을 지정합니다. |
overflow 속성을 사용하지 않고 overflow-x와 overflow-y 속성을 동시에 설정하거나 개별적으로 처리 방식을 지정할 수 있습니다.
형식 구문
selector {
overflow: visible | hidden | clip | scroll | auto
/* 한 개 또는 띄어쓰기를 구분하여 두 개의 키워드 값 */
}구문
/* 한 개 키워드 값
: overflow-x 및 overflow-y 모두 같은 값 */
overflow: visible;
overflow: hidden;
overflow: clip;
overflow: scroll;
overflow: auto;
/* 두 개 키워드 값
: 첫 번째 값은 overflow-x에 지정되고
: 두 번째 값은 overflow-y에 지정 */
overflow: hidden hidden;
overflow: auto auto;
overflow: hidden visible;
/* 글로벌 값 */
overflow: inherit;
overflow: initial;
overflow: revert;
overflow: revert-layer;
overflow: unset;형식 정의
| 초깃값 | visible |
|---|---|
| 적용 요소 | 크기(너비와 높이)를 명시적으로 지정할 수 있는 다음의 요소들입니다.
<table> 요소의 경우에는 관련 콘텐츠[width를 지정할 수 없는 요소(<tr>,
<thead>,
<tbody>,
<tfoot>), height를 지정할 수 없는 요소(<col>, <colgroup>)]가 크기를 명시적으로 지정할 수 없는 유동적인 레이아웃을 형성하므로 overflow 속성의 적용 요소에서 제외됩니다.
|
| 상속 | 아니오 |
| 애니메이션 | 아니오 |
값
overflow 속성은 아래의 키워드 값을 한 개 또는 두 개를 사용해 지정합니다.
- 한 개의 키워드 값을 사용하면
overflow-x및overflow-y모두 같은 값이 지정됩니다. - 두 개의 키워드 값을 사용하면 첫 번째 값은
overflow-x, 두 번째 값은overflow-y에 지정됩니다.
visibile
초깃값입니다.
넘치는 내용(content)에 대해 특별한 처리를 하지 않습니다.
예제
<p>
overflow 속성은 요소의 내용(content)이 커서
요소의 크기를 넘어설 때 발생하는 넘치는 내용에 대해
어떤 방식으로 처리할 것인지를 지정합니다.
이 속성은 스크롤바를 표시하거나
내용을 잘라내거나
보이지 않게 숨기는 등의 방법을 제공합니다.
</p>p {
overflow: visible;
width: 230px;
height: 100px;
padding: 20px;
border: 3px dashed #663399;
background: rgba(255, 0, 200, 0.15);
}overflow 속성은 요소의 내용(content)이 커서 요소의 크기를 넘어설 때 발생하는 넘치는 내용에 대해 어떤 방식으로 처리할 것인지를 지정합니다. 이 속성은 스크롤바를 표시하거나 내용을 잘라내거나 보이지 않게 숨기는 등의 방법을 제공합니다.
hidden
넘치는 내용(content)을 요소의 padding-box에 맞춰 잘라 숨깁니다.
부연설명
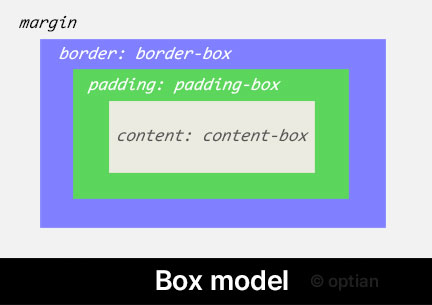
padding-box란 요소의 경계(border)와 내용(content) 사이에 있는
네 측면(위, 아래, 왼쪽, 오른쪽)의 여백 간격, 즉 padding의 가장자리까지의 영역을 의미합니다.
이 용어는 HTML 요소의 내부 영역을 CSS의 개념으로 나누는 Box model(아래의 그림 참조)에서 사용됩니다.

스크롤바가 없고 잘린 내용(content)은 보이지 않지만, 잘리지 않은 내용(content)은 여전히 존재합니다.
예제
<p>
overflow 속성은 요소의 내용(content)이 커서
요소의 크기를 넘어설 때 발생하는 넘치는 내용에 대해
어떤 방식으로 처리할 것인지를 지정합니다.
이 속성은 스크롤바를 표시하거나
내용을 잘라내거나
보이지 않게 숨기는 등의 방법을 제공합니다.
</p>p {
overflow: hidden;
width: 230px;
height: 100px;
padding: 20px;
border: 3px dashed #663399;
background: rgba(255, 0, 200, 0.15);
}overflow 속성은 요소의 내용(content)이 커서 요소의 크기를 넘어설 때 발생하는 넘치는 내용에 대해 어떤 방식으로 처리할 것인지를 지정합니다. 이 속성은 스크롤바를 표시하거나 내용을 잘라내거나 보이지 않게 숨기는 등의 방법을 제공합니다.
하지만, 잘린 내용(content)은 자바스크립트와 같은 프로그래밍 방식으로 스크롤 할 수 있습니다. (예: <a>로 링크된 텍스트에 연결, 숨겨졌지만 포커스가 있는 요소로 탭 이동, 자바스크립트의 scrollLeft 속성 또는 scrollTo() 메서드 값 설정으로 스크롤할 수 있습니다.)
clip
넘치는 내용(content)을 요소의 padding-box에 맞춰 자릅니다.
clip은 hidden 값과는 다르게, 잘라낸 내용은 숨기지 않고 마치 잘라서 존재하지 않는 것처럼 없앱니다.
또한, 어떠한 프로그래밍 방식으로도 스크롤 할 수 없다는 차이점이 있습니다.
스크롤바가 없고 잘린 내용(content)은 보이지 않지만, 잘리지 않은 내용(content)은 여전히 존재합니다.
예제
<p>
overflow 속성은 요소의 내용(content)이 커서
요소의 크기를 넘어설 때 발생하는 넘치는 내용에 대해
어떤 방식으로 처리할 것인지를 지정합니다.
이 속성은 스크롤바를 표시하거나
내용을 잘라내거나
보이지 않게 숨기는 등의 방법을 제공합니다.
</p>p {
overflow: clip;
width: 230px;
height: 100px;
padding: 20px;
border: 3px dashed #663399;
background: rgba(255, 0, 200, 0.15);
}overflow 속성은 요소의 내용(content)이 커서 요소의 크기를 넘어설 때 발생하는 넘치는 내용에 대해 어떤 방식으로 처리할 것인지를 지정합니다. 이 속성은 스크롤바를 표시하거나 내용을 잘라내거나 보이지 않게 숨기는 등의 방법을 제공합니다.
scroll
넘치는 내용(content)을 요소의 padding-box에 맞춰 잘라내지만 스크롤바를 사용해서 잘린 내용(content)을 스크롤해서 볼 수 있습니다.
요소 경계 테두리(border)가 있다면 스크롤바는 이 테두리 안쪽으로 표시됩니다.
브라우저는 요소에 넘치는 내용(content)의 여부와 상관없이 수평 및 수직 방향으로 스크롤바를 항상 표시합니다.
예제
<p>
overflow 속성은 요소의 내용(content)이 커서
요소의 크기를 넘어설 때 발생하는 넘치는 내용에 대해
어떤 방식으로 처리할 것인지를 지정합니다.
이 속성은 스크롤바를 표시하거나
내용을 잘라내거나
보이지 않게 숨기는 등의 방법을 제공합니다.
</p>
<p>
넘치는 내용(content)의 여부에 상관없이
수평 및 수직 방향으로
스크롤바를 항상 표시합니다.
</p>p {
overflow: scroll;
width: 230px;
height: 100px;
padding: 20px;
border: 3px dashed #663399;
background: rgba(255, 0, 200, 0.15);
}overflow 속성은 요소의 내용(content)이 커서 요소의 크기를 넘어설 때 발생하는 넘치는 내용에 대해 어떤 방식으로 처리할 것인지를 지정합니다. 이 속성은 스크롤바를 표시하거나 내용을 잘라내거나 보이지 않게 숨기는 등의 방법을 제공합니다.
넘치는 내용(content)의 여부에 상관없이 수평 및 수직 방향으로 스크롤바를 항상 표시합니다.
auto
넘치는 내용(content)을 요소의 padding-box에 맞춰 잘라내지만 스크롤바를 사용해서 잘린 내용(content)을 스크롤해서 볼 수 있습니다.
요소 경계 테두리(border)가 있다면 스크롤바는 이 테두리 안쪽으로 표시됩니다.
scroll 값과는 달리
브라우저는 요소에 넘치는 내용(content)이 있을 때에만 넘치는 수평이나 수직 방향으로 스크롤바를 표시합니다.
예제
<p>
overflow 속성은 요소의 내용(content)이 커서
요소의 크기를 넘어설 때 발생하는 넘치는 내용에 대해
어떤 방식으로 처리할 것인지를 지정합니다.
이 속성은 스크롤바를 표시하거나
내용을 잘라내거나
보이지 않게 숨기는 등의 방법을 제공합니다.
</p>
<p>
넘치는 내용(content)이 있을 때에만
넘치는 수평이나 수직 방향으로 스크롤바를 표시합니다.
</p>p {
overflow: auto;
width: 230px;
height: 100px;
padding: 20px;
border: 3px dashed #663399;
background: rgba(255, 0, 200, 0.15);
}overflow 속성은 요소의 내용(content)이 커서 요소의 크기를 넘어설 때 발생하는 넘치는 내용에 대해 어떤 방식으로 처리할 것인지를 지정합니다. 이 속성은 스크롤바를 표시하거나 내용을 잘라내거나 보이지 않게 숨기는 등의 방법을 제공합니다.
넘치는 내용(content)이 있을 때에만 넘치는 수평이나 수직 방향으로 스크롤바를 표시합니다.
구현 방식
overflow 속성은 넘치는 내용(content)을 처리하는 방법을 지정하며, 다음과 같은 동작 방식을 제공합니다.
| 자르기 | hidden 또는 clip 값을 사용해 넘치는 내용을 보이지 않게 자릅니다. |
|---|---|
| 스크롤바 표시 | scroll 또는 auto 값을 사용해 넘치는 내용을 스크롤바를 사용해서 볼 수 있게 합니다. |
| 넘쳐 흐르게 표시 | visible 값을 사용해 넘치는 내용을 요소 경계를 넘어 주변 영역으로 넘쳐 흐르게 표시합니다. |
overflow 설정이 작동하기 위해 필요한 조건
overflow 설정이 작동하기 위해서는 반드시 해당 요소가 다음의 조건을 충족해야 합니다.
overflow의 적용 가능한 요소는 크기를 명시적으로 지정할 수 있는 다음의 요소들입니다.
- 블록 컨테이너 요소(block-containers)
- 플렉스 컨테이너 요소(flex containers)
- 그리드 컨테이너 요소(grid containers)
이러한 요소 내용(content)의 크기가 너무 커서 요소의 레이아웃에 맞출 수 없을 때에 대한 처리법을 지정합니다.
또한, 이러한 조건을 충족하는 요소라도 overflow 속성으로 원하는 효과를 나타내려면 다음의 설정 조건이 필요합니다.
내용이 요소의 너비보다 클 때 수평 방향의 처리 방식
overflow-x 속성의 처리 방식에 해당합니다.
요소에 width(너비 지정) 또는 max-width(최대 너비 지정)가 설정되어 있어서 명시적으로 요소의 너비가 제한되거나 설정되어 있어야 합니다.
내용이 요소의 높이보다 클 때 수직 방향의 처리 방식
overflow-y 속성의 처리 방식에 해당합니다.
요소에 height(높이 지정) 또는 max-height(최대 높이 지정)가 설정되어 있어서 명시적으로 요소의 높이가 제한되거나 설정되어 있어야 합니다.
두 개 키워드 값의 특별한 계산(computed value) 규칙
overflow 속성은 키워드 값을 한 개 또는 두 개 사용해 지정할 수 있습니다.
- 한 개의 키워드 값을 사용하면
overflow-x및overflow-y모두 같은 값이 지정됩니다. - 두 개의 키워드 값을 사용하면 첫 번째 값은
overflow-x, 두 번째 값은overflow-y에 지정됩니다.
한 개의 키워드 값을 사용하면 overflow-x 및 overflow-y 모두 같은 값이 지정되지만,
두 개의 키워드 값을 사용하면 특별한 계산(computed value) 규칙이 적용됩니다.
overflow-x와 overflow-y를 지정한 두 키워드의 값이 서로 다를 때 순서에 상관없이 다음의 규칙으로 재계산되어 구현됩니다.
- 이 규칙은 순서와 관계없이
visible과clip두 값이 함께 사용되지 않았을 경우에만 적용됩니다. - 둘 중 하나의
visible은auto로 계산됩니다. - 둘 중 하나의
clip은hidden으로 계산됩니다.
명세서에 의하면 이 규칙은 다음과 같이 명시되어 있습니다.
"The visible/clip values of overflow compute to auto/hidden (respectively) if one of overflow-x or overflow-y is neither visible nor clip. (overflow-x 또는 overflow-y 중 하나라도 visible 또는 clip이 아닌 경우, overflow의 visible/clip 값은 각각 auto/hidden으로 계산됩니다.)"
다음의 코드 예제들로 확인해 보세요!
/*
* overflow-x와 overflow-y를 지정한 두 키워드의 값이 서로 다르고,
* - 순서와 관계없이 visible과 clip 두 값이 함께 사용되지 않아야 합니다.
* - 둘 중 하나의 visible은 auto로 계산
* - 둘 중 하나의 clip은 hidden으로 계산
*/
/* overflow-x가 visible일 때 */
overflow: visible visible; /* 재계산 대상 아님(동일한 두 키워드 값) */
overflow: visible hidden; /* 재계산 => auto hidden */
overflow: visible clip; /* 재계산 대상 아님(visible과 clip 두 값이 함께 사용) */
overflow: visible auto; /* 재계산 => auto auto */
overflow: visible scroll; /* 재계산 => auto scroll */
/* overflow-x가 hidden일 때 */
overflow: hidden visible; /* 재계산 => hidden auto */
overflow: hidden hidden; /* 재계산 대상 아님(동일한 두 키워드 값) */
overflow: hidden clip; /* 재계산 => hidden hidden */
overflow: hidden auto; /* 재계산 대상 아님(재계산 대상인 visible이나 clip 없음) */
overflow: hidden scroll; /* 재계산 대상 아님(재계산 대상인 visible이나 clip 없음) */
/* overflow-x가 clip일 때 */
overflow: clip visible; /* 재계산 대상 아님(visible과 clip 두 값이 함께 사용) */
overflow: clip hidden; /* 재계산 => hidden hidden */
overflow: clip clip; /* 재계산 대상 아님(동일한 두 키워드 값) */
overflow: clip auto; /* 재계산 => hidden auto */
overflow: clip scroll; /* 재계산 => hidden scroll */
/* overflow-x가 auto일 때 */
overflow: auto visible; /* 재계산 => auto auto */
overflow: auto hidden; /* 재계산 대상 아님(재계산 대상인 visible이나 clip 없음) */
overflow: auto clip; /* 재계산 => auto hidden */
overflow: auto auto; /* 재계산 대상 아님(동일한 두 키워드 값) */
overflow: auto scroll; /* 재계산 대상 아님(재계산 대상인 visible이나 clip 없음) */
/* overflow-x가 scroll일 때 */
overflow: scroll visible; /* 재계산 => scroll auto */
overflow: scroll hidden; /* 재계산 대상 아님(재계산 대상인 visible이나 clip 없음) */
overflow: scroll clip; /* 재계산 => scroll hidden */
overflow: scroll auto; /* 재계산 대상 아님(재계산 대상인 visible이나 clip 없음) */
overflow: scroll scroll; /* 재계산 대상 아님(동일한 두 키워드 값) */이렇게 재계산되는 규칙을 이해하지 못하면, 마치 overflow-x나 overflow-y가 재대로 작동하지 않는다고 오해할 수 있으니 유의해야 합니다.
브라우저 호환성
| 속성과 값 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
overflow
|
1 | 12 | 1 | 1 |
visible
|
1 | 12 | 1 | 3 |
hidden
|
1 | 12 | 1 | 3 |
auto
|
1 | 12 | 1 | 3 |
scroll
|
1 | 12 | 1 | 3 |
clip
|
90 | 90 | 81 | 16 |
두 개 키워드 값
|
68 | 79 | 61 | 13.1 |
명세서
| 명세서 사양 | |
|---|---|
overflow
|
CSS Overflow Module Level 3 #propdef-overflow |