정의 및 사용 방법
overflow-x 속성은
요소의 내용(content)이 커서 요소의 너비를 넘어설 때 발생하는 넘치는 내용에 대해 요소의 수평 방향이 어떤 방식으로 처리될 것인지를 지정합니다.
이 속성은 수평 방향의 스크롤바를 표시하거나, 내용을 잘라내거나, 보이지 않게 숨기는 등의 방법을 제공합니다.
기본 예제
ABCDEFGHIJKLMNOPQRSTUVWXYZ
한글:
가나다라마바사아자차카타파하
형식 구문
selector {
overflow-x: visible | hidden | clip | scroll | auto
}구문
/* 키워드 값 */
overflow-x: visible;
overflow-x: hidden;
overflow-x: clip;
overflow-x: scroll;
overflow-x: auto;
/* 글로벌 값 */
overflow-x: inherit;
overflow-x: initial;
overflow-x: revert;
overflow-x: revert-layer;
overflow-x: unset;형식 정의
| 초깃값 | visible |
|---|---|
| 적용 요소 | 너비를 명시적으로 지정할 수 있는 다음의 요소들입니다.
<table> 요소의 경우에는 관련 콘텐츠[width를 지정할 수 없는 요소(<tr>,
<thead>,
<tbody>,
<tfoot>)]가 너비를 명시적으로 지정할 수 없는 유동적인 레이아웃을 형성하므로 overflow-x 속성의 적용 요소에서 제외됩니다.
|
| 상속 | 아니오 |
| 애니메이션 | 아니오 |
값
overflow-x 속성은 아래의 키워드 값 중에서 한 개를 사용해 지정합니다.
visibile
초깃값입니다.
수평으로 넘치는 내용(content)에 대해 특별한 처리를 하지 않습니다.
예제
<p>
ABCDEFGHIJKLMNOPQRSTUVWXYZ
</p>p {
overflow-x: visible;
width: 100px;
padding: 20px;
border: 3px dashed #663399;
background: rgba(255, 0, 200, .15);
}ABCDEFGHIJKLMNOPQRSTUVWXYZ
hidden
수평으로 넘치는 내용(content)을 요소의 수평 방향 padding-box에 맞춰 잘라 숨깁니다.
부연설명
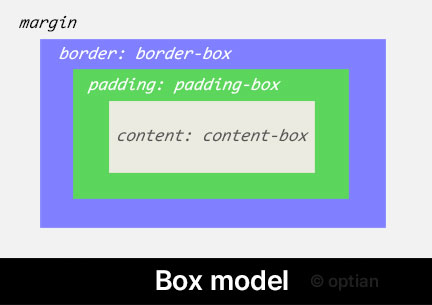
padding-box란 요소의 경계(border)와 내용(content) 사이에 있는
네 측면(위, 아래, 왼쪽, 오른쪽)의 여백 간격, 즉 padding의 가장자리까지의 영역을 의미합니다.
이 용어는 HTML 요소의 내부 영역을 CSS의 개념으로 나누는 Box model(아래의 그림 참조)에서 사용됩니다.

수평 방향에 스크롤바가 없고 잘린 내용(content)은 보이지 않지만, 잘리지 않은 내용(content)은 여전히 존재합니다.
예제
<p>
ABCDEFGHIJKLMNOPQRSTUVWXYZ
</p>p {
overflow-x: hidden;
width: 100px;
padding: 20px;
border: 3px dashed #663399;
background: rgba(255, 0, 200, .15);
}ABCDEFGHIJKLMNOPQRSTUVWXYZ
하지만, 잘린 내용(content)은 자바스크립트와 같은 프로그래밍 방식으로 스크롤 할 수 있습니다. (예: <a>로 링크된 텍스트에 연결, 숨겨졌지만 포커스가 있는 요소로 탭 이동, 자바스크립트의 scrollLeft 속성으로 수평 방향의 스크롤을 할 수 있습니다.)
clip
수평으로 넘치는 내용(content)을 요소의 수평 방향 padding-box에 맞춰 자릅니다.
clip은 hidden 값과는 다르게, 잘라낸 내용은 숨기지 않고 마치 잘라서 존재하지 않는 것처럼 없앱니다.
또한, 어떠한 프로그래밍 방식으로도 수평 방향으로 스크롤 할 수 없다는 차이점이 있습니다.
스크롤바가 없고 잘린 내용(content)은 보이지 않지만, 잘리지 않은 내용(content)은 여전히 존재합니다.
예제
<p>
ABCDEFGHIJKLMNOPQRSTUVWXYZ
</p>p {
overflow-x: clip;
width: 100px;
padding: 20px;
border: 3px dashed #663399;
background: rgba(255, 0, 200, .15);
}ABCDEFGHIJKLMNOPQRSTUVWXYZ
scroll
수평으로 넘치는 내용(content)을 요소의 수평 방향 padding-box에 맞춰 자르지만 수평 방향의 스크롤바를 사용해서 잘린 내용(content)을 스크롤해서 볼 수 있습니다.
요소 경계 테두리(border)가 있다면 스크롤바는 이 테두리 안쪽으로 표시됩니다.
브라우저는 요소의 수평으로 넘치는 내용(content)의 여부와 상관없이 수평 방향으로 스크롤바를 항상 표시합니다.
예제
<p>
ABCDEFGHIJKLMNOPQRSTUVWXYZ
</p>
<p>
ABC
</p>p {
overflow-x: scroll;
width: 100px;
padding: 20px;
border: 3px dashed #663399;
background: rgba(255, 0, 200, .15);
}ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABC
auto
수평으로 넘치는 내용(content)을 요소의 수평 방향 padding-box에 맞춰 자르지만 수평 방향의 스크롤바를 사용해서 잘린 내용(content)을 스크롤해서 볼 수 있습니다.
요소 경계 테두리(border)가 있다면 스크롤바는 이 테두리 안쪽으로 표시됩니다.
scroll 값과는 달리
브라우저는 요소의 수평으로 넘치는 내용(content)이 있을 때에만 넘치는 수평 방향으로 스크롤바를 표시합니다.
예제
<p>
ABCDEFGHIJKLMNOPQRSTUVWXYZ
</p>
<p>
ABC
</p>p {
overflow-x: auto;
width: 100px;
padding: 20px;
border: 3px dashed #663399;
background: rgba(255, 0, 200, .15);
}ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABC
구현 방식
overflow-x 속성은 수평으로 넘치는 내용(content)을 처리하는 방법을 지정하며, 다음과 같은 동작 방식을 제공합니다.
| 자르기 | hidden 또는 clip 값을 사용해 수평으로 넘치는 내용을 보이지 않게 자릅니다. |
|---|---|
| 스크롤바 표시 | scroll 또는 auto 값을 사용해 수평으로 넘치는 내용을 수평 방향의 스크롤바를 사용해서 볼 수 있게 합니다. |
| 넘쳐 흐르게 표시 | visible 값을 사용해 수평으로 넘치는 내용을 요소 경계를 넘어 주변 영역으로 넘쳐 흐르게 표시합니다. |
overflow-x 설정이 작동하기 위해 필요한 조건
overflow-x 설정이 작동하기 위해서는 반드시 해당 요소가 다음의 조건을 충족해야 합니다.
overflow-x의 적용 가능한 요소는 너비를 명시적으로 지정할 수 있는 다음의 요소들입니다.
- 블록 컨테이너 요소(block-containers)
- 플렉스 컨테이너 요소(flex containers)
- 그리드 컨테이너 요소(grid containers)
이러한 요소 내용(content)의 너비가 너무 커서 요소의 수평 레이아웃에 맞출 수 없을 때에 대한 처리법을 지정합니다.
또한, 이러한 조건을 충족하는 요소라도 overflow-x 속성으로 원하는 효과를 나타내려면 다음의 설정 조건이 필요합니다.
overflow-y 값과의 특별한 계산(computed value) 규칙
요소에 overflow-x와 overflow-y가 함께 지정되어 있을 경우에는 특별한 계산(computed value) 규칙이 적용됩니다.
overflow-x와 overflow-y를 지정한 두 키워드의 값이 서로 다를 때 순서에 상관없이 다음의 규칙으로 재계산되어 구현됩니다.
- 이 규칙은 순서와 관계없이
visible과clip두 값이 함께 사용되지 않았을 경우에만 적용됩니다. visible은auto로 계산됩니다.clip은hidden으로 계산됩니다.
명세서에 의하면 이 규칙은 다음과 같이 명시되어 있습니다.
"The visible/clip values of overflow compute to auto/hidden (respectively) if one of overflow-x or overflow-y is neither visible nor clip. (overflow-x 또는 overflow-y 중 하나라도 visible 또는 clip이 아닌 경우, overflow의 visible/clip 값은 각각 auto/hidden으로 계산됩니다.)"
다음의 코드 예제들로 확인해 보세요!
/*
* overflow-x와 overflow-y를 지정한 두 키워드의 값이 서로 다르고,
* - 순서와 관계없이 visible과 clip 두 값이 함께 사용되지 않아야 합니다.
* - 둘 중 하나의 visible은 auto로 계산
* - 둘 중 하나의 clip은 hidden으로 계산
*/
/* overflow-x: visible
overflow-y: hidden
*/
overflow-x: visible; /* 재계산 => auto */
overflow-y: hidden;
/* overflow-x: visible
overflow-y: auto
*/
overflow-x: visible; /* 재계산 => auto */
overflow-y: auto;
/* overflow-x: visible
overflow-y: scroll
*/
overflow-x: visible; /* 재계산 => auto */
overflow-y: scroll;
/**************************************/
/* overflow-x: hidden
overflow-y: visible
*/
overflow-x: hidden;
overflow-y: visible; /* 재계산 => auto */
/* overflow-x: hidden
overflow-y: clip
*/
overflow-x: hidden;
overflow-y: clip; /* 재계산 => hidden */
/**************************************/
/* overflow-x: clip
overflow-y: hidden
*/
overflow-x: clip; /* 재계산 => hidden */
overflow-y: hidden;
/* overflow-x: clip
overflow-y: auto
*/
overflow-x: clip; /* 재계산 => hidden */
overflow-y: auto;
/* overflow-x: clip
overflow-y: scroll
*/
overflow-x: clip; /* 재계산 => hidden */
overflow-y: scroll;
/**************************************/
/* overflow-x: auto
overflow-y: visible
*/
overflow-x: auto;
overflow-y: visible; /* 재계산 => auto */
/* overflow-x: auto
overflow-y: clip
*/
overflow-x: auto;
overflow-y: clip; /* 재계산 => hidden */
/**************************************/
/* overflow-x: scroll
overflow-y: visible
*/
overflow-x: scroll;
overflow-y: visible; /* 재계산 => auto */
/* overflow-x: scroll
overflow-y: clip
*/
overflow-x: scroll;
overflow-y: clip; /* 재계산 => hidden */이렇게 재계산되는 규칙을 이해하지 못하면, 마치 overflow-x나 overflow-y가 재대로 작동하지 않는다고 오해할 수 있으니 유의해야 합니다.
다음은 이 규칙을 이해하지 못했을 경우 충분히 오해할 수 있는 예제입니다.
예제: overflow-x에 scroll이 생기는 원인
<p>
ABCDEFGHIJKLMNOPQRSTUVWXYZ
</p>p {
overflow-y: auto; /* overflow-x를 지정하지 않으면
초깃값인 visible이 적용됩니다. */
width: 100px;
padding: 20px;
border: 3px dashed #663399;
background: rgba(255, 0, 200, .15);
}ABCDEFGHIJKLMNOPQRSTUVWXYZ
위 예제는 가장 흔하게 접할 수 있는 실제 상황입니다.
요소에 overflow-y: auto만을 지정했는데 수평 방향에 스크롤바가 생기게 됩니다.
이 요소에 overflow-x를 지정하지 않으면 초깃값인 visible이 설정된다는 것을 이해하지 못할 수도 있지만, 이해하고 있더라도 요소에 overflow-x와 overflow-y가 함께 지정되어 있을 경우에는 특별한 계산(computed value) 규칙이 적용된다는 사실을 모른다면 마치 overflow-x가 제대로 작동하지 않는다고 오해할 수 있습니다. 다음의 재계산 규칙이 적용된다는 사실을 모른다면 말이죠😥
overflow-x: visible; /* 재계산 => auto */
overflow-y: auto;브라우저 호환성
| 속성과 값 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
overflow-x
|
1 | 12 | 3.5 | 3 |
visible
|
1 | 12 | 3.5 | 3 |
hidden
|
1 | 12 | 3.5 | 3 |
auto
|
1 | 12 | 3.5 | 3 |
scroll
|
1 | 12 | 3.5 | 3 |
clip
|
90 | 90 | 81 | 16 |
명세서
| 명세서 사양 | |
|---|---|
overflow
|
CSS Overflow Module Level 3 #overflow-properties |