정의 및 사용 방법
padding 속성은
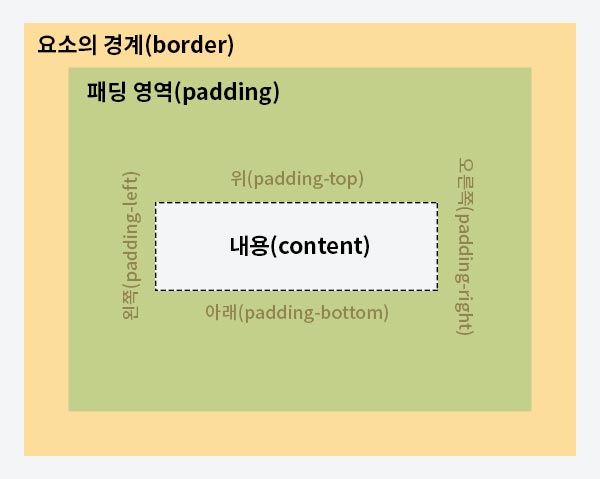
요소의 경계(border)와 내용(content) 사이에 있는
네 측면(위, 아래, 왼쪽, 오른쪽)의 여백 간격을 지정해서
디자인 레이아웃을 구성하는 데 사용됩니다.
요소 경계와 내용 사이의 여백 간격을 패딩 영역(padding area)이라고 말합니다.

단축 속성(shorthand property)
padding 속성은 다음의 CSS 속성들을 한 번에 지정할 수 있는 단축 속성(shorthand property)입니다.
padding-top
|
패딩 영역의 위쪽 간격을 지정합니다. |
|---|---|
padding-bottom
|
패딩 영역의 아래쪽 간격을 지정합니다. |
padding-left
|
패딩 영역의 왼쪽 간격을 지정합니다. |
padding-right
|
패딩 영역의 오른쪽 간격을 지정합니다. |
위 속성들은 각각 요소의 한 측면에 대한 패딩 영역을 개별적으로 설정할 수 있습니다.
padding 속성은 요소의 네 측면 패팅 영역을 한 번에 설정할 수 있어 매우 편리합니다.
기본 예제
다음의 CSS 라이브 데모로 padding 속성의 사용 방법을 확인해 보세요.
형식 구문
selector {
padding: <길이> | <백분율(%)>
}구문
/* 네 측면 모두 적용 */
padding: 20px;
/* 위와 아래 측면 | 왼쪽과 오른쪽 측면 */
padding: 20px 50px; /* 20px: 위와 아래 측면, 50px: 왼쪽과 오른쪽 측면 */
/* 위 측면 | 왼쪽과 오른쪽 측면 | 아래 측면 */
padding: 0 50px 20px; /* 0: 위 측면, 50px: 왼쪽과 오른쪽 측면, 20px: 아래 측면 */
/* 위 측면 | 오른쪽 측면 | 아래 측면 | 왼쪽 측면 */ /* 시계 방향으로 */
padding: 0 10px 30px 50px; /* 0: 위 측면, 10px: 오른쪽 측면, 30px: 아래 측면, 50px: 왼쪽 측면 */
/* 글로벌 값 */
padding: inherit;
padding: initial;
padding: revert;
padding: revert-layer;
padding: unset;형식 정의
값
padding 속성은 <길이> 단위 값과 <백분율(%)> 단위 값을 사용할 수 있습니다.
<길이> 단위 값
길이 단위의 값은 항상 양수입니다. (음수 값은 유효하지 않습니다.)
상대적 <길이> 단위
절대적 <길이> 단위
-
px - CSS에서 사용 가능한 절대적 길이 단위
<백분율(%)> 단위 값
컨테이닝 블록(containing block)의 너비에 대한 백분율로 정의합니다. (음수 값은 유효하지 않습니다.)
예제
<div class="parent">
<div class="child">
<div class="content">content</div>
</div>
</div>.parent {
width: 200px;
border: 5px dashed red;
}
.child {
padding: 10%; /* 네 측면 모두 20px(.parent width 200px의 10%) */
border: 10px solid #fddd9b;
background-color: #c2d089;
}
.content {
border: 1px dashed;
background-color: white;
}값 지정하기
padding 속성은 한 개, 두 개, 세 개, 네 개의 값으로 지정할 수 있습니다.
한 개 값
한 개의 값을 지정하면 이 값이 네 측면 모두에 적용됩니다.
/* 네 측면 모두 적용 */
padding: 20px;예제
<div class="parent">
<div class="child">padding: 20px;</div>
</div>.parent {
border: 10px solid #fddd9b;
background-color: #c2d089;
padding: 20px;
}
.child {
border: 1px dashed;
background-color: white;
}두 개 값
두 개의 값을 지정하면 첫 번째는 위와 아래 측면, 두 번째는 왼쪽과 오른쪽 측면에 적용됩니다.
/* 위와 아래 측면 | 왼쪽과 오른쪽 측면 */
padding: 20px 50px; /* 20px: 위와 아래 측면,
50px: 왼쪽과 오른쪽 측면 */예제
<div class="parent">
<div class="child">padding: 20px 50px;</div>
</div>.parent {
border: 10px solid #fddd9b;
background-color: #c2d089;
padding: 20px 50px;
}
.child {
border: 1px dashed;
background-color: white;
}세 개 값
세 개의 값을 지정하면 첫 번째는 위 측면, 두 번째는 왼쪽과 오른쪽 측면, 세 번째는 아래 측면에 적용됩니다.
/* 위 측면 | 왼쪽과 오른쪽 측면 | 아래 측면 */
padding: 0 50px 20px; /* 0: 위 측면,
50px: 왼쪽과 오른쪽 측면,
20px: 아래 측면 */예제
<div class="parent">
<div class="child">padding: 0 50px 20px;</div>
</div>.parent {
border: 10px solid #fddd9b;
background-color: #c2d089;
padding: 0 50px 20px;
}
.child {
border: 1px dashed;
background-color: white;
}네 개 값
세 개의 값을 지정하면 시계 방향 순서대로 첫 번째는 위 측면, 두 번째는 오른쪽 측면, 세 번째는 아래 측면, 네 번째는 왼쪽 측면에 적용됩니다.
/* 위 측면 | 오른쪽 측면 | 아래 측면 | 왼쪽 측면 */ /* 시계 방향으로 */
padding: 0 10px 30px 50px; /* 0: 위 측면,
10px: 오른쪽 측면,
30px: 아래 측면,
50px: 왼쪽 측면 */예제
<div class="parent">
<div class="child">padding: 0 10px 30px 50px;</div>
</div>.parent {
border: 10px solid #fddd9b;
background-color: #c2d089;
padding: 0 10px 30px 50px;
}
.child {
border: 1px dashed;
background-color: white;
}브라우저의 기본 스타일시트
padding 속성의 초깃값은 0입니다.
하지만, 브라우저의 기본 스타일시트에서 padding의 값이 별도로 설정되어 있는 요소들이 있습니다.
부연설명
각 브라우저는 HTML 요소에 대한 기본 스타일을 설정한 내장 스타일시트를 가지고 있습니다. '브라우저의 기본 스타일시트'(User Agent Stylesheet)라고 합니다. 이 스타일 시트는 웹 페이지의 기본 디자인을 정의합니다. 브라우저의 기본 스타일은 사용자 경험을 개선하기 위해 각 브라우저의 개발자가 설정한 것입니다. 여기에서 설정된 값들은 브라우저가 렌더링될 때 개발자에 의해 해당 속성의 값이 명시되지 않았을 때 적용되는 기본값입니다.
<textarea>textarea</textarea>
<hr>
<input type="text" placeholder="text">
<hr>
<input type="number" placeholder="number">
<hr>
<input type="email" placeholder="email">
<hr>
<input type="search" placeholder="search">
<hr>
<input type="tel" placeholder="tel">
<hr>
<input type="url" placeholder="url">
<hr>
<input type="button" value="input button">
<hr>
<input type="reset" value="input reset">
<hr>
<input type="submit" value="input submit">
<hr>
<button>button</button>
<hr>
<ul>
<li>ul item</li>
</ul>
<hr>
<ol>
<li>ol item</li>
</ol>- ul item
- ol item
브라우저 호환성
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
padding
|
1 | 12 | 1 | 1 |
명세서
| 명세서 사양 | |
|---|---|
padding
|
CSS Box Model Module Level 3 #padding-shorthand |
참고문헌
같이 보기
- CSS padding-top 속성 – 요소 위쪽의 안쪽 여백 간격 지정
- CSS padding-bottom 속성 – 요소 아래쪽의 안쪽 여백 간격 지정
- CSS padding-left 속성 – 요소 왼쪽의 안쪽 여백 간격 지정
- CSS padding-right 속성 – 요소 오른쪽의 안쪽 여백 간격 지정
- CSS margin 속성 – 요소 바깥쪽의 여백 간격 지정
- CSS box-sizing 속성 – 요소 크기 계산의 기준 설정
- CSS width 속성 – 요소의 너비 지정
- CSS height 속성 – 요소의 너비 지정
- CSS calc() - 사용 방법