정의 및 사용 방법
padding-bottom 속성은
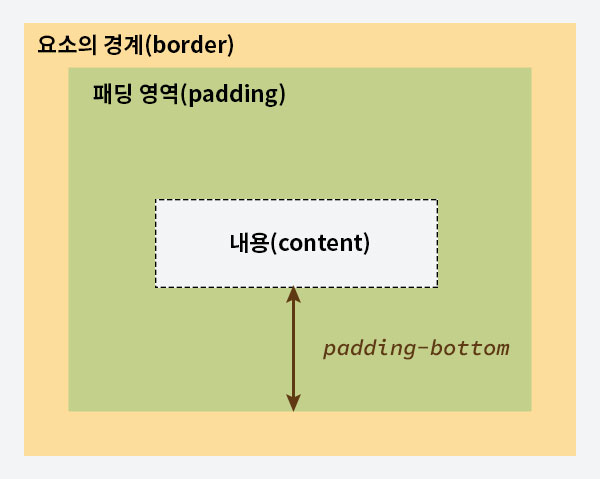
요소 아래쪽 경계(border)와 내용(content) 사이의 여백 간격을 지정합니다.
이 속성을 사용하면 요소 아래쪽 경계와 내용 사이의 빈 공간 높이를 설정할 수 있습니다.
요소 경계와 내용 사이의 여백 간격을 패딩 영역(padding area)이라고 말합니다.
즉, padding-bottom 속성은 패팅 영역의 아래쪽 간격을 지정합니다.

기본 예제
다음의 CSS 라이브 데모로 padding-bottom 속성의 사용 방법을 확인해 보세요.
형식 구문
selector {
padding-bottom: <길이> | <백분율(%)>
}구문
/* <길이> 단위 값 */
padding-bottom: 20px;
padding-bottom: 3em;
/* <백분율(%)> 단위 값 */
padding-bottom: 10%; /* 컨테이닝 블록 너비의 10% */
padding-bottom: 50%; /* 컨테이닝 블록 너비의 50% */
/* 글로벌 값 */
padding-bottom: inherit;
padding-bottom: initial;
padding-bottom: revert;
padding-bottom: revert-layer;
padding-bottom: unset;형식 정의
값
padding-bottom 속성은 <길이> 단위 값과 <백분율(%)> 단위 값을 사용할 수 있습니다.
<길이> 단위 값
길이 단위의 값은 항상 양수입니다. (음수 값은 유효하지 않습니다.)
상대적 <길이> 단위
절대적 <길이> 단위
-
px - CSS에서 사용 가능한 절대적 길이 단위
<백분율(%)> 단위 값
컨테이닝 블록(containing block)의 너비에 대한 백분율로 정의합니다. (음수 값은 유효하지 않습니다.)
예제
<div class="parent">
<div class="child">
<div class="content">content</div>
</div>
</div>.parent {
width: 200px;
border: 5px dashed red;
}
.child {
padding-bottom: 10%; /* 20px(.parent width 200px의 10%) */
border: 10px solid #fddd9b;
background-color: #c2d089;
}
.content {
border: 1px dashed;
background-color: white;
}브라우저의 기본 스타일시트
padding-bottom 속성의 초깃값은 0입니다.
하지만, 브라우저의 기본 스타일시트에서 padding-bottom의 값이 별도로 설정되어 있는 요소들이 있습니다.
부연설명
각 브라우저는 HTML 요소에 대한 기본 스타일을 설정한 내장 스타일시트를 가지고 있습니다. '브라우저의 기본 스타일시트'(User Agent Stylesheet)라고 합니다. 이 스타일 시트는 웹 페이지의 기본 디자인을 정의합니다. 브라우저의 기본 스타일은 사용자 경험을 개선하기 위해 각 브라우저의 개발자가 설정한 것입니다. 여기에서 설정된 값들은 브라우저가 렌더링될 때 개발자에 의해 해당 속성의 값이 명시되지 않았을 때 적용되는 기본값입니다.
<textarea>textarea</textarea>
<hr>
<input type="text" placeholder="text">
<hr>
<input type="number" placeholder="number">
<hr>
<input type="email" placeholder="email">
<hr>
<input type="search" placeholder="search">
<hr>
<input type="tel" placeholder="tel">
<hr>
<input type="url" placeholder="url">
<hr>
<input type="button" value="input button">
<hr>
<input type="reset" value="input reset">
<hr>
<input type="submit" value="input submit">
<hr>
<button>button</button>
관련 속성
padding-bottom 이외에도 요소의 패딩 영역을 지정하는 관련된 속성들이 있습니다.
padding
|
요소의 네 측면 패팅 영역을 한 번에 지정합니다. |
|---|---|
padding-top
|
요소의 위쪽 패팅 영역을 지정합니다. |
padding-left
|
요소의 왼쪽 패팅 영역을 지정합니다. |
padding-right
|
요소의 오른쪽 패팅 영역을 지정합니다. |
예제
다음은 <p> 요소에 <길이> 단위 값과 <백분율(%)> 단위 값으로 padding-bottom을 지정하는 예제입니다.
<p class="ex-1">padding-bottom: 2em;(2em은 현재 글자 크기의 2배를 의미합니다.)</p>
<p class="ex-2">padding-bottom: 13%;(13%는 부모 요소 너비의 13% 크기를 의미합니다.)</p>p {
border: 1px solid red;
}
.ex-1 {
padding-bottom: 2em;
}
.ex-2 {
padding-bottom: 13%;
}padding-bottom: 2em;(2em은 현재 글자 크기의 2배를 의미합니다.)
padding-bottom: 13%;(13%는 부모 요소 너비의 13% 크기를 의미합니다.)
브라우저 호환성
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
padding-bottom
|
1 | 12 | 1 | 1 |
명세서
| 명세서 사양 | |
|---|---|
padding-bottom
|
CSS Box Model Module Level 3 #padding-physical |
참고문헌
같이 보기
- CSS padding 속성 – 요소 안쪽의 여백 간격 지정
- CSS padding-top 속성 – 요소 위쪽의 안쪽 여백 간격 지정
- CSS padding-left 속성 – 요소 위쪽의 안쪽 여백 간격 지정
- CSS padding-right 속성 – 요소 위쪽의 안쪽 여백 간격 지정
- CSS margin-bottom 속성 – 요소 아래쪽의 바깥쪽 여백 간격 지정
- CSS box-sizing 속성 – 요소 크기 계산의 기준 설정
- CSS width 속성 – 요소의 너비 지정
- CSS height 속성 – 요소의 너비 지정
- CSS calc() - 사용 방법