정의 및 사용 방법
ruby-position 속성은
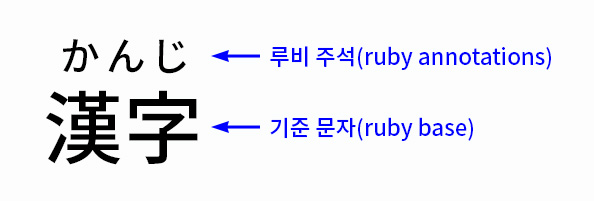
루비 주석(ruby annotations)을 기준 문자(ruby base)의 어느 위치에 배치할지를 지정합니다.

데모
다음의 CSS 데모로 ruby-position 속성의 사용 방법을 확인해 보세요.
漢字
형식 구문
ruby {
ruby-position: over | under
}구문
/* 키워드 값 */
ruby-position: over;
ruby-position: under;
/* 글로벌 값 */
ruby-position: inherit;
ruby-position: initial;
ruby-position: revert;
ruby-position: revert-layer;
ruby-position: unset;형식 정의
| 적용 요소 | 루비 주석 컨테이너(ruby annotations containers) |
|---|---|
| 상속 | 예 |
| 애니메이션 | 아니오 |
값
over |
대부분의 브라우저 스타일시트에서 기본값으로 설정되어 있습니다.
루비 주석을 기준 문자 위쪽에 배치합니다. writing-mode 속성이 세로쓰기에서도 기준 문자 위쪽에 배치합니다. |
|---|---|
under |
루비 주석을 기준 문자 아래쪽에 배치합니다. writing-mode 속성이 세로쓰기에서도 기준 문자 아래쪽에 배치합니다. |
현재 이 글을 작성하는 시점 기준으로, 대부분의 브라우저에서는 writing-mode 속성과 ruby-position을 함께 사용할 경우 명세서에 정의된 위치(예: 세로쓰기에서 왼쪽 또는 오른쪽)가 제대로 반영되지 않습니다. 이로 인해 루비 주석이 기준 문자와 겹치거나, 예상과 다른 위치에 표시되는 문제가 발생할 수 있습니다.
예제
<h4>ruby-position: over</h4>
<p lang="ja" class="ruby-position-over">
<ruby>紙<rt>かみ</rt>芝<rt>し</rt>居<rt>ばい</rt></ruby>
</p>
<p lang="ja" class="ruby-position-over vertical">
<ruby>紙<rt>かみ</rt>芝<rt>し</rt>居<rt>ばい</rt></ruby>
</p>
<h4>ruby-position: under</h4>
<p lang="ja" class="ruby-position-under">
<ruby>紙<rt>かみ</rt>芝<rt>し</rt>居<rt>ばい</rt></ruby>
</p>
<p lang="ja" class="ruby-position-under vertical">
<ruby>紙<rt>かみ</rt>芝<rt>し</rt>居<rt>ばい</rt></ruby>
</p>.ruby-position-over {
ruby-position: over;
}
.ruby-position-under {
ruby-position: under;
}
.vertical {
writing-mode: vertical-rl;
}
ruby {
font-size: 2em;
}ruby-position: over
紙芝居
紙芝居
ruby-position: under
紙芝居
紙芝居
브라우저 호환성
마지막 업데이트 정보: 2025-12-06
| 속성과 값 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
ruby-position
|
84 | 84 | 38 | 18.2 |
over
|
84 | 84 | 38 | 18.2 |
under
|
84 | 84 | 38 | 18.2 |
alternate
|
지원하지 않음 | 지원하지 않음 | 88 | 지원하지 않음 |
inter-character
|
84
부분 지원 |
84
부분 지원 |
지원하지 않음 | 18.2 |
명세서
| 명세서 사양 | |
|---|---|
ruby-position
|
CSS Ruby Annotation Layout Module Level 1 #rubypos |