스크롤바 CSS 스타일링
스크롤바를 CSS로 스타일링하는 것은 아직까지 완벽하게는 표준화되지 않았습니다.
하지만, 크롬, 엣지, 사파리 등으로 대표되는 [Webkit 계열의 브라우저들]은 자체적으로 스크롤바를 CSS로 스타일하는 방법이 있으며, [파이어폭스와 Wekit 계열의 브라우저이지만 크롬, 엣지 브라우저]도 W3C의 실험적으로 작성된 웹 비표준 사본에 근거한 CSS로 스타일하는 방법이 있습니다. 이 두 가지 방법으로 나누어 설명합니다.
[Webkit 계열 브라우저들]과 [파이어폭스를 비롯한 크롬, 엣지 브라우저]에서 사용하는 스크롤바 CSS 스타일링을 나누어 살펴보겠습니다.
크롬과 엣지 브라우저는
Wekit 계열 브라우저이면서 파이어폭스처럼 W3C의 실험적으로 작성된 웹 비표준 사본에 근거한 CSS로 스타일하는 것에도 포함됩니다.
따라서, 앞으로 설명하는 두 가지 방법 모두에 포함되는 브라우저입니다.
다음의 목차로 설명합니다.
각각의 브라우저 호환성을 주의 깊게 확인하세요.
[Webkit 계열 브라우저들]의 스크롤바 CSS 스타일링
설명에 앞서, Webkit 계열의 주요 브라우저 목록을 말씀드리겠습니다.
- 크롬(Chrome, Android 웹뷰 포함)
- 엣지(Edge)
- 사파리(Safari, iOS 브라우저 포함)
- 삼성 인터넷(Samsung Internet)
- 오페라(Opera)
파이어폭스를 제외한 대부분의 주요 브라우저가 Webkit 계열의 브라우저입니다.
😃 Webkit 계열 브라우저들의 스크롤바 CSS 스타일링을 한다는 것은 파이어폭스를 제외한 (거의) 모든 브라우저의 스크롤바를 커스텀 스타일링한다는 의미입니다.
CSS 스크롤바 선택자
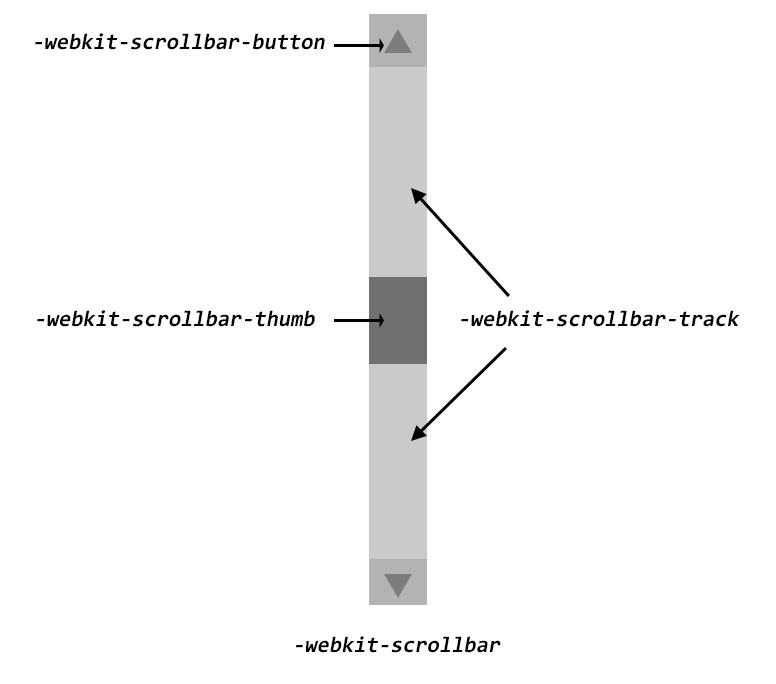
WebKit 계열 브라우저들의 스크롤바 CSS 스타일링을 하기 위해서는 WebKit 계열 브라우저들에서 제공하는 스크롤바에 관련된 가상 요소 선택자를 알아야 합니다. 다음은 그 선택자 중에서 가장 많이 사용되는 4개의 가상 요소 선택자입니다.
::-webkit-scrollbar |
전체 스크롤바입니다. |
|---|---|
::-webkit-scrollbar-track |
스크롤바의 트랙(진행률 표시 바)으로, 흰색 바 위에 회색 바가 있는 부분입니다. |
::-webkit-scrollbar-thumb |
드래그 가능한 스크롤 핸들입니다. |
::-webkit-scrollbar-button |
스크롤바의 화살표 모양의 버튼입니다. |
여기에 도움이 되는 다이어그램이 있습니다.

브라우저 호환성 주의
사파리 iOS 13(모바일 사파리)부터
스크롤바 선택자 중에서 ::-webkit-scrollbar 가상 요소 선택자에 display: none을 제외한 모든 스크롤바 선택자와 커스텀 스타일링을 지원하지 않습니다.
예제
다양한 예제를 통해 WebKit 계열 브라우저들의 스크롤바 CSS 스타일링하는 방법에 대해 알아보겠습니다.
<div class="container">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In sagittis purus sit amet felis aliquam, at aliquam odio consequat.
Morbi id faucibus turpis. Aenean risus mi,
euismod vitae pulvinar vitae, ultricies vel dolor.
Vivamus ac condimentum urna, sed condimentum orci.
Mauris sed elit in lectus iaculis elementum id eget ante.
Maecenas vulputate feugiat arcu, eu accumsan nisl pharetra eget.
Vestibulum bibendum vehicula risus sed elementum.
Duis porttitor sapien ut justo ultrices, vitae sollicitudin arcu lacinia.
Aliquam volutpat elit non dui luctus efficitur.
</div>기본 스타일링하기
.container {
padding: 0 0.5em;
max-width: 360px;
height: 150px;
overflow: auto;
}
.container::-webkit-scrollbar {
width: 10px;
}
.container::-webkit-scrollbar-track {
background-color: gray;
}
.container::-webkit-scrollbar-thumb {
background-color: skyblue;
}
.container::-webkit-scrollbar-button {
display: none;
}이 예제는 가장 보편적인 스크롤바 스타일링입니다. 스크롤바의 화살표 모양의 버튼인 ::-webkit-scrollbar-button는 display: none으로 설정하여 디스플레이에서 제외시켰습니다.
hover 효과 추가하기
.container {
padding: 0 0.5em;
max-width: 360px;
height: 150px;
overflow: auto;
}
.container::-webkit-scrollbar {
width: 10px;
}
.container::-webkit-scrollbar-track {
background-color: gray;
}
.container::-webkit-scrollbar-thumb {
background-color: skyblue;
}
.container::-webkit-scrollbar-button {
display: none;
}
/* hover 효과 */
.container::-webkit-scrollbar-thumb:hover {
background-color: blue;
transition: all 0.2s; /* 작동 안 됨 */
}이 예제는 가장 보편적인 스크롤바 스타일링에 hover 효과를 추가했습니다.
주의할 점
WebKit 계열 브라우저들에서 제공하는 스크롤바에 관련된 가상 요소 선택자에는 transition과 animation 관련 속성들이 작동하지 않습니다.
코너에 라운드 효과 추가하기
.container {
padding: 0 0.5em;
max-width: 360px;
height: 150px;
overflow: auto;
}
.container::-webkit-scrollbar {
width: 10px;
}
.container::-webkit-scrollbar-track {
background-color: gray;
}
.container::-webkit-scrollbar-thumb {
background-color: skyblue;
}
.container::-webkit-scrollbar-button {
display: none;
}
/* hover 효과 */
.container::-webkit-scrollbar-thumb:hover {
background-color: blue;
transition: all 0.2s; /* 작동 안 됨 */
}
/* 코너에 라운드 효과 */
.container::-webkit-scrollbar-track,
.container::-webkit-scrollbar-thumb {
border-radius: 5px;
}작동하지 않음 주의
::-webkit-scrollbar 가상 요소를 스타일링하지 않으면 모든 스크롤바 선택자와 커스텀 스타일링은 작동하지 않습니다.
브라우저의 기본 스타일이 그대로 적용됩니다.
::-webkit-scrollbar 가상 요소는 스크롤바 선택자와 커스텀 스타일링에 있어서 스타일이 적용되는 우선순위에 해당하는 선택자입니다. WebKit 브라우저에서 스크롤바 CSS 스타일링을 하려면 ::-webkit-scrollbar를 명시적으로 스타일링해야 합니다.
.container {
padding: 0 0.5em;
max-width: 360px;
height: 150px;
overflow: auto;
}
/*
.container::-webkit-scrollbar {
width: 10px;
}
*/
.container::-webkit-scrollbar-track {
background-color: gray;
}
.container::-webkit-scrollbar-thumb {
background-color: skyblue;
}
.container::-webkit-scrollbar-button {
display: none;
}스크롤바 숨기기(없애기)
모바일 앱에서 스크롤링되는 콘텐츠가 있지만 스크롤바가 없는 것을 많이 보았을 것입니다. 터치 기반의 디바이스에서 이러한 구현은 매우 보편적이며, 사용자에게도 매우 익숙합니다.
다음은 스크롤바를 숨기는 코드 예제입니다.
CSS로 스크롤바를 숨긴다 하더라도 스크롤링 기능은 유지됩니다. (물론, 스크롤바 영역을 overflow: hidden;으로 설정하지 않는다면...)
접근성 고려 사항
스크롤바를 숨길 때 시각적 접근성을 고려해서 사용자에게 스크롤바에 대한 충분한 대비(힌트)가 있어야 합니다. 터치기반의 디바이스에서만 사용하세요!
.container {
padding: 0 0.5em;
max-width: 360px;
height: 150px;
overflow: auto;
}
.container::-webkit-scrollbar {
display: none;
}[파이어폭스를 비롯한 크롬, 엣지 브라우저]의 스크롤바 CSS 스타일링
이러한 CSS 속성들을 'CSS Scrollbars'라고 부르며, 두 개의 속성이 있습니다.
파이어폭스 브라우저에서는 W3C가 2023년 8월에 공개한 실험적으로 작성된 비표준 사본인 CSS Scrollbars Styling Module Level 1를 근거로 한 스크롤바에 관련된 CSS 속성을 지원합니다.
🔊 업데이트 알림!
크롬과 엣지 브라우저에서도 버전 121부터 데스트탑과 모바일 모두 지원합니다.
CSS Scrollbars
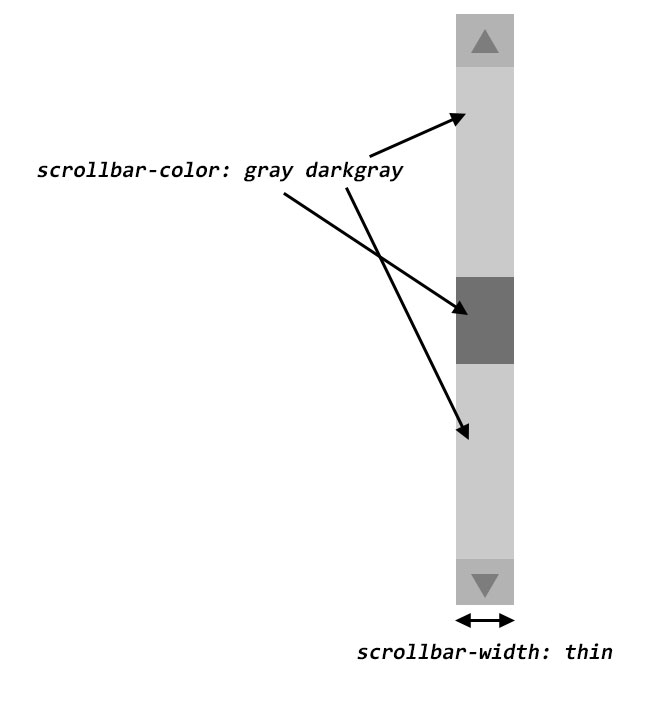
스크롤바의 색상과 두께를 지정하는 두 개의 속성이 있습니다.
scrollbar-color
|
스크롤바의 색상을 지정합니다. |
|---|---|
scrollbar-width
|
스크롤바의 두께(폭)을 지정합니다. |
selector {
scollbar-color: gray darkgray;
scollbar-width: thin;
}여기에 도움이 되는 다이어그램이 있습니다.

scrollbar-color 속성
scrollbar-color 속성은 스크롤바의 색상을 지정합니다. 구문과 정의에 대해 살펴보겠습니다.
selector {
scrollbar-color: auto || [ <thumb color> <track color> ]
}| 초깃값 | auto |
|---|---|
| 적용 요소 | scrolling boxes |
| 상속 | 예 |
속성 값
auto |
초깃값임.
브라우저에서 제공하는 스크롤바의 기본 색상입니다. |
|---|---|
<thumb color> <track color> |
첫 번째 색상을 스크롤바의 thumb(드래그 가능한 스크롤 핸들)에 적용하고 두 번째 색상을 스크롤바의 track에 적용합니다. |
예제
<div class="container">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In sagittis purus sit amet felis aliquam, at aliquam odio consequat.
Morbi id faucibus turpis. Aenean risus mi,
euismod vitae pulvinar vitae, ultricies vel dolor.
Vivamus ac condimentum urna, sed condimentum orci.
Mauris sed elit in lectus iaculis elementum id eget ante.
Maecenas vulputate feugiat arcu, eu accumsan nisl pharetra eget.
Vestibulum bibendum vehicula risus sed elementum.
Duis porttitor sapien ut justo ultrices, vitae sollicitudin arcu lacinia.
Aliquam volutpat elit non dui luctus efficitur.
</div>.container {
padding: 0 0.5em;
max-width: 360px;
height: 150px;
overflow: auto;
scrollbar-color: skyblue gray;
}scrollbar-width 속성
scrollbar-width 속성은 스크롤바의 두께(폭)을 지정합니다. 구문과 정의에 대해 살펴보겠습니다.
selector {
scrollbar-width: auto | thin | none
}| 초깃값 | auto |
|---|---|
| 적용 요소 | scrolling boxes |
| 상속 | 아니오 |
속성 값
auto |
초깃값임.
브라우저에서 제공하는 스크롤바의 기본 폭입니다. |
|---|---|
thin |
브라우저에서 제공하는 스크롤바의 기본 폭보다 가는 폭입니다. |
none |
스크롤바는 표시되지 않지만 요소는 여전히 스크롤 가능합니다. |
예제
<div class="container">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In sagittis purus sit amet felis aliquam, at aliquam odio consequat.
Morbi id faucibus turpis. Aenean risus mi,
euismod vitae pulvinar vitae, ultricies vel dolor.
Vivamus ac condimentum urna, sed condimentum orci.
Mauris sed elit in lectus iaculis elementum id eget ante.
Maecenas vulputate feugiat arcu, eu accumsan nisl pharetra eget.
Vestibulum bibendum vehicula risus sed elementum.
Duis porttitor sapien ut justo ultrices, vitae sollicitudin arcu lacinia.
Aliquam volutpat elit non dui luctus efficitur.
</div>.container {
padding: 0 0.5em;
max-width: 360px;
height: 150px;
overflow: auto;
scrollbar-width: thin;
}스크롤바를 숨기려면 scrollbar-width: none으로 지정하면 됩니다.
이 경우에 스크롤바는 표시되지 않지만 요소는 여전히 스크롤 가능합니다.
selector {
scrollbar-width: none;
}scrollbar-color과 scrollbar-width 속성 함께 사용하기
<div class="container">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In sagittis purus sit amet felis aliquam, at aliquam odio consequat.
Morbi id faucibus turpis. Aenean risus mi,
euismod vitae pulvinar vitae, ultricies vel dolor.
Vivamus ac condimentum urna, sed condimentum orci.
Mauris sed elit in lectus iaculis elementum id eget ante.
Maecenas vulputate feugiat arcu, eu accumsan nisl pharetra eget.
Vestibulum bibendum vehicula risus sed elementum.
Duis porttitor sapien ut justo ultrices, vitae sollicitudin arcu lacinia.
Aliquam volutpat elit non dui luctus efficitur.
</div>.container {
padding: 0 0.5em;
max-width: 360px;
height: 150px;
overflow: auto;
scrollbar-color: skyblue gray;
scrollbar-width: thin;
}브라우저 전체를 고려한 스크롤바 CSS 스타일링
Webkit 계열의 브라우저들과 파이어폭스 브라우저 모두를 고려한 스크롤바의 커스텀 CSS 스타일링은 한계가 있습니다. 파이어폭스에서 사용하는 스크롤바에 관련된 속성은 스크롤바의 색상과 폭만 커스텀으로 지원하고 있어서 코너에 라운드 효과는 추가할 수 없고, 스크롤바의 폭은 기본 폭에서 좀 더 가는 정도만 설정할 수 있기 때문에 Webkit 계열의 브라우저들과 파이어폭스 브라우저 모두를 동일한 스타일로 지정할 수는 없지만, 다음과 같이 비슷한 스타일로 지정할 수는 있습니다.
- Webkit 계열과 파이어폭스에서 스크롤바 숨기기
- 코너에 라운드 없이 폭이 가는 스크롤바
다음의 두 예제를 통해 살펴보겠습니다.
.container {
padding: 0 0.5em;
max-width: 360px;
height: 150px;
overflow: auto;
scrollbar-width: none; /* 파이어폭스, 크롬, 엣지 스크롤바 숨기기 */
}
.container::-webkit-scrollbar {
display: none; /* Webkit 계열 스크롤바 숨기기 */
}.container {
padding: 0 0.5em;
max-width: 360px;
height: 150px;
overflow: auto;
/* 파이어폭스, 크롬, 엣지 스크롤바 */
scrollbar-color: skyblue gray;
scrollbar-width: thin;
}
/* Webkit 계열 스크롤바 */
.container::-webkit-scrollbar {
width: 10px;
}
.container::-webkit-scrollbar-track {
background-color: gray;
}
.container::-webkit-scrollbar-thumb {
background-color: skyblue;
}
.container::-webkit-scrollbar-button {
display: none;
}미리 스크롤바 표시를 위한 공간 확보
요소의 영역 변화로 인해 스크롤바의 여부에 따라 텍스트가 갑자기 밀리거나 흔들리는 시각적인 변화를 본 경험이 한 번쯤 있을 것입니다.
scrollbar-gutter 속성을 사용하면, 스크롤바가 생기든 생기지 않든 스크롤바가 표시될 공간을 미리 확보할 수 있습니다. 이렇게 하면 해당 요소의 영역 변화로 인해 스크롤바가 갑자기 생기더라도, 미리 확보된 공간 덕분에 콘텐츠가 갑자기 밀리거나 흔들리는 등의 불필요한 시각적 변화를 방지할 수 있습니다.
scrollbar-gutter 미적용
스크롤바의 여부에 따라 텍스트가 갑자기 밀리거나 흔들림
scrollbar-gutter 적용
스크롤바의 여부에 상관없이 시각적 변화 없음
다음은 코드 예제를 통해 살펴보겠습니다.
참고하세요!
아래 예제에서 실제 적용된 모습에 사용된 애니메이션은 스크롤바를 동적으로 구현하기 위한 것으로, 코드의 내용에는 포함시키지 않았습니다.
요소에 scrollbar-gutter: stable를 설정하면 overflow가 hidden, scroll,또는 auto일 때, 실제로 요소가 넘치지 않더라도 스크롤바 공간(거터)이 항상 존재합니다.
주의: 이 속성은 스크롤바 자체의 표시 여부를 변경하지 않고, 단지 스크롤바 공간(거터)의 존재 여부만 제어합니다.
<div class="container">
Lorem Ipsum is simply dummy text of the printing and
typesetting industry. Lorem Ipsum has been
the industry's standard dummy text ever since the 1500s,
when an unknown printer...
</div>.container {
width: 250px;
height: 200px;
border: 5px solid #663399;
background: rgba(255, 0, 200, .15);
overflow: auto;
scrollbar-gutter: stable;
}해당 요소의 영역 변화로 인해 스크롤바가 갑자기 생기더라도, 미리 확보된 공간 덕분에 콘텐츠가 갑자기 밀리거나 흔들리는 등의 불필요한 시각적 변화를 방지할 수 있습니다.
자세한 설명과 더 많은 예제는 CSS scrollbar-gutter 속성 – 미리 스크롤바 표시를 위한 공간 확보를 참고하세요!
브라우저 호환성
마지막 업데이트 정보: 2026-01-25
| 데스크탑 | ||||
|---|---|---|---|---|
|
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|
::-webkit-scrollbar
|
2 | 79 | 지원하지 않음 | 4 |
::-webkit-scrollbar-track
|
2 | 79 | 지원하지 않음 | 4 |
::-webkit-scrollbar-thumb
|
2 | 79 | 지원하지 않음 | 4 |
::-webkit-scrollbar-button
|
2 | 79 | 지원하지 않음 | 4 |
scrollbar-color
|
121 | 121 | 64 | 26.2 |
scrollbar-width
|
121 | 121 | 64 | 18.2 |
마지막 업데이트 정보: 2026-01-25
| 모바일 | |||
|---|---|---|---|
|
모바일 Chrome

|
모바일 Firefox

|
Safari

|
|
::-webkit-scrollbar
|
18 | 지원하지 않음 | 13, only display: none |
::-webkit-scrollbar-track
|
18 | 지원하지 않음 | 지원하지 않음 |
::-webkit-scrollbar-thumb
|
18 | 지원하지 않음 | 지원하지 않음 |
::-webkit-scrollbar-button
|
8 | 지원하지 않음 | 지원하지 않음 |
scrollbar-color
|
121 | 64 | 26.2 |
scrollbar-width
|
121 | 64 | 18.2 |
WebView Android에서는 scrollbar-color를 지원하지 않습니다.
같이 보기
- CSS scrollbar-width 속성 – 스크롤바 두께 지정
- CSS scrollbar-color 속성 – 스크롤바 색상 지정
- CSS scrollbar-gutter 속성 – 미리 스크롤바 표시를 위한 공간 확보
- CSS <details> 태그 - 스타일 꾸미기
- CSS list marker 스타일하기
- CSS로 가운데 정렬하기 - 텍스트 가로 세로 가운데 정렬 팁!
- CSS로 가운데 정렬하기 - div 등 요소 가로 세로 가운데 정렬 팁!
- CSS로 가운데 정렬하기 - 이미지 가로 세로 가운데 정렬 팁!
- CSS 말줄임 표시(…) - 한 줄, 여러 줄 말줄임 표시하는 방법
- CSS overflow 속성 – 내용이 요소보다 클 때 처리 방식 지정