정의 및 사용 방법
vertical-align 속성은
인라인 레벨 요소와 테이블 셀 요소 내부의 수직 정렬을 지정합니다.
이 속성을 사용하면 해당 요소를 상단, 중앙, 하단 등으로 정렬할 수 있습니다.
이 속성은 다음의 두 가지 맥락에서 사용할 수 있습니다.
- 인라인 레벨 요소에 지정하면 라인 박스(Line Box)에서 해당 요소를 수직으로 정렬할 수 있습니다.
예를 들어, 이미지를 텍스트 줄에 수직으로 배치하는 데 사용할 수 있습니다. - 표에서 셀 요소에 지정하면 내용을 수직으로 정렬할 수 있습니다.
주의하세요!
이 속성은 블록 레벨 요소를 수직으로 정렬하는 데 사용할 수 없습니다.
이해를 돕기 위한 용어 참고
인라인 레벨(inline-level) 요소
문서 안에서 내용을 새로운 줄로 만들지 않고, 기존 줄 안에 들어가는 요소들입니다. 즉, 문장 속 강조된 글씨나 문장 속에 삽입된 이미지 같은 것들이 예입니다. 스타일적으로 말하자면, 요소의 앞이나 뒤의 요소를 강제로 줄바꿈 시키지 않는 요소들을 말합니다.
인라인 레벨 요소는 CSS의 display 속성의 값을 inline, inline-block, inline-table, inline-flex, inline-grid 등과 같은 인라인에 관련된 값으로 지정해서 만들 수도 있습니다.
테이블 셀(table-cell) 요소
라인 박스(Line Box)
문서 흐름 맥락에서 블록 영역 상자 안에서 텍스트처럼 하나의 줄(Line)에 포함된 콘텐츠를 감싸는 가상의 컨테이너입니다.
블록 레벨(block-level) 요소
기본 예제
baseline →
Eng
한글
vertical-align 속성은 수직 정렬을 설정하지만, text-align 속성은 가로 정렬을 설정합니다.
형식 구문
selector {
vertical-align: /* value */
}구문
/* 키워드 값 */
vertical-align: baseline;
vertical-align: sub;
vertical-align: super;
vertical-align: text-top;
vertical-align: text-bottom;
vertical-align: middle;
vertical-align: top;
vertical-align: bottom;
/* <length>: 길이 단위 값 */
vertical-align: 0.5em;
vertical-align: -3px;
/* <백분율(%)> 값 */
vertical-align: 2%;
vertical-align: -3.2%;
/* 글로벌 값 */
vertical-align: inherit;
vertical-align: initial;
vertical-align: revert;
vertical-align: revert-layer;
vertical-align: unset;형식 정의
| 초깃값 | 인라인 레벨 요소: baseline
테이블 셀 요소: inherit |
|---|---|
| 적용대상 | 인라인 레벨 요소와 테이블 셀 요소 |
| 상속 | 아니오 |
공식 명세서(https://drafts.csswg.org/css2/#propdef-vertical-align)에서 초깃값은 baseline입니다. 하지만, 주요 브라우저에서는 인라인 레벨 요소와 테이블 셀 요소에서의 초깃값을 다르게 적용하고 있습니다. 주요 브라우에서는 Appendix D. Default style sheet for HTML 4를 참조하고 있습니다.
값
vertical-align의 속성 값은 인라인 레벨 요소와 테이블 셀 요소에서 다른 의미를 갖습니다.
인라인 레벨 요소에서의 값
baseline
초깃값입니다. 해당 요소의 하단을 라인 박스의 baseline을 기준으로 맞춰 정렬합니다. baseline이 없으면 라인 박스의 아래쪽 가장자리를 기준으로 맞춰 정렬합니다. <textarea>와 같은 일부 대체 요소의 baseline은 그 위치가 명세서처럼 작동하지 않고 브라우저마다 다를 수 있습니다.

baseline이란 글자의 "기준선"이라고도 말하며, 영어의 소문자에서 g,j, q 등과 같이 글자 하단 밑의 아래까지 표시되는 글자와 그렇지 않는 경계의 "기준이 되는 선"을 의미합니다. 한글을 비롯하여 동남아의 글자에는 baseline 밑의 아래까지 표시되는 글자가 없습니다.
middle
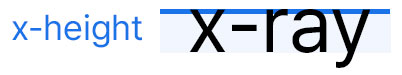
해당 요소는 라인 박스 텍스트 x-height의 중간점(0.5ex)을 기준으로 수직 가운데 정렬을 합니다.

x-height는 소문자 x의 높이를 의미합니다. x-height = 1ex
sub
해당 요소는 라인 박스의 아래 첨자 기준으로 정렬을 합니다.
(이 값은 요소 텍스트의 글꼴 크기에 영향을 미치지 않습니다.)
super
해당 요소는 라인 박스의 위 첨자 기준으로 정렬을 합니다.
(이 값은 요소 텍스트의 글꼴 크기에 영향을 미치지 않습니다.)
text-top
해당 요소의 상단을 라인 박스의 텍스트 상단에 맞춰 정렬합니다.
text-bottom
해당 요소의 하단을 라인 박스의 텍스트 하단에 맞춰 정렬합니다.
<length>
길이 단위입니다. 라인 박스의 baseline를 기준으로 해당 요소를 이 길이만큼 올리거나(양수 값) 내립니다(음수 값).
0cm 값은 baseline과 동일함을 의미합니다.
<백분율(%)>
백분율(%) 단위입니다. 라인 박스의 baseline를 기준으로 해당 요소를 이 % 비율만큼 올리거나(양수 값) 내립니다(음수 값).
line-height 속성의 백분율입니다. 0% 값은 baseline과 동일함을 의미합니다.
top
해당 요소의 상단을 라인 박스의 위쪽 가장자리에 맞춰 정렬합니다.
라인 박스의 위쪽 가장자리는 라인 박스에 배경색을 넣었을 때 보이는 맨 위쪽 가장자리를 의미합니다.
bottom
해당 요소의 하단을 라인 박스의 아래쪽 가장자리에 맞춰 정렬합니다.
라인 박스의 아래쪽 가장자리는 라인 박스에 배경색을 넣었을 때 보이는 맨 아래쪽 가장자리를 의미합니다.
테이블 셀 요소에서의 값
baseline,
sub,
super,
text-top,
text-bottom,
<length>,
<백분율(%)>
셀의 baseline은 별도로 설정지 않으며, 자신이 포함되어 있는 행(row)의 다른 모든 셀의 baseline들과 서로 같도록 맞춥니다.
top
해당 요소의 상단을 셀의 padding-top 아래쪽 가장자리에 맞춥니다.
middle
해당 요소는 셀의 padding-box 내의 수직 가운데 정렬을 합니다.
bottom
해당 요소의 하단을 셀의 padding-bottom 위쪽 가장자리에 맞춥니다.
다양한 예제
vertical-align 속성의 구현을 제대로 이해하려면 vertical-align 속성의 값에 대한 이해가 필수적입니다. vertical-align 속성의 값들을 이용한 다양한 예제에 대해 살펴보겠습니다.
인라인 레벨 요소에서의 값
편의상 HTML 코드는 공통으로 사용하겠습니다.
<p style="font-size: 3em; background-color: silver;">
<img class="icon" src="star.svg" alt="star"> Eng 한글
</p>vertical-align: baseline
초깃값입니다. 해당 요소의 하단을 라인 박스의 baseline을 기준으로 맞춰 정렬합니다.
.icon {
vertical-align: baseline;
}
Eng 한글
vertical-align: middle
해당 요소는 라인 박스의 텍스트 x-height의 중간점(0.5ex)을 기준으로 수직 가운데 정렬을 합니다. x-height는 소문자 x의 높이를 의미합니다. x-height = 1ex
.icon {
vertical-align: middle;
}
Eng 한글
잠시만!
middle이라는 말과는 다르게, 글자의 위아래 수직으로 가운데 정렬하지 않는 것처럼 보입니다. 물론, 이는 한글을 기준으로 그렇다는 것이고 영문으로 보면 아이콘의 수직 배치가 가운데 정렬하는 것처럼 보입니다. 이 middle 값은 영문 기준의 값이라는걸 기억하세요!
vertical-align: sub
해당 요소는 라인 박스의 아래 첨자 기준으로 정렬을 합니다.
(이 값은 요소 텍스트의 글꼴 크기에 영향을 미치지 않습니다.)
HTML에서는 아래 첨자를 나타내는 <sub> 태그가 이 위치에서 표시됩니다.
.icon {
vertical-align: sub;
}
Eng 한글
vertical-align: super
해당 요소는 라인 박스의 위 첨자 기준으로 정렬을 합니다.
(이 값은 요소 텍스트의 글꼴 크기에 영향을 미치지 않습니다.)
HTML에서는 위 첨자를 나타내는 <sup> 태그가 이 위치에서 표시됩니다.
.icon {
vertical-align: super;
}
Eng 한글
vertical-align: text-top
해당 요소의 상단을 라인 박스의 텍스트 상단에 맞춰 정렬합니다.
.icon {
vertical-align: text-top;
}
Eng 한글
잠시만!
실제 적용된 모습을 보면, 라인 박스의 텍스트 상단과 정확히 일치하지 않는 것을 볼 수 있습니다. 이는 해당 글꼴을 디자인할 때 디자인적인 간격이나 여백 등의 폰트의 특성 때문입니다.
vertical-align: text-bottom
해당 요소의 하단을 라인 박스의 텍스트 하단에 맞춰 정렬합니다.
.icon {
vertical-align: text-bottom;
}
Eng 한글
잠시만!
실제 적용된 모습을 보면, 라인 박스의 텍스트 하단과 정확히 일치하지 않는 것을 볼 수 있습니다. 이는 해당 글꼴을 디자인할 때 디자인적인 간격이나 여백 등의 폰트의 특성 때문입니다. 또한 한글의 경우 baseline이 없기 때문에 더 다르게 보일 수 있습니다.
vertical-align: <length>
길이 단위입니다. 라인 박스의 baseline를 기준으로 해당 요소를 이 길이만큼 올리거나(양수 값) 내립니다(음수 값).
0px 값은 baseline과 동일함을 의미합니다.
vertical-align: 0
.icon {
vertical-align: 0; /* baseline과 동일함 */
}
Eng 한글
vertical-align: 10px
.icon {
vertical-align: 10px; /* 양수는 이 길이만큼 올립니다. */
}
Eng 한글
vertical-align: -10px
.icon {
vertical-align: -10px; /* 음수는 이 길이만큼 내립니다. */
}
Eng 한글
vertical-align: <백분율(%)>
백분율(%) 단위입니다. 라인 박스의 baseline를 기준으로 해당 요소를 이 % 비율만큼 올리거나(양수 값) 내립니다(음수 값). line-height 속성의 백분율입니다.
0% 값은 baseline과 동일함을 의미합니다.
vertical-align: 10%
.icon {
vertical-align: 10%; /* 양수는 이 %만큼 올립니다. */
}
Eng 한글
vertical-align: -10%
.icon {
vertical-align: -10%; /* 음수는 이 %만큼 내립니다. */
}
Eng 한글
vertical-align: top
해당 요소의 상단을 라인 박스의 위쪽 가장자리에 맞춰 정렬합니다.
라인 박스의 위쪽 가장자리는 라인 박스에 배경색을 넣었을 때 보이는 맨 위쪽 가장자리를 의미합니다.
.icon {
vertical-align: top;
}
Eng 한글
vertical-align: bottom
해당 요소의 하단을 라인 박스의 아래쪽 가장자리에 맞춰 정렬합니다.
라인 박스의 아래쪽 가장자리는 라인 박스에 배경색을 넣었을 때 보이는 맨 아래쪽 가장자리를 의미합니다.
.icon {
vertical-align: bottom;
}
Eng 한글
테이블 셀 요소에서의 값
테이블 셀 요소의 초깃값은 baseline이 아닙니다.
다음은 테이블 셀 요소에서의 초깃값을 나타내는 예제입니다.
table {
width: 100%;
}
table, tr, th, td {
border: 1px solid;
}
th, td {
padding: 20px;
}
.cell {
background-color: silver;
}<table>
<tbody> <!-- vertical 속성의 초깃값: middle -->
<tr> <!-- vertical 속성의 초깃값: inherit -->
<td>td<br>td<br>td</td> <!-- vertical 속성의 초깃값: inherit -->
<th class="cell">td</th> <!-- vertical 속성의 초깃값: inherit -->
<td>td<br>td<br>td</td> <!-- vertical 속성의 초깃값: inherit -->
</tr>
</tbody>
</table>| td td td |
td | td td td |
|---|
실제 적용된 모습을 보면 배경색을 silver로 지정한 셀(.cell)의 vertical-align이 middle로 구현되어 있는 것을 볼 수 있습니다.
테이블 셀 요소에서 vertical-align을 지정하지 않았을 경우 초깃값이 인라인 레벨 요소의 초깃값인 baseline과 다르게 표시한다는 것에 주의하세요.
브라우저 호환성
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
vertical-align
|
1 | 12 | 1 | 1 |
명세서
| 명세서 사양 | |
|---|---|
vertical-align
|
CSS Inline Layout Module Level 3 #propdef-vertical-align |