정의 및 사용 방법
<col> 태그는
테이블 셀의 열(세로 방향, table column)을 나타냅니다.
HTML의 의미론적 측면보다는, 이 태그로 각 테이블 셀이 구성하는 열에 대한 스타일을 간편하게 지정하기 위해 사용됩니다.

주요 마크업 규칙
<col>태그의 부모는<colgroup>(테이블 셀의 열 그룹) 태그이어야 합니다.<col>태그는 하위 콘텐츠를 가질 수 없는 빈 요소(Void element)입니다. 이는 닫는 태그(</col>)가 없다는 의미입니다.
전체적인 마크업 규칙은 기술적인 문법 요약을 참고하세요.
기본 예제
<col> 태그에 대한 단순 정보 제공 목적으로만 사용된 것으로, 복잡성을 줄이기 위해서 테이블의 구조적인 추가 태그와 관련 속성은 생략했습니다.
<table>
<colgroup>
<col style="background-color: silver;"> <!-- 첫 번째 열의 스타일을 지정하기 위해 -->
<col style="background-color: gold;"> <!-- 두 번째 열의 스타일을 지정하기 위해 -->
</colgroup>
<tr>
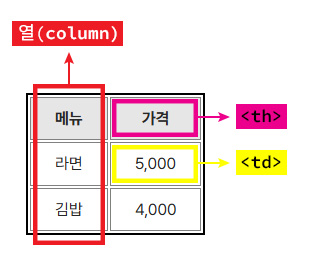
<th>메뉴</th>
<th>가격</th>
</tr>
<tr>
<td>라면</td>
<td>5,000</td>
</tr>
<tr>
<td>김밥</td>
<td>4,000</td>
</tr>
</table>padding 속성으로 안쪽 여백을 지정했지만, 복잡성을 줄이기 위해서 데모 코드 설명에서는 생략했습니다.
| 메뉴 | 가격 |
|---|---|
| 라면 | 5,000 |
| 김밥 | 4,000 |
설명
데모 HTML에서 <col> 태그의 배치를 살펴보세요.
부모로 <colgroup> 태그가 사용되었으며, 두 개의 <col> 태그가 배치된 순서대로(위에서 아래로) 스타일이 지정됩니다.
이때, <col> 태그의 배치 순서는 테이블이 화면에서 보여지는 열 순서(왼쪽에서 오른쪽)와 일치합니다.
기술적인 문법 요약
| 태그 생략 | 시작 태그가 있어야 하며, 닫는 태그(</col>)가 있어서는 안 됩니다. |
|---|---|
| 허용되는 부모 요소 | <colgroup>만 가능하지만, 생략할 경우 브라우저가 (암시적으로) 자동으로 <colgroup>를 마크업에 추가하기 때문에 필수는 아닙니다.
(단, 부모로 <colgroup>을 사용할 경우, <colgroup>에는 span 속성이 없어야 합니다.) |
| 허용되는 콘텐츠 | 하위 콘텐츠를 가질 수 없는 빈 요소(Void element)입니다. |
암시적인 role 속성 값 |
없음 |
허용되는 role 속성 값 |
없음 |
속성
<col> 태그는 모든 글로벌 속성을 사용할 수 있습니다.
또한, 다음의 속성을 사용할 수 있습니다.
span 속성
이 속성으로 지정하는 하나의 <col> 태그가 걸쳐 있는 연속된 열의 수를 지정합니다.
한 번의 설정으로 하나의 <col> 태그에서 여러 열에 동일한 스타일을 적용하기 위해 사용됩니다.
기본값은 1이며,
값은 0보다 크고 1000보다 작거나 같은 정수여야 합니다. (음수 값은 유효하지 않습니다.)
예제
<col> 태그에 대한 단순 정보 제공 목적으로만 사용된 것으로, 복잡성을 줄이기 위해서 테이블의 구조적인 추가 태그와 관련 속성은 생략했습니다.
<table>
<colgroup>
<col span="2" style="background-color: silver;"> <!-- 첫 번째와 두 번째 열에 같은 스타일(배경색)을 지정 -->
<col style="background-color: gold;">
</colgroup>
<tr>
<th>항목</th>
<th>가격</th>
<th>재고</th>
</tr>
<tr>
<td>라면</td>
<td>5,000</td>
<td>50</td>
</tr>
<tr>
<td>김밥</td>
<td>4,000</td>
<td>30</td>
</tr>
</table>padding 속성으로 안쪽 여백을 지정했지만, 복잡성을 줄이기 위해서 데모 코드 설명에서는 생략했습니다.
| 항목 | 가격 | 재고 |
|---|---|---|
| 라면 | 5,000 | 50 |
| 김밥 | 4,000 | 30 |
설명
- 첫 번째
<col>태그는span="2"로 설정되어, 첫 번째와 두 번째 열에 같은 스타일(배경색)을 적용합니다. - 세 번째 열은 개별적으로 스타일이 지정됩니다.
주의 사항
<col> 태그가 테이블의 열 순서대로 스타일을 적용하므로, span 값에 따라 다음 열들에 영향을 줍니다.
더 이상 사용되지 않는 속성
예전에는 이 태그만을 위한 다음의 속성들이 있었지만
이제는 명세서에서 삭제된 비표준으로 더 이상 사용되지 않으며 사용해서는 안 됩니다.
아직 많은 학습서나 기존 코드에서 사용하고 있으므로 관심사를 위해서만 아래에 나열합니다.
이 속성들을 각 브라우저별로 아직까지 지원할 수 있지만 모든 사용자에게 적합하지 않을 수도 있습니다.
구현 간에 호환되지 않는 부분이 많을 수도 있으며 향후 동작이 변경될 수도 있습니다.
alignbgcolorcharcharoffvalignwidth
<col> 태그로 지정할 수 있는 스타일은 제한적
<col> 태그는 각 테이블 셀이 구성하는 열에 대한 스타일을 간편하게 지정할 수 있지만 지정할 수 있는 스타일 속성의 수는 제한적입니다.
다음의 CSS 속성들만을 지정할 수 있습니다. 여기에는 속성 구현에 대한 제약조건도 있습니다.
| CSS 속성 | 구현에 대한 제약조건 |
|---|---|
background |
다양한 배경과 관련된 속성들을 설정할 수 있습니다.
<col>로 설정한 배경 스타일은 <table>과 <colgroup> 위에서 그려지지만, 다음의 태그들
에 적용된 배경 스타일 아래에 그려지므로, 그 위에 있는 이 태그들의 배경 스타일이 없거나 투명하게 그려질 경우에만 표시됩니다. |
border |
다양한 요소의 경계 테두리와 관련된 속성이 적용되지만, <table>에 border-collapse 속성의 값이 collapse로 설정된 경우에만 해당합니다. |
visibility |
visibility 속성의 값 중에서 collapse가 설정된 경우에만 해당합니다. 나머지 값들은 적용되지 않습니다. |
width |
width 속성은 min-width가 설정된 것처럼 열의 최소 너비를 정의합니다. |
브라우저 호환성
| 태그 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
<col>
|
1 | 12 | 1 | 4 |
명세서
| 명세서 사양 | |
|---|---|
<col>
|
HTML Standard #the-col-element |