정의 및 사용 방법
enterkeyhint 속성은
가상 키보드의 Enter 키에 대해 표시할 텍스트나 아이콘의 모양 등의 레이블(action label)을 명시적으로 지정하는 속성입니다.
이 속성은 사용자가 Enter 키를 눌렀을 때 어떤 동작을 기대하는지에 대한 더 유용한 힌트(hint)를 설정을 통해 제공하는 것입니다.
enterkeyhint 속성은 가상 키보드의 Enter 키의 기능에 대한 힌트(hint)를 가장 접합하게 지정함으로써, 특히, 모바일 환경의 사용자에게 더 유용한 사용자 경험(User Experience, UX)을 제공하는데 사용됩니다.
부연설명
contenteditable 속성은
요소의 콘텐츠를 편집할 수 있는지 여부를 지정합니다.
이 속성은 true로 설정하면 요소의 콘텐츠를 편집할 수 있고 false로 설정하면 편집할 수 없습니다.

기본 예제
<label for="user-pin">PIN</label>
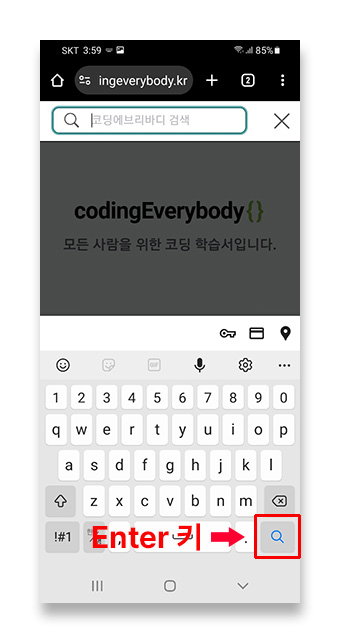
<input id="user-pin" type="text" enterkeyhint="done">위 예시 코드와 같이 enterkeyhint 속성의 값을 "done"으로 설정하면 브라우저는 아래의 캡체 화면과 같이 Enter 키의 레이블로 힌트를 표시할 것입니다.

참고하세요!
가상 키보드의 모양이나 사용자 인터페이스는 디바이스나 브라우저와 사용자 언어에 따라 달라질 수 있습니다.
enterkeyhint 속성 값
enterkeyhint="enter" |
새 줄을 삽입하는 'enter(입력)' 작업에 대한 단서를 제시해야 합니다. |
|---|---|
enterkeyhint="done" |
'완료' 작업에 대한 단서를 제시해야 합니다. 일반적으로 더 이상 입력할 내용이 없고 IME(Input Method Editor)가 닫힙니다. |
enterkeyhint="go" |
사용자를 입력한 텍스트의 대상으로 데려가는 것을 의미하는 '이동' 작업에 대한 단서를 제시해야 합니다. |
enterkeyhint="next" |
'다음' 작업에 대한 단서를 제공해야 하며 일반적으로 사용자를 텍스트를 허용하는 다음 필드로 안내합니다. |
enterkeyhint="previous" |
'이전' 작업에 대한 단서를 제시해야 하며 일반적으로 사용자를 텍스트를 허용하는 이전 필드로 안내합니다. |
enterkeyhint="search" |
사용자가 입력한 텍스트 검색 결과로 사용자를 안내하는 '검색' 작업에 대한 단서를 제공해야 합니다. |
enterkeyhint="send" |
사용자에게 텍스트를 전달하는 '보내기' 작업에 대한 신호를 제공해야 합니다. |
참고하세요!
가상 키보드 모양을 명시적으로 지정하려면 inputmode 속성을 사용하세요.
명세서
| 명세서 사양 | |
|---|---|
enterkeyhint
|
HTML Standard #attr-enterkeyhint |
브라우저 호환성
| 데스크탑 | ||||
|---|---|---|---|---|
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
enterkeyhint
|
77 | 79 | 94 | 13.1 |
| 모바일 | |||
|---|---|---|---|
| 속성 |
모바일 Chrome

|
모바일 Firefox

|
Safari

|
enterkeyhint
|
77 | 97 | 13.4 |