정의 및 사용 방법
inputmode 속성은
가상 키보드가 있는 장치(예: 모바일이나 태블릿)에서 입력 필드나 편집 가능한 콘텐츠에 표시할
가상 키보드 입력 모드를 명시적으로 지정합니다.
(브라우저는 이 힌트를 기반으로 적절한 키보드 유형을 표시합니다.)
이 속성은 HTML의 입력 가능한 컨트롤 요소나 contenteditable="true" 속성을 사용하여 편집이 가능하게 된 요소의 가상 키보드 입력 모드를 명시적으로 지정함으로써, 특히, 모바일 환경의 사용자에게 더 유용한 사용자 경험(User Experience, UX)을 제공하는데 사용됩니다.
부연설명
contenteditable 속성은
요소의 콘텐츠를 편집할 수 있는지 여부를 지정합니다.
이 속성은 true로 설정하면 요소의 콘텐츠를 편집할 수 있고 false로 설정하면 편집할 수 없습니다.

기본 예제
<label for="user-pin">PIN</label>
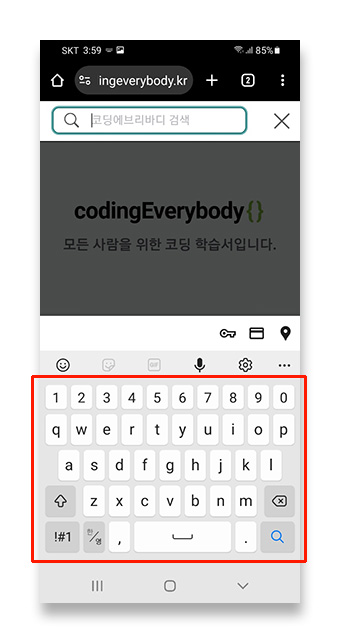
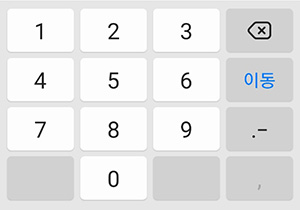
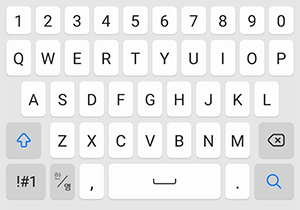
<input id="user-pin" type="text" inputmode="numeric">위 예시 코드와 같이 inputmode 속성의 값을 "numeric"로 설정하면 브라우저는 아래의 캡쳐 화면과 같은 가상 키보드를 제공합니다.

참고하세요!
가상 키보드의 모양이나 사용자 인터페이스는 디바이스나 브라우저와 사용자 언어에 따라 달라질 수 있습니다.
inputmode 속성 값
inputmode |
설명 | 기본 예제 가상 키보드의 모양이나 사용자 인터페이스는 디바이스나 브라우저와 사용자 언어에 따라 달라질 수 있습니다. |
|---|---|---|
inputmode="none" |
가상 키보드를 표시해서는 안 됩니다. | 가상 키보드가 없습니다. 페이지가 자체 키보드나 입력 제어 장치를 통해 입력 제어를 구현할 때 사용합니다. 예를 들어, 금융 앱에서 보안을 위해 무작위로 배열된 숫자 키패드를 자체적으로 만들어야 할 때 사용될 수 있습니다. |
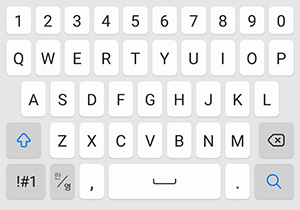
inputmode="text" |
사용자의 현재 지역(locale)에 대한 텍스트를 입력할 수 있는 가상 키보드를 표시해야 합니다. | 
|
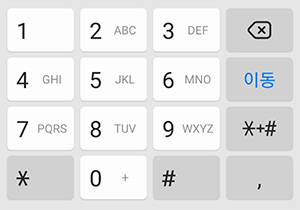
inputmode="tel" |
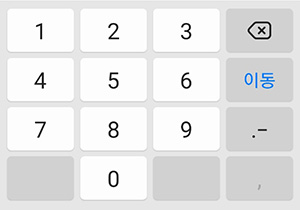
전화번호 입력이 가능한 가상 키보드를 표시해야 합니다. 여기에는 숫자 0~9, # 문자 및 *문자에 대한 키가 포함되어야 합니다.
전화번호 입력이 반드시 필요할 경우, 이 값을 사용하기 보다는 HTML의 의미론적인 측면을 고려해서 이 값이 기본으로 설정되어 있는 <input type="tel">을 사용하는 것이 좋습니다. |

|
inputmode="url" |
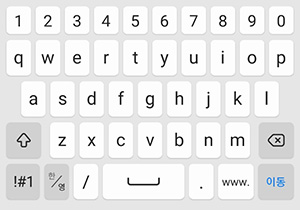
사용자의 현재 지역(locale)에서 텍스트 입력이 가능한 가상 키보드를 표시해야 하며, / 및 . 문자와 같은 URL 입력을 보조하기 위한 키 및 www. 또는 .com과 같은 도메인 이름에서 일반적으로 발견되는 문자열의 빠른 입력을 위한 키가 있어야 합니다.
URL 입력이 반드시 필요할 경우, 이 값을 사용하기 보다는 HTML의 의미론적인 측면을 고려해서 이 값이 기본으로 설정되어 있는 <input type="url">을 사용하는 것이 좋습니다. |

|
inputmode="email" |
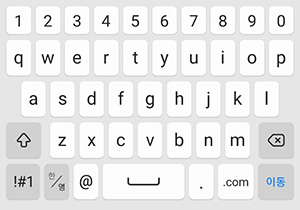
사용자의 현재 지역(locale)에서 텍스트 입력이 가능한 가상 키보드를 표시해야 하며, @ 문자 및 . 문자와 같은 이메일 주소 입력에 도움이 되는 키가 있어야 합니다.
이메일 주소 입력이 반드시 필요할 경우, 이 값을 사용하기 보다는 HTML의 의미론적인 측면을 고려해서 이 값이 기본으로 설정되어 있는 <input type="email">을 사용하는 것이 좋습니다. |

|
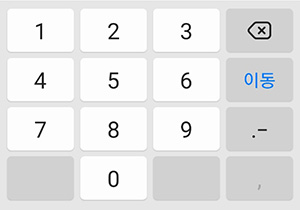
inputmode="numeric" |
숫자 입력이 가능한 가상 키보드를 표시해야 합니다. 이 키워드는 PIN 입력에 유용합니다.
숫자 입력이 반드시 필요할 경우, 이 값을 사용하기 보다는 HTML의 의미론적인 측면을 고려해서 이 값이 기본으로 설정되어 있는 <input type="number">를 사용하는 것이 좋습니다. |

|
inputmode="decimal" |
분수 숫자 입력이 가능한 가상 키보드를 표시해야 합니다. 숫자 키와 현재 지역(locale)의 형식 구분자를 표시해야 합니다. | 
|
inputmode="search" |
검색에 최적화된 가상 키보드를 표시해야 합니다.
검색 쿼리가 필요한 입력이 반드시 필요할 경우, 이 값을 사용하기 보다는 HTML의 의미론적인 측면을 고려해서 이 값이 기본으로 설정되어 있는 <input type="search">를 사용하는 것이 좋습니다. |

|
참고하세요!
가상 키보드의 Enter 키에 대해 표시할 텍스트나 아이콘의 모양 등의 레이블(action label)을 명시적으로 지정하려면 enterkeyhint 속성을 사용하세요.
명세서
| 명세서 사양 | |
|---|---|
inputmode
|
HTML Standard #attr-inputmode |
브라우저 호환성
| 데스크탑 | ||||
|---|---|---|---|---|
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
inputmode
|
66 | 79 | 95 | 12.2 |
Safari on iOS 13 이전에는 inputmode="none"이 효과가 없었습니다.
| 모바일 | |||
|---|---|---|---|
| 속성 |
모바일 Chrome

|
모바일 Firefox

|
Safari

|
inputmode
|
66 | 95 | 12.2 |