소셜 미디어 공유 미리보기 설정
소셜 미디어 공유 미리보기를 설정하려면 오픈 그래프 프로토콜(Open Graph protocol)을 사용하는 것입니다.
오픈 그래프 프로토콜은 웹 페이지가 소셜 미디어 플랫폼에서 공유될 때 적절한 미리보기 이미지, 제목, 설명 등을 제공하기 위해 메타데이터(metadata)를 설정하는 방법을 정의합니다.
웹 페이지가 Facebook이나 X(옛 트위터) 등의 소셜 미디어 플랫폼에서 공유될 때 링크와 함께 미리보기 이미지, 제목, 간단한 설명이 함께 표시되는 것을 볼 수 있습니다.

이것은 HTML의 <head> 태그 내에 삽입된 오픈 그래프 프로토콜에서 제시하는 메타데이터를 소셜 미디어 플랫폼에서 올바르게 인식하고 활용할 수 있도록 하기 때문입니다.
메타데이터는 <meta> 태그를 사용하며 property="og:와 property="description: 속성을 사용해서 정보를 정의합니다.
<head>
<title>Facebook에 공유되는 Youtube 페이지 메타데이터</title>
...
<meta property="og:url" content="https://www.youtube.com">
<meta property="og:title" content="YouTube">
<meta property="og:type" content="website">
<meta property="og:description" content="Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube.">
<meta property="og:image" content="https://www.youtube.com/img/desktop/yt_1200.png">
...
</head>오픈 그래프 프로토콜(Open Graph protocol)
오픈 그래프 프로토콜의 공식 문서에 따르면 원래 Facebook에서 만들어졌으며 Dublin Core , link-rel canonical , Microformats 및 RDFa에서 영감을 받았다고 합니다.
Facebook 플랫폼에서 공유될 때 적절한 미리보기 이미지, 제목, 설명 등을 제공하기 위해 메타데이터를 설정하는 방법으로 고안되었지만, 현재 많은 수의 소셜 미디어 플랫폼에서도 지원합니다.
오픈 그래프 프로토콜은 웹 페이지가 소셜 미디어 플랫폼에서 공유될 때, 풍부한 미리보기 정보를 제공하기 위해 메타데이터를 설정하는 방법을 정의합니다.
매우 간단하고 쉽습니다. HTML에 메타데이터를 넣으면 됩니다.
기본 메타데이터
기본적인 메타데이터를 살펴보겠습니다.
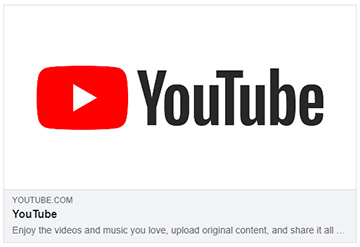
Facebook에 공유되는 Youtube 페이지 미리보기 캡쳐 화면을 보면 쉽게 파악할 수 있듯이 다음의 메타데이터는 기본적으로 설정되어 있어야 합니다.
- og:url - 미리보기 이미지를 클릭하면 공유된 링크 URL
- og:title - 공유될 때 표시될 웹 페이지 제목
- og:type - 공유될 웹 페이지 유형 (상세 설명 참조)
- description: 공유될 때 표시될 웹 페이지 설명
- og:image - 공유될 때 표시될 썸네일 이미지 URL
<!-- 미리보기 이미지를 클릭하면 공유된 링크 URL -->
<meta property="og:url" content="https://www.example.com">
<!-- 공유될 때 표시될 웹 페이지 제목 -->
<meta property="og:title" content="웹 페이지 제목">
<!-- 공유될 웹 페이지 유형 -->
<meta property="og:type" content="website">
<!-- 공유될 때 표시될 웹 페이지 설명 -->
<meta property="og:description" content="웹 페이지 설명">
<!-- 공유될 때 표시될 썸네일 이미지 URL -->
<!-- 권장되는 이미지 사이즈: 1200x630px -->
<meta property="og:image" content="https://www.example.com/image.jpg">
오픈 그래프 URL 작성 시 주의 사항
오픈 그래프 태그에 사용되는 URL은 http:// 또는 https:// 프로토콜을 사용하는 모든 유한한 URL(절대 경로)이어야 합니다.
기본 구조
<!DOCTYPE html>
<html lang="ko" prefix="og: https://ogp.me/ns#">
<head>
<meta charset="utf-8">
<title>오픈 그래프 프로토콜 기본 구조</title>
<meta property="og:url" content="https://www.example.com">
<meta property="og:title" content="웹 페이지 제목">
<meta property="og:type" content="website">
<meta property="og:description" content="웹 페이지 설명">
<meta property="og:image" content="https://www.example.com/image.jpg">
...
</head>
<body>
<h1>오픈 그래프 프로토콜 기본 구조</h1>
<p>
이 웹 페이지는
오픈 그래프 프로토콜을 사용하여
소셜 미디어 공유를 최적화합니다.
</p>
</body>
</html><html prefix="og: https://ogp.me/ns#">
<html lang="ko" prefix="og: https://ogp.me/ns#">prefix="og: https://ogp.me/ns#"는 오픈 그래프 프로토콜 (Open Graph Protocol)에서 사용되는 네임스페이스 선언입니다. 오픈 그래프 프로토콜에 정의된 태그와 속성을 사용할 것임을 선언하는 의미입니다.
<html> 태그에 추가되어 오픈 그래프 프로토콜을 사용하고 있음을 명시합니다. 이 속성을 통해 문서가 오픈 그래프 메타 태그를 포함하고 있다는 것을 웹 브라우저와 소셜 미디어 플랫폼에게 알려줍니다.
반드시 필요하다고는 말할 수 없지만, 소셜 미디어 플랫폼이 문서를 파싱할 때 오류를 줄이고 오픈 그래프 메타 태그를 올바르게 인식하고 처리할 수 있어서 권장합니다.
일부 소셜 미디어 플랫폼에서는 <html prefix="og: https://ogp.me/ns#">를 작성하지 않았을 경우 일부 메타데이터를 표시하지 못하는 현상이 있다는 커뮤니티 내용이 있습니다.
선택적으로 사용할 수 있는 메타데이터
오픈 그래프 프로토콜에서 선택적으로 사용할 수 있는 메타데이터는 기본적인 정보 외에 페이지나 콘텐츠에 대한 추가적인 정보를 제공할 수 있습니다. 이는 소셜 미디어 플랫폼에서 공유될 때 더 풍부한 미리보기를 제공하는 데 도움이 됩니다. 아래는 선택적으로 사용할 수 있는 주요 오픈 그래프 메타 태그들입니다.
og:locale
콘텐츠의 언어 및 지역 설정을 나타냅니다.
<meta property="og:locale" content="ko">소셜 미디어 플랫폼에서 주 언어를 정확하게 인식하게 하는데 사용합니다.
og:site_name
사이트의 이름을 나타냅니다.
<meta property="og:site_name" content="사이트 이름">og:audio
웹 페이지에 연결된 오디오 파일의 URL을 나타냅니다.
<meta property="og:audio" content="https://www.example.com/audio.mp3">모든 소셜 미디어 플랫폼이 og:audio 태그를 지원하지는 않습니다. 현재로서는 제한적으로 지원되고 있으며, 주로 Facebook 파트너에 한해 사용 가능합니다 og:audio 태그만으로는 웹 페이지 상에서 실제 오디오 플레이어를 구현하지 않습니다. 웹 페이지에 오디오 플레이어를 추가하려면 별도의 작업이 필요합니다.
Facebook과 같은 일부 소셜 미디어 플랫폼에서 웹 페이지를 공유할 때 연결된 오디오 파일을 표시하고 싶은 경우에 사용합니다.
og:video
웹 페이지에 연결된 비디오 파일의 URL을 나타냅니다.
<meta property="og:video" content="https://www.example.com/video.mp4">모든 소셜 미디어 플랫폼이 og:video 태그를 지원하지는 않습니다. Facebook이나 Twitter와 같은 소셜 미디어 플랫폼에 공유되는 콘텐츠와 이 비디오가 연결되어 있다는 것을 알려줍니다. og:video 태그만으로는 웹 페이지 상에서 실제 비디오 플레이어를 구현하지 않습니다. 웹 페이지에 비디오 플레이어를 추가하려면 별도의 작업이 필요합니다.
Facebook과 같은 일부 소셜 미디어 플랫폼에서 웹 페이지를 공유할 때 연결된 비디오 파일을 표시하고 싶은 경우에 사용합니다.
og:type 상세 설명
웹 페이지의 유형을 지정하는 데 사용되는 메타데이터 태그입니다.
<meta property="og:type" content="[유형 코드]">역할 및 중요성
- 웹 페이지를 소셜 미디어 플랫폼에서 공유할 때, 플랫폼은
og:type을 기반으로 웹 페이지의 콘텐츠를 이해하고 적절하게 표시합니다. - 예를 들어,
og:type이 "article"로 설정된 경우, 플랫폼은 웹 페이지를 뉴스 기사로 인식하고 제목, 썸네일 이미지, 요약 등을 적절하게 표시할 것입니다. - 따라서
og:type을 정확하게 설정하는 것은 웹 페이지가 소셜 미디어에서 어떻게 표현되는지에 중요한 영향을 미칩니다.
사용 가능한 유형
대표적인 유형과 예시는 다음과 같습니다.
article: 뉴스 기사, 블로그 게시글 등 (추가 속성:og:author,og:release_date,og:section)website: 일반 웹사이트 (추가 속성: 없음)video: 동영상 콘텐츠 (추가 속성:og:video,og:video:width,og:video:height등)product: 상품 정보 페이지 (추가 속성:og:price:amount,og:price:currency,og:availability등)book: 도서 정보 페이지 (추가 속성:og:author,og:isbn등)profile: 개인 프로필 페이지 (추가 속성:og:first_name,og:last_name,og:gender등)event: 이벤트 정보 페이지 (추가 속성:og:start_time,og:end_time,og:location등)
유형별 예시
<meta property="og:type" content="article">
<meta property="og:title" content="인공지능 기술, 우리 삶을 어떻게 변화시킬까?">
<meta property="og:description" content="최근 인공지능 기술의 발전...">
<meta property="og:author" content="홍길동">
<meta property="og:release_date" content="2024-05-19">
<meta property="og:section" content="IT/과학"><meta property="og:type" content="website"><meta property="og:type" content="video">
<meta property="og:title" content="[동영상 제목]">
<meta property="og:description" content="[동영상 요약]">
<meta property="og:image" content="[썸네일 이미지 URL]">
<meta property="og:url" content="[동영상 URL]">
<meta property="og:video" content="[동영상 파일 URL]">
<meta property="og:video:width" content="1280">
<meta property="og:video:height" content="720"><meta property="og:type" content="product">
<meta property="og:title" content="[브랜드] 로고 프린트 반팔 T셔츠">
<meta property="og:description" content="편안한 착용감과 세련된 디자인...">
<meta property="og:image" content="[상품 이미지 URL]">
<meta property="og:url" content="[상품 URL]">
<meta property="og:price:amount" content="25000">
<meta property="og:price:currency" content="KRW">
<meta property="og:availability" content="in stock"><meta property="og:type" content="book">
<meta property="og:title" content="[작가 이름] - [도서 제목]">
<meta property="og:description" content="도서 간략 요약...">
<meta property="og:image" content="[도서 표지 이미지 URL]">
<meta property="og:url" content="[도서 정보 페이지 URL]">
<meta property="og:author" content="[작가 이름]">
<meta property="og:isbn" content="9788954614367"><meta property="og:type" content="profile">
<meta property="og:title" content="홍길동">
<meta property="og:description" content="웹 개발자, 인공지능 기술에 관심이...">
<meta property="og:image" content="[프로필 사진 URL]">
<meta property="og:url" content="[프로필 페이지 URL]">
<meta property="og:first_name" content="홍길동">
<meta property="og:last_name" content="홍">
<meta property="og:gender" content="male"><meta property="og:type" content="event">
<meta property="og:title" content="[연사 이름] 주제 강연: 인공지능 기술의 미래">
<meta property="og:description" content="[컨퍼런스 이름]에서 진행하는 인공지능 기술...">
<meta property="og:image" content="[이벤트 이미지 URL]">
<meta property="og:url" content="[이벤트 정보 페이지 URL]">
<meta property="og:start_time" content="2024-05-24T18:00:00+09:00">
<meta property="og:end_time" content="2024-05-24T21:00:00+09:00">
<meta property="og:location" content="[장소 주소]">