정의 및 사용 방법
tabindex 속성은
웹 페이지에서 사용자가 키보드의 탭(Tab) 키를 눌러 웹 페이지의 포커스가 가능한 요소에 포커스를 맞춰 탐색할 때,
해당 요소에 포커스를 허용하거나 방지할 수 있으며,
포커스되는 요소의 상대적 순서를 결정할 수 있습니다.
- 포커스(focus)
- 요소가 키보드 입력이나 상호작용을 받을 준비가 된 상태를 나타냅니다. 주로 사용자가 탭(Tab) 키나 클릭을 통해 포커스가 가능한 요소에 접근했을 때 포커스됩니다.
tabindex속성은 사용자가 탭(Tab) 키를 눌렀을 때 발생하는 해당 요소의 포커스를 제어합니다.
tabindex 속성은 개발자가 키보드 탭(Tab) 키로 발생하는 요소의 포커스 탐색을 효율적으로 관리하여, 사용자 경험을 개선하고 웹 접근성을 향상시키는 데 사용됩니다.
tabindex 속성은 어떤 경우에 사용하나?
일반적으로 사용자는 화면에서 보이는 웹 페이지의 콘텐츠를 마우스 커서나 모바일의 경우 터치를 통해서 스크롤하여 원하는 내용을 탐색합니다.
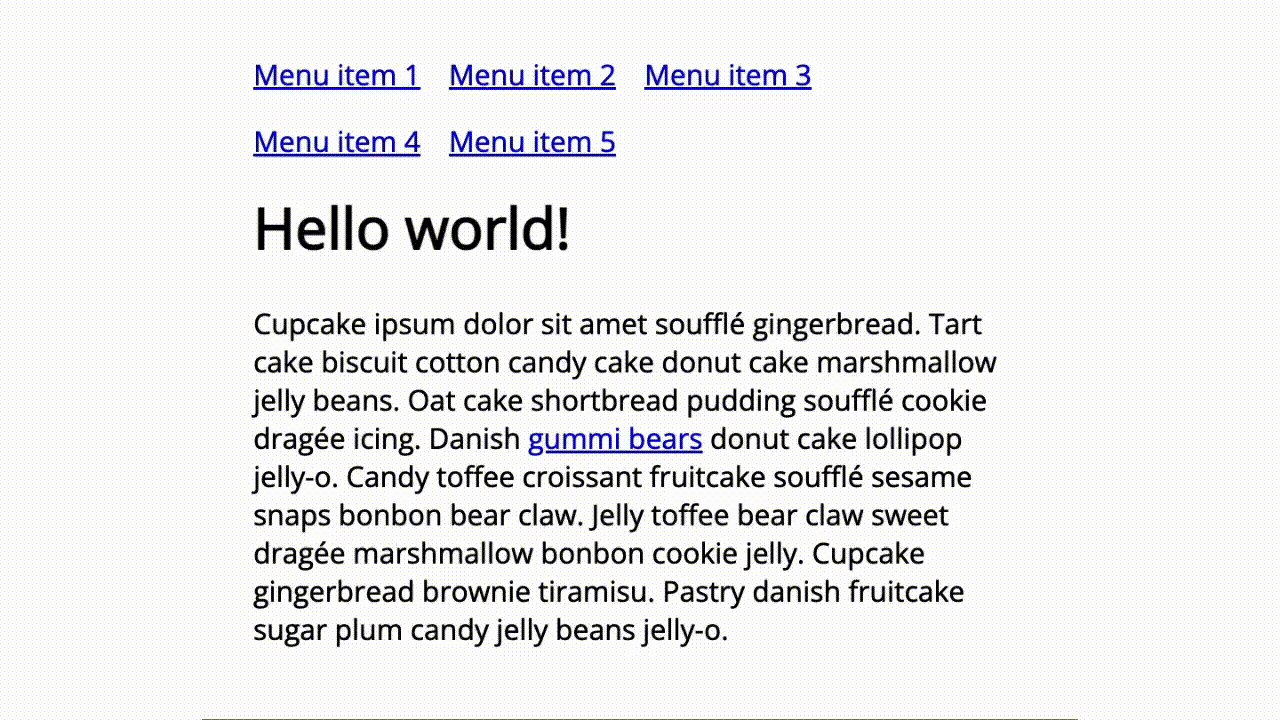
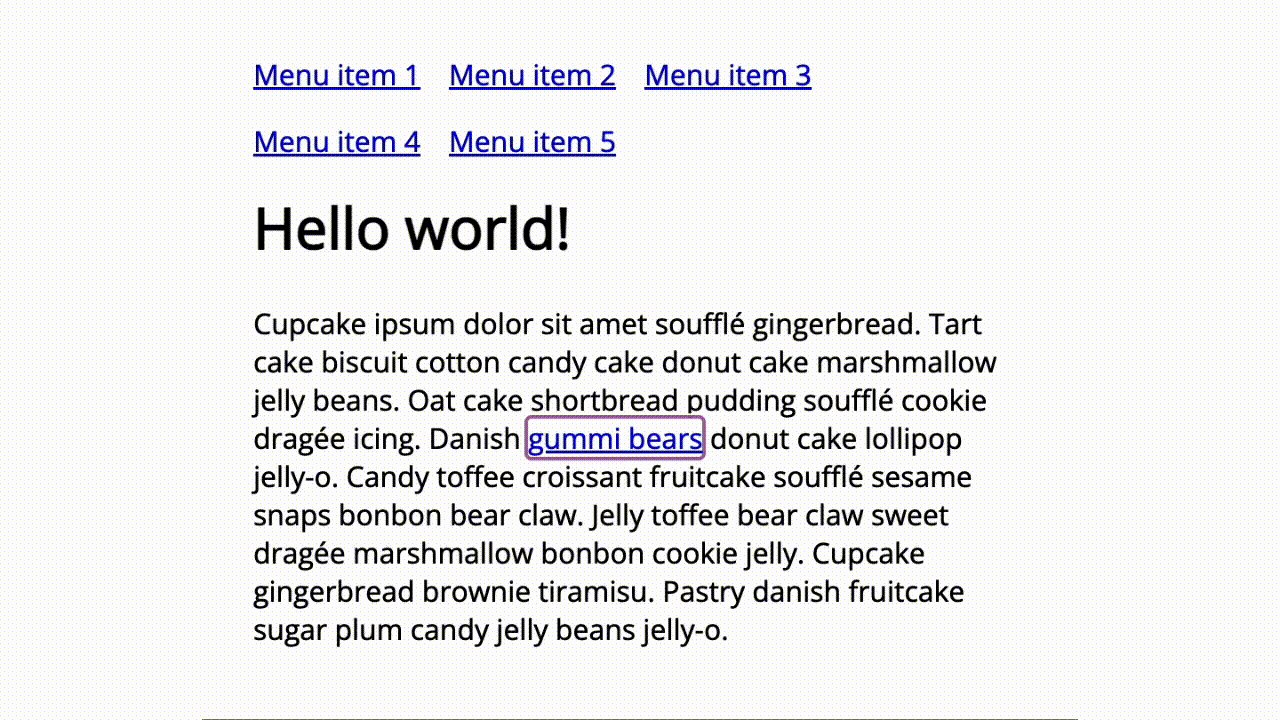
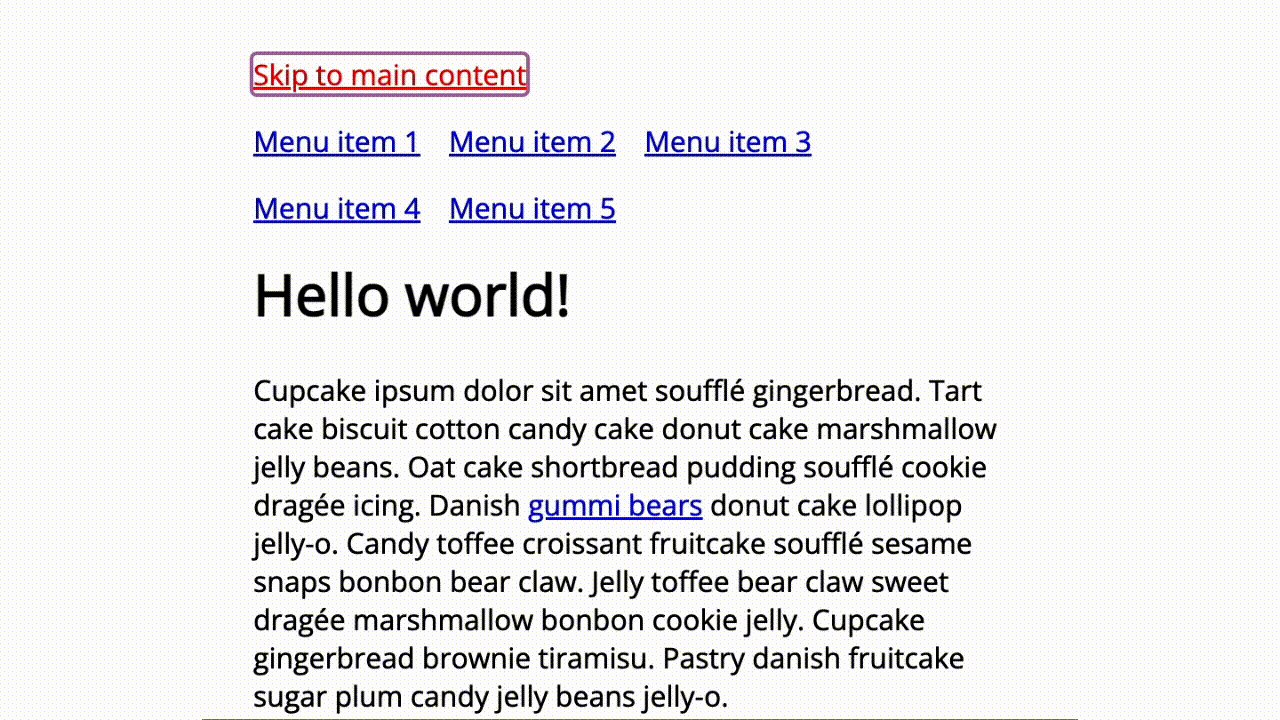
또한, 키보드 사용자가 탭(Tab) 키를 이용해 포커스되는 요소들을 연속적으로 탐색해서 원하는 내용을 찾는 경우도 있습니다. 이때 포커스는 HTML의 마크업 순서에 따르며, 화면 상에서 상호작용이 필요한 대화형 요소들(링크, 버튼, 입력 필드이나 선택 상자 등)을 연속적으로 포커스하면서 자연스럽게 원하는 콘텐츠로 이동합니다. 웹 페이지의 콘텐츠가 논리적이고 맥락에 맞게 구성되어 있다면, 사용자는 자연스럽게 원하는 정보에 접근할 수 있습니다.

[이미지 출처: web.dev - 키보드 포커스]
그러나 특정 상황에서는 탭 탐색 순서를 조정하거나, 기본적으로 포커스를 받을 수 없는 요소에 포커스를 추가해야 할 수도 있습니다.
이럴 때 tabindex 속성을 사용하여
- 탭 탐색 순서를 변경하거나,
- 포커스 가능한 요소를 추가하거나 제거하여,
사용자가 키보드만으로도 더 효율적으로 콘텐츠를 탐색할 수 있도록 돕습니다. 이는 단순한 편의성 개선뿐만 아니라, 웹 접근성을 향상시키는 중요한 역할을 합니다.
포커스가 가능한 요소
웹 페이지에서 포커스가 가능한 요소란 사용자가 탭(Tab) 키를 눌렀을 때, 해당 요소가 포커스되는 요소를 말합니다.
기본적으로 HTML에서는 일부 요소들이 포커스 가능하지만, 다른 요소들은 기본적으로 포커스를 받을 수 없습니다.
포커스가 가능한 기본 HTML 요소들
<a>(단,href속성이 생략되지 않았을 경우에만)<area>(단,href속성이 생략되지 않았을 경우에만)로 정의한 이미지 맵의 영역-
<button> -
<input> -
<textarea> -
<select> -
<details> contenteditable속성의 값이true로 설정된 요소
이 요소들은 사용자가 탭(Tab) 키나 클릭을 통해 포커스가 발생합니다.
이러한 요소들은 일반적으로 화면 상에서 상호작용이 필요한 대화형 요소들이기 때문입니다.
tabindex 속성으로 포커스 가능 요소 만들기
tabindex 속성을 사용하면, 기본적으로 포커스가 되지 않는 요소도 키보드 탭(Tab) 키로 포커스되게 만들 수 있습니다.
tabindex 속성 사용법
tabindex 속성으로 다음의 세 가지 기능을 구현할 수 있습니다.
- 기본적으로 포커스가 되지 않는 요소도 키보드 탭(Tab) 키로 포커스되게 만들 수 있습니다.
즉, 포커스가 가능한 요소로 만들 수 있습니다. - 기본적으로 포커스가 되는 요소도 키보드 탭(Tab) 키로 포커스되지 않게 만들 수 있습니다.
즉, 포커스가 가능하지 않은 요소로 만들 수 있습니다. - 포커스가 가능한 요소의 상대적 순서를 결정할 수 있습니다.
이러한 기능들은 tabindex 속성의 값으로 지정하여 제어할 수 있습니다.
값
tabindex 속성의 값은 정수(음의 정수, 0, 양의 정수)로 지정할 수 있습니다.
음의 정숫값
tabindex 속성의 값이 음의 정숫값이면 그 값이 무엇이든 해당 요소는 사용자가 탭(Tab) 키를 통해 포커스 할 수 없습니다. 이 값을 설정하면 해당 요소는 탭 탐색에서 제외됩니다.
보통 tabinde="-1"을 사용합니다.
기본적으로 사용자가 탭(Tab) 키로 포커스가 가능하지 않는 요소들은 tabinde="-1"을 기본값으로 가지고 있습니다.
다음의 예제와 실제 적용된 모습를 통해 확인해 보세요.
<button>버튼 1</button>
<button tabindex="-1">버튼 2 (탭 탐색 불가, 포커스 X)</button>
<button>버튼 3</button>
주의하세요!
tabindex 속성의 값을 음의 정숫값으로 설정하더라도 자바스크립트나 마우스로도 포커도 가능하지 못하게 만든다는 의미는 아닙니다. 단지 사용자가 탭(Tab) 키로 포커스되지 않게 만든다는 의미입니다.
0
tabinde="0"은 해당하는 요소를 사용자가 탭(Tab) 키로 포커스할 때 포커스되게 합니다.
기본적으로 사용자가 탭(Tab) 키로 포커스가 가능한 요소들은 tabinde="0"을 기본값으로 가지고 있습니다. 이 값을 설정하면 해당 요소는 탭 탐색에 포함됩니다.
<p>탭 탐색 불가, 포커스 X</p>
<p tabindex="0">탭으로 포커스 가능한 p</p>
<p>탭 탐색 불가, 포커스 X</p>tabinde="0"은 양의 정숫값으로 가진 요소보다 상대적으로 늦은 순서로 탐색되어 포커스됩니다.
양의 정숫값
tabindex 속성의 값이 양의 정숫값이면 해당하는 요소를 사용자가 탭(Tab) 키로 포커스할 때 포커스되게 합니다. 또한, 탭 탐색에 포함됩니다.
양의 정숫값은 tabinde="0"을 가진 요소보다 상대적으로 빠른 순서로 탐색됩니다.
양의 정숫값을 가진 요소들이 여럿일 경우 탐색 순서는 해당 값으로 지정하겠다는 것을 뜻합니다. 예를 들어, tabinde="2"인 요소는 tabinde="1"인 요소보다는 늦은 순서로, tabinde="3"이나 tabinde="4"인 요소보다는 빠른 순서로 탐색되어 포커스됩니다. 동일한 값이 여러 개인 요소가 하나의 문서에 있을 경우에는 소스 코드의 순서를 따릅니다. 최댓값은 32767입니다.
<a href="#">링크 (기본, tabindex="0"과 동일)</a>
<button tabindex="2">버튼</button>
<input type="text" tabindex="1" placeholder="입력 필드">
<div tabindex="3">탭으로 포커스 가능한 div</div>위 예제에서 사용자가 탭(Tab) 키를 누를 때 탐색 포커스 이동 순서는 다음과 같습니다.
- 입력 필드
- 버튼
- div
- 링크
주의할 점
개발자는 tabindex 속성의 값에 0이나 -1이 아닌 다른 값을 사용할 경우 주의해야 합니다.
올바르게 사용하기가 어렵기 때문입니다. 대신 문서의 소스 코드의 순서를 논리적으로 배치하는 것이 좋습니다.
tabindex 속성과 접근성 고려 사항
접근성이 낮은 잘못된 예제
<div onclick="doSomething()">클릭하세요</div>위 코드는 마우스 사용자만 클릭할 수 있으며, 키보드 사용자나 보조 기술(스크린 리더 등)은 이 요소를 버튼으로 인식하지 않습니다.
키보드 탐색이 가능하도록 개선한 예제
<div role="button" tabindex="0" onclick="doSomething()">클릭하세요</div>이처럼 tabindex 속성을 활용하면 비 대화형 요소도 포커스를 받을 수 있도록 조정할 수 있으며, 이를 통해 웹 접근성을 향상시킬 수 있습니다.
여기에 role="button"을 추가하면 보조 기술이 이 요소를 버튼처럼 이해하고, 사용자에게 올바른 정보를 제공합니다. 하지만, 가능하면 대화형 요소(<button> 등)를 적절히 사용하는 것이 접근성 면에서 더 좋습니다.
부연설명
role 속성은 HTML 요소(Element)의 확장 개념으로 좀 더 명확한 HTML 요소의 구조와 의미를 부여하는 역할을 하는 속성입니다.
브라우저 호환성
| 속성 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
tabindex
|
1 | 12 | 1.5 | 3.1 |
명세서
| 명세서 사양 | |
|---|---|
tabindex
|
HTML #attr-tabindex |