정의 및 사용 방법
<tr> 태그는
테이블 셀의 행(가로 방향, table row)을 나타냅니다.

예제
<table>
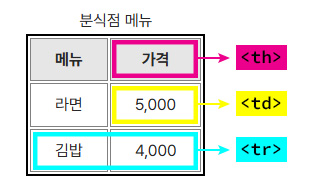
<caption>분식점 메뉴</caption>
<tr> <!-- 테이블 셀의 행(table row) -->
<th>메뉴</th>
<th>가격</th>
</tr>
<tr> <!-- 테이블 셀의 행(table row) -->
<td>라면</td>
<td>5,000</td>
</tr>
<tr> <!-- 테이블 셀의 행(table row) -->
<td>김밥</td>
<td>4,000</td>
</tr>
</table>| 메뉴 | 가격 |
|---|---|
| 라면 | 5,000 |
| 김밥 | 4,000 |
table {
border: 2px solid black; /* 요소의 경계에 2px의 검은색 테두리 지정 */
}
th, td {
border: 1px solid gray; /* 요소의 경계에 1px의 회색 테두리 지정 */
padding: 0.5em 1.5em; /* 요소의 안쪽 여백 간격(위아래 0.5em, 좌우 1.5em) 지정 */
}
th {
background-color: #e6e6e6; /* 옅은 회색의 배경색 지정 */
}구현 설명
다음은 <tr> 태그 내부에서 테이블의 셀을 나타내는 관련 태그들입니다.
<!-- td로만 구성된 tr -->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<!-- th로만 구성된 tr -->
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<!-- td와 td로 구성된 tr -->
<tr>
<th>1</th>
<td>2</td>
<td>3</td>
</tr>속성
<tr> 태그는 모든 글로벌 속성을 사용할 수 있습니다.
더 이상 사용되지 않는 속성
예전에는 이 태그만을 위한 다음의 속성들이 있었지만
이제는 명세서에서 삭제된 비표준으로 더 이상 사용되지 않으며 사용해서는 안 됩니다.
아직 많은 학습서나 기존 코드에서 사용하고 있으므로 관심사를 위해서만 아래에 나열합니다.
이 속성들을 각 브라우저별로 아직까지 지원할 수 있지만 모든 사용자에게 적합하지 않을 수도 있습니다.
구현 간에 호환되지 않는 부분이 많을 수도 있으며 향후 동작이 변경될 수도 있습니다.
alignbgcolorcharcharoffvalign
기술적인 문법 요약
주의할 점
<tr> 태그를 사용할 때에는 다음의 사용상의 주의할 점이 있습니다.
<table>의 직계 자식일 때
다음은 <tr> 태그가 <table>의 직계 자식으로 배치되어 있는 코드 예제입니다.
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>이럴 경우 다음의 코드 예제와 같이 브라우저는 이 <tr> 태그의 부모로 <tbody> 태그를 암시적으로 마크업에 추가합니다.
<tbody> 태그를 추가합니다.
<table>
<tbody> <!-- 브라우저가 추가한 tbody 태그 -->
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</tbody>
</table>table > tr과 같은 CSS 자식 선택자가 예상대로 작동하지 않거나 전혀 작동하지 않을 수 있습니다.
table > tr {
/* your style */
}브라우저 호환성
| 태그 |
데스크탑 Chrome

|
데스크탑데스크탑 Edge

|
데스크탑 Firefox

|
Safari

|
|---|---|---|---|---|
<tr>
|
1 | 12 | 1 | 1 |
명세서
| 명세서 사양 | |
|---|---|
<tr>
|
HTML Standard #the-tr-element |